Add some swag to your ggplots, with fontawesome symbols and colors: https://nrennie.rbind.io/blog/adding-social-media-icons-ggplot2/ #rstats #ggplot #fontawesome #ggtext
#fontawesome
@qutic@social.qutic.com
Deshalb schrieb ich kaum noch 😉
Auf allen von mir betreuten #Webseiten wird auch nichts von #Drittnbietern geladen, nicht mal #Schriftarten oder #FontAwesome. #Analydsetools sind auch keine Installiert.
@Sebastian@pertsch.social
I've been feeling a bit weird using icon fonts lately, especially because of the accessibility concerns—and especially with the trend of using italic text to put in an icon!
Fortunately, this blog post linked to by the ForkAwesome repo (it's a now-defunct fork of FontAwesome) has some suggestions for alternatives. TL;DR: use SVGs directly :masto_angel:
https://www.irigoyen.dev/blog/2021/02/17/stop-using-icon-fonts/
We made a new shirt for #FontAwesome! It’s impressive, most impressive.
https://cottonbureau.com/p/R9TDB2/shirt/may-the-font-be-with-you
When I was only starting to fix these glyph problems, i installed Chinese, Japanese and other locales to display them. But you will need to install #otf #fontawesome and others to show waybar's symbols correctly.
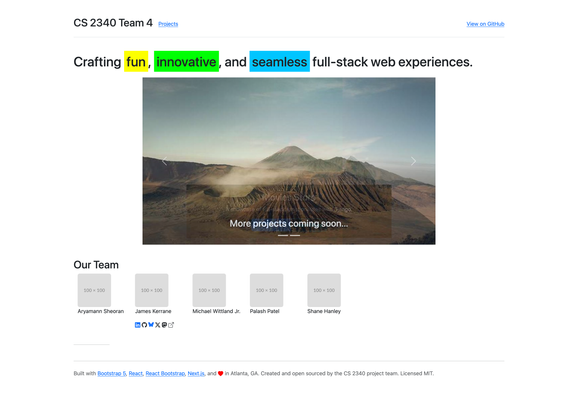
It looks pretty ugly right now, but I've got React Bootstrap, React Icons, and #FontAwesome icons (for the elusive #bsky app icon) working!
Plus, setting up automatic builds on GitHub Pages was not bad at all.
Add some swag to your ggplots, with fontawesome symbols and colors: https://nrennie.rbind.io/blog/adding-social-media-icons-ggplot2/ #rstats #ggplot #fontawesome #ggtext
Embedded SVGs vs FontAwesome: Which performs better? Dive into this comparison to optimize your web icons for speed and efficiency. #WebPerformance #SVG #FontAwesome
https://stevenroland.com/posts/embedded-svgs-vs-fontawesome-which-is-better-for-performance
Neohtop — это Htop на стероидах
Приложение позволяет мониторить процессы в реальном времени, отслеживать использование CPU и памяти, а также обладает современным интерфейсом с темным и светлым режимами.
Пользователи могут искать процессы по различным критериям, фиксировать важные процессы и управлять ими, включая завершение.
Статистика системы обновляется автоматически, а сортировка доступна по любому столбцу.
Для разработки используется SvelteKit и TypeScript на фронтенде, Rust и Tauri на бэкенде, а также CSS Variables для стилизации и FontAwesome для иконок.
src: https://github.com/Abdenasser/neohtop
#blacktriangle #github #opensource #htop #top #typescript #rust #sveltekit #tauri #css #cssvariables #fontawesome
Currently enjoying (????):
- Uploading a separate .d.ts file for every single #FontAwesome icon to the webserver
4/x
Wann darf ich über meine Tastatur endlich auf diese im täglichen Gebrauch unverzichtbaren Zeichen zugreifen?
1. � Ersetzungszeichen
„Fragezeichen in schwarzer Raute“ Unicode U+FFFD
2. „Rechteck mit Pfeil nach rechts oben“
(Firefox-Suche nach \f08e landet korrekt bei #FontAwesome, die
den Unicode f08e als fa-external-link Symbol definiert haben)
3. ‾ Überstrich ‾ &203E
Vorsicht rabbit hole.
Add some swag to your ggplots, with fontawesome symbols and colors: https://nrennie.rbind.io/blog/adding-social-media-icons-ggplot2/ #rstats #ggplot #fontawesome #ggtext
Reviewing CSS, I caught this. Very cute.
#webdev #fontawesome #css #siliconvalley #funny
I can’t mention anyone on my client right now for some reason, so I’ll put some hashtags here in hopes it helps
I have to admit that I'm often sad when I read “Font Awesome” in the code of projects I'm auditing for performance. A fairly heavy font is often loaded to display a few icons, whereas we've known for a long time that SVG is generally more suitable.
But the arrival of Web Awesome, and my enduring admiration for @zachleat and @leaverou (and their creations) means that their arrival at Font Awesome may…
///Font Awesome///
More than 2000 quality icons under CC BY open license available in svg format or usable as library.
https://fontawesome.com/search?o=r&m=free
More open resources on https://libre.graineahumus.org
#FontAwesome #resource #art #font #share #svg #library
///Font Awesome///
Plus de 2000 icônes de qualité en licence ouverte CC BY disponibles en format svg ou utilisables en librairie. Une pépite!
https://fontawesome.com/search?o=r&m=free
Plus de ressources ouvertes sur https://libre.graineahumus.org
#FontAwesome #ressource #art #police #partage #svg #librairie
Wanna see a Rocky Linux icon in FontAwesome? Give this an upvote!
#FontAwesome: fa-fade and fa-beat-fade have opposite keyframes by default :neocat_googly_shocked: