We're 2.5 years into this gold rush, and I still haven't seen any gold. I've seen people selling picks & shovels. I've seen "gold experts" selling maps to the gold. I've seen CEOs announce they're going "gold-first". I've seen people selling land where they claim there's gold. But no actual gold.
UX Speed Designer & Engineer, organizer of NY UX Speed and Web Performance Meetup, web performance engineer at Cloudflare.
Hey friends! I'm so stoked to be talking about the intersection of site speed, user experience, and business outcomes at @webexpo in Prague later this month!
Use the promo code TAMMY25 to get a 15% discount on your pass.
Info + tickets: https://webexpo.net/prague2025/sessions/connecting-the-dots-between-site-speed-user-happiness-business-success/
If you write code to make websites (HTML, CSS, JS, Web API, Media files, etc), and you get frustrated trying to wrangle your code to work in Safari, which bugs are blocking you? Which existing features would you most like to see improved? If you got a chance to order priorities, what bug fixing effort would you put at the top of the list?
That's WAI. You can use `activationStart` to find the actual activation time.
Lots of examples here about measuring perf (which is what I mostly use timeOrigin for), and also how to delay things: https://developer.chrome.com/docs/web-platform/prerender-pages#detect-prerender-in-javascript
In many ways it's the same as opening in a new tab. You're best delaying those animations too until the document is made visible. And you can address both at the same time as covered in the next section:
https://developer.chrome.com/docs/web-platform/prerender-pages#impact-on-analytics
Today, a colleague pointed me to this: https://yourcalendricalfallacyis.com/
It is as interesting as it is maddening.
Some of the web performance challenges is distinguishing data collected from real users from data collected from bots.
It is much harder than one might think considering that bots try to pretend to be real users, but their performance profile is very different.
I am tickled to see this bit of web trivia listed in @TheSeattleTimes “Today in History”. I represented Boeing to the #WorldWideWebConsortium (#W3C) for years. That international Web standards org was made possible because @timbl and @CERN generously gave the initial web code to the world for free — apparently on April 30, 1993. Many of my friends here are from that connection. I am deeply grateful for that experience. And of course that we have the Web!
Remember how we called web design methodology mistakes during responsive revolution an expectation of “pixel-perfect” implementation.
I think it is appropriate to call UX speed AKA web performance methodology mistakes an expectation of a “time-perfect” implementation.
Untitled
P. Martin Ortiz: Web apps can easily adapt to whatever device you’re on. A single responsive website can run on your desktop, phone, tablet, or even a VR headset. What’s even more, they can be updated on all of them simultaneously. That’s a level of flexibility that native apps can’t match. That's why I feel so protective over the web. It's clearly the best platform to make stuff. #URLs4Lyfe
it’s incredible that JavaScript can run almost everywhere but I also regret to inform you that JavaScript can run almost everywhere
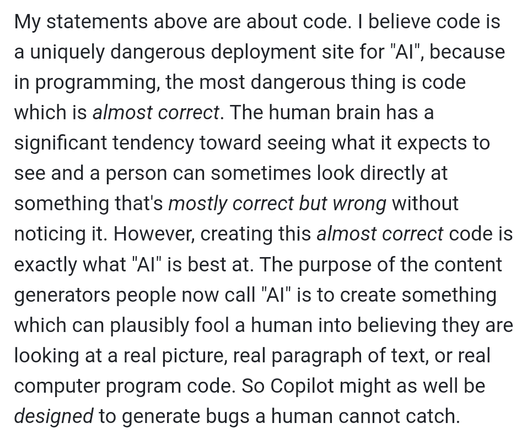
By the way, I still think this paragraph I wrote is a pretty good paragraph.
@stephaniewalter I feel that you are nudging people towards inventing the new term of “VibeOps” (maybe they already did…)
@keithamus all the features that require you to find 3 dots menu in the UI.
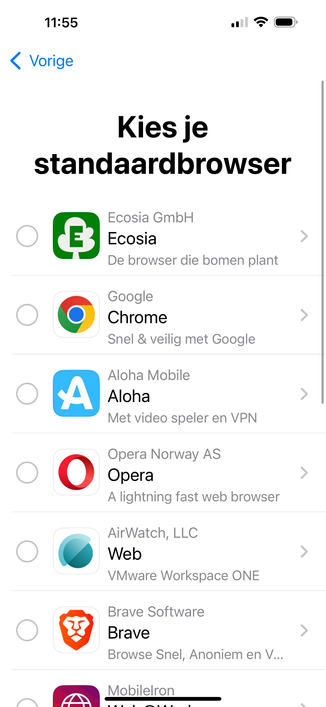
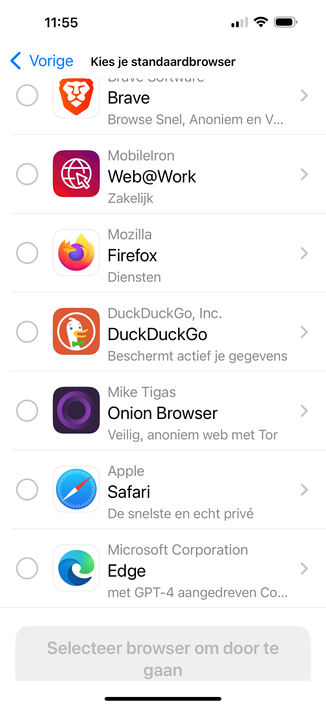
The browser list I got when first opening Safari iPhone.
As far as I know none of these browsers actually uses its own rendering engine - please correct me if I'm wrong.
I picked Safari. I'll only pick another browser when another rendering engine becomes available. For WebKit, Safari is without doubt the best choice.
Played around with CSS view transitions today. Can't believe how much easier it's gotten to do animations with pure CSS. If anything, there are so many capabilities that it's kind of overwhelming.
I found these guides extremely helpful:
- https://developer.chrome.com/docs/web-platform/view-transitions
- https://jakearchibald.com/2024/view-transitions-handling-aspect-ratio-changes/
Is that ok that I am not learning the new technology I need for work when I am bored during my time away from work?
@mia I was thinking of using puppeteer to render files. All links would probably need to be relative though for it to work.
@mia - I had the very same thought. Maybe file:// URL would work.
We're looking for someone to join the @TetraLogical team as an accessibility Specialist.
If you're resident in the UK, you can apply on Linkedin:
https://www.linkedin.com/jobs/view/4197046475/
Or directly:
https://misc.tetralogical.com/careers/2025-03-accessibility-specialist/