I love that Chase asks for your credit card info when you book a plane ticket on their travel website. Nobody there thought “we must have this info somewhere…”
Head of Design at https://Height.app
I like when things are perfectly aligned.
I love Milène, Arthur, pasta, and croissants.
Previously at Apple, Sunrise, Microsoft
I love MagSafe on my Mac, and I was disappointed when Apple took it away, but I have to say I’ve had this new MacBook Pro for two months and I’ve only used Thunderbolt/USB-C so far. I haven’t even unboxed the MagSafe power adapter 🤷
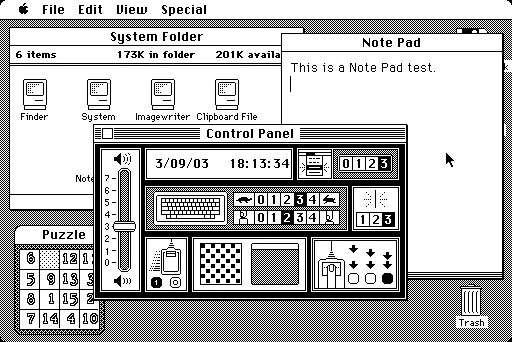
@david_megginson totally fair that you do need symbols + labels in order to make things easily understandable in most situations. As pointed by someone else, this screenshot doesn’t show the animations that existed. And it seems that a later version had tooltips.
@Gmatom 🤩 beautifully done!
Me: I’d like to remove toothpaste from my refill plan.
Quip: sure! Please just confirm why you’d like to make this life-changing decision. Do you want the next one free?! Please confirm again, and kindly sign this toothpaste release form with your blood in front of the notary of your choice.
The Mac OS Control Panel by Susan Kare is such a remarkable UI. It was designed in 1984 without any text labels and fits in only 315x158 pixels.
@kylelambert we work with a CPA, it’s reasonably expensive (depending on your situation), it gives us peace of mind, it’s a local business, and we don’t give any money to TurboTax.
@kitchenettekat you can also try decreasing the amount of matcha in your afternoon cup. Since we switched to our own coffee machine, we make a lighter espresso. Specialty coffee shops in NYC often make a thick, strong espresso, and I end up not blinking for 20 min 😵💫
@kejk can’t avoid smoothing corners 👀😀
@toolmantim haha, I wish! I did make this tray to serve desserts though 🥧😋
You and your partner need to drive 2 hours at dusk, in the rain with lots of trafic and a toddler in the back.
The result of my woodworking lesson. The trays are clearly too thick, will adjust next time. Now I need to learn how to use a router (photo) to plow out the inside.
Watching #DriveToSurvive 🏎️ The most surprising so far is to see a Russian company and FTX as sponsors on the cars.
@skuwamoto also re: adding subcomponents to a component, the main use case is to avoid detaching a component when you want to reuse 90% of it.
One more flexible way to solve this could be to let people temporarily add objects to instances of components. What to do with them when the component is updated is the tricky question I guess 😄
@skuwamoto sure! I’d love to be able to follow a path or steps (e.g. ✈️ moving on a map), and generally apply transforms like rotations. I’d also love to use conditional logic with events other than the cursor (e.g. if ✈️ enters area do X, or if double-tap do X). In the past, I’ve used tools like Principle to prototype these interactions.
@skuwamoto my top 3 feature requests after a few weeks back on Figma:
➕ Add an arbitrary number of sub-components to a component (e.g. cells in a menu)
▶️ More advanced prototyping of micro-interactions
🗂️ Better file organization (e.g. app components inside a folder or as pages inside a file)
@rjj Me: let’s take a quick break from designing, I wonder what’s on Mastodon… 😀 Seriously fascinating case though! Lots of opportunities to split content to make it digestable, to recap options, to reassure first, to offer a reminder, etc.
Just discovered https://getnoir.app that automatically adds a dark mode to websites on Safari iOS 🖤
@andrew 👋😀
Notion AI is nice, but what I really want is AI to magically pick the right emoji for my document.