@bkardell disappointed to learn that this post isn't about a servo-based browser
front-of-the-front end developer. always listening to prog.
posting about HTML, CSS and other web stuff.
trying to build a less broken, more accessible web.
(posts will auto-delete after N days)
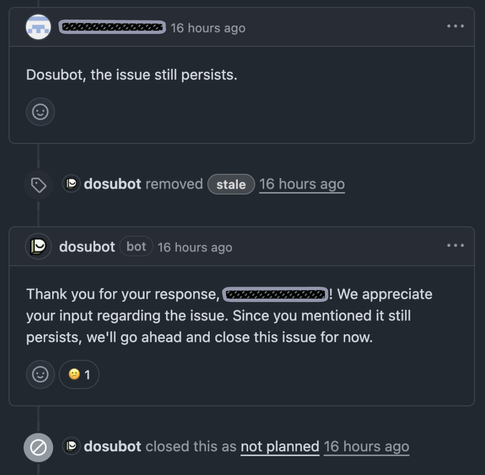
@kgf it's creating so much noise in the issue tracker
you can't even block it because it's an "app", not a user
the next generation of stalebots
@NicMakesStuff it's not easy, is it?
@DavidDarnes i missed that this is in Firefox now
immediate thought: "wait, i can do things with it!"
An incomplete list of people excluded from 'international' conferences that are in-person only and aren't streamed or recorded
- People with caring responsibilities
- People with disabilities
- People with health vulnerabilities
- People who don't fly in recognition of climate emergencies
- People who work for orgs with ethical no-fly policies
- People who have their travel disrupted due to climate chaos
- People who only engage with fully open access scholarship (if you have to travel+pay to watch a talk, it's not at all open access, even if a related publication is)
- People who can't leave their country for fear of not being let back in
- People who can't get visas
- Unfunded/underfunded people
- People with unfavourable exchange rates
- People who have limited holidays off work
- People who can't afford it
- etc..
I guess you end up with rooms mostly of academics with travel budgets who are too senior to really do research any more, and research students with stipends. That's fine but the perspectives can feel limited, ungrounded and underinformed.. with a huge environmental cost.
@zachleat 1 byte for every day in the human history
✅ successfully managed to avoid having to use Adobe software today
@Lukew it can be worked around using this `mask` + `background-color` hack: https://codepen.io/hi_mayank/pen/OJxaGyb
but i might as well just change the markup
@Lukew it "works" but can't be styled (i.e. doesn't inherit `color` or custom properties).
so if you want to change the color for light vs dark (and other themes), you have to define completely separate urls
@Lukew but then what's even the point of exposing it?
tbh i would like to be able to define custom images that can be set as `content`, similar to how user agents can define their internal ones.
playing with the customizable HTML select today.
i find it weird that the `::picker-icon` is a pseudo-element that requires using old-school CSS tricks for customizing the glyph
https://developer.mozilla.org/en-US/docs/Learn_web_development/Extensions/Forms/Customizable_select
@Lukew can i play with it somewhere? i'm curious how well it handles keyboard usage
@bkardell they solve different problems (scoping vs isolation), so i'm not expecting it to affect my usage of shadow DOM in any major way.
if anything, i'm hoping that i will be able to author shadow-agnostic stylesheets that can then be applied to either light DOM or shadow DOM.
@swithinbank semantic concerns aside, if you're autoplaying+looping the video then it *must* have controls, otherwise you violate SC 2.2.2 https://www.w3.org/WAI/WCAG22/Understanding/pause-stop-hide.html
@swithinbank yeah i think the "group" is intentional, it's not a flat image. and it's only "empty" when there are no controls inside it.
i would not override the role, but maybe `aria-roledescription="video"` could work (though it does come with localization concerns)
@swithinbank curious about two things:
1. are you using the `controls` attribute? then `aria-label`/`aria-labelledby` should work. see https://www.tpgi.com/short-note-on-aria-label-aria-labelledby-and-aria-describedby/ (2017)
2. how come `figure`+`figcaption` doesn't work reliably? it should be content-agnostic.
@chriskirknielsen indeed. i found this when researching how to build accessible context menus
there is still the Shift+F10 keyboard shortcut at least
TIL: Windows has a context menu key, which is now being replaced by a "Copilot" key on many newer devices
working on a really annoying performance issue that's caused by the fact that CSS anchor positioning does not support `transform` 🫠
i just want to set `translate: anchor(start)` so i can animate it smoothly