Gecko: Intent to Ship: Dialog "closedby" attribute (Light Dismiss)
Gecko: Intent to Ship: Dialog...
Software Cyber Shepherd
Web platform engineer. Participant: WHATWG, CSSWG, ARIAWG, OpenUICG, WebComponents CG
Array.from('👨👩👦👦')
[ "👨", "", "👩", "", "👦", "", "👦" ]
Array.from('🧑🏿🦰')
[ "🧑", "🏿", "", "🦰" ]
@meduz I agree we should avoid cases where menus can be hijacked. I think it would only want to be additive, appended to existing context menus, with a visual separator.
I'm curious what phones lack a context menu gesture? It's been a while since I used an Android phone - but long press works on Android, right?
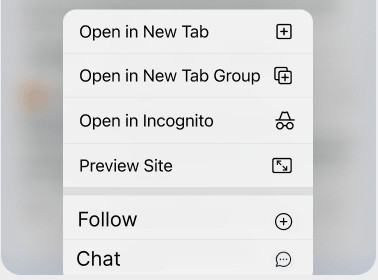
@db I think a concern in replacing wholesale is losing difficult to replicate links, like "open in new tab", "inspect element" and so on.
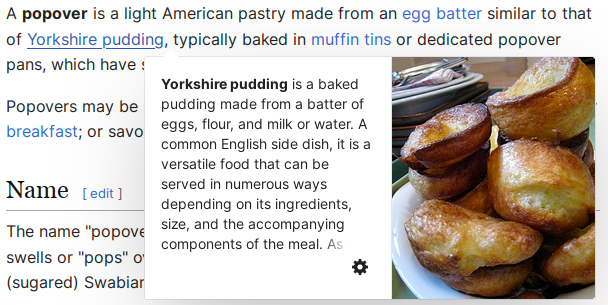
Lots of sites have this "hovercard" style pattern on links which shows you a cut-down preview of the page behind the link - often times with additional interactions.
I wonder if anyone has any more examples? Especially sites which do this (display a rich tooltip) on non-links.
Browsers used to have a feature where you could add new context menu items. Is this worth reviving? Yes or No? Would you use it as a developer? What use cases do you have? Would you want this as a user?
The first episode of What the Spec?! dropped last week, have you heard it? I’m talking to @keithamus about making over 100 contributions to browsers as a web developer.
Apple: https://podcasts.apple.com/us/podcast/how-keith-got-super-into-browsers/id1808741502?i=1000703647362
Spotify: https://open.spotify.com/show/6vPW8txdM5bvxLNXx1GNqW
Show notes & transcript: https://lolaslab.co/what-the-spec/s01/ep01/
@zkat hell yeah LFG!!
I used to wonder why billionaires had underground bunkers. Like what do they know that the rest of us don’t.
Now I’m like “oh”
✨Introducing What the Spec?!✨
A brand new podcast where I unpack web standards and browsers with the people who create them. In this month's episode, I speak to @keithamus about going from web developer to 100 browser contributions in 18 months.
Spotify: https://open.spotify.com/episode/1Noq4Oh3VY5eXNqo2PnNDE?si=kGNE7RaBQjSNx5ZosDdMEQ
Apple: https://podcasts.apple.com/us/podcast/how-keith-got-very-into-browsers/id1808741502?i=1000703647362
RSS: https://lolaslab.co/what-the-spec/feed.xml
Transcript & show notes: https://lolaslab.co/what-the-spec/s01/ep01/
Gecko: Intent to Prototype and Ship: HTMLDialogElement requestClose
Gecko: Intent to Prototype an...
@redfire great catch! Thanks fixed 😊
@jcsteh I am counting on it! We'll have a lot to chat about I am sure.
Today I join the DOM Core team at Mozilla. Couldn't be happier.
Friday marked my last day at GitHub. I spent almost 8 years building one of my most favourite websites. It was truly a pleasure working on it, but I could feel my interest waning, not least due to React & the push for AI.
Today I start at my new job... with totally renewed excitement!
Let's do another hour of it! https://youtube.com/live/eNK9xLeCDzE
Will you join us for day 3 of building Scoped Custom Element Registries in Chrome??
Transformational technologies like microcomputers and smartphones were so obviously useful that rank and file workers were smuggling them into their workflows despite the best efforts of CEOs to stop them.
The "transformational" technology of LLMs is so obviously anti-useful that CEOs must resort to threats and coercion to get their rank and file workers to go anywhere near them.