@chaoyizhu just for staring at
Platform DX at Shopify. Created #Preact. Do more with less.
#JavaScript #PreactJS #React #Frontend #DeveloperExperience #OSS #Coffee #Foxes #Drumming #Metalhead
v annoyed that I wasn't able to find a Mio one though. I'm going to have to make my own.
I have acquired an additional two (2) Strike Witches desk mats. Now once my current one is completely ruined from me being a slob, I can switch to a new one. I still think I'll try to clean them, but they're all slightly different so I get some variety.
@paul are there 165 of them in the package?? also it doesn't look serrated at all
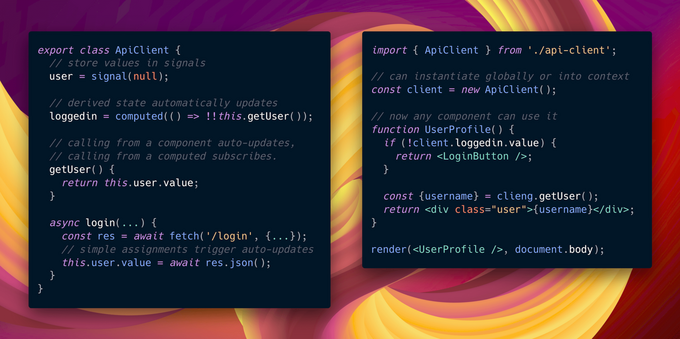
This is how I build apps now:
Standalone model(s) built with #Preact #Signals so they're implicitly reactive.
Components simply reference the model instance from context and access its (reactive) properties.
Testing the model without components is fast and easy. Testing the components a with mocked model is fast and easy.
@natevw a docs section covering how props get applied to the DOM would be great though. Both the generalized case ("the 'property in node' check") and the special cases ("on" prefix, style objects, etc). It could even just give the pseudocode for each.
@natevw tbh I would kill to get rid of IS_NON_DIMENSIONAL. I think we were proposing moving it into compat in the next major. Also the little specializations list for props that need to be set as attributes - most could be removed if we did property assignment in a try catch.
@natevw TLDR:
- properties with a leading dash just get passed verbatim to style.setProperty()/style.removeProperty()
- everything else gets assigned via style[property]=value
- number values get a px added unless they're in a list of properties that aren't dimensions (eg: opacity)
If there was a previous style prop value that was a string, we set cssText="" to clear before looping over the style object.
Strings just go direct to cssText=str.
@natevw tbh the easiest thing is to read the preact source:
https://github.com/preactjs/preact/blob/main/src%2Fdiff%2Fprops.js#L42-L66
which is a loop over:
https://github.com/preactjs/preact/blob/main/src%2Fdiff%2Fprops.js#L4-L14
web-worker 1.5.0: Web Worker API for Node.js
@developit
https://github.com/developit/web-worker/releases/tag/1.5.0
@nosherwan with RUST 🦀
選ぶのを手伝ってください!
@nosherwan Electron's elusive dangerously attractive younger sibling
@jkjustjoshing I haven't actually tried it for mobile yet but I suspect I will vastly prefer it. Plus being cross platform is a massive win.
@MFDOOMALLCAPS I was mixed too, but I suspect a few of the tracks (chapters?) will grow on me. There are some nice proggy grooves in there and Michael's vocals on the later tracks remind me quite a lot of Demon of the Fall era #Opeth.
Tauri is pretty awesome
@whitequark @hikari there will be local battles over binned Android Stick devices. Backpack "computers" built from them and an 17" LCD powered by a car battery and modifier 120v inverter
or this one