@Schepp @johnallsopp Rety is so low-level it went largely unnoticed but I still think there is a ton of potential in this approach and periodically wonder about evolving it more (possibly even with a product around editing the scripts to fund the development of the open source work)
I make things that help people make things. • Product Lead at Font Awesome • W3C TAG member • CSS WG Invited Expert • HCI PhD @MIT • Shy extrovert. Also at 🦋 @lea.verou.me
Success (any kind) is usually a mix of luck, a few good calls, and not fucking up the rest too spectacularly.
Yet, cognitive biases¹ turn chaos into case studies. When someone presents their journey like divine revelation, take it with a grain of salt. Learn from the insights, discard what doesn’t resonate.
¹ Self-serving bias, hindsight bias, survivorship bias, narrative fallacy, to name a few. Our brains are so buggy that not questioning your thinking is a sign of ignorance, not competence.
@johnallsopp @Schepp and even I
have changed my mind on this in recent years!
See https://lea.verou.me/blog/2022/07/rety/
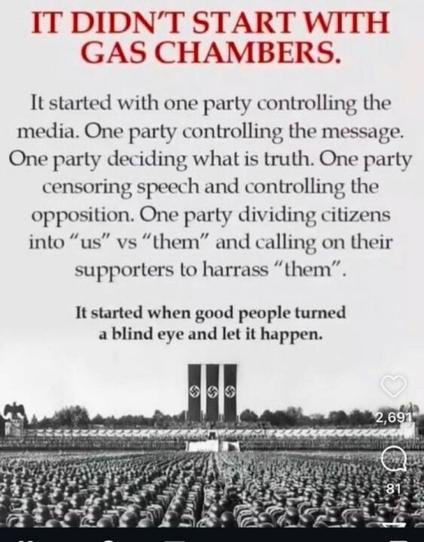
Never forget.
Live from the @csswg F2F:
…not only is corner-shape coming
…not only do we get squircles in CSS
…it will even be possible to *animate* between these different corner shapes because under the hood they'll all expressed as different params of the same function! 🤩
Props to @nomster for leading this work!
@schalkneethling @ramiro It's because initial values need to be computationally independent, see https://www.w3.org/TR/css-properties-values-api-1/#initial-value-descriptor
Delta’s website: “Your password must contain special characters”
Also Delta’s website: “Whoa, whoa, whoa, steady on there, not _that_ many!”
(fwiw they weren’t even special characters — I just tried to choose a password in my native language. In case you thought we live in a post-Unicode world 🥲)
Help me settle a debate!
What’s the minimum version of Safari (desktop + iOS) that you need to support right now?
Note the options are ranges. E.g. if you need to support Safari 16.6, you'd vote for the first option.
New (and hopefully, last until it becomes a W3C Standard) Candidate Recommendation of Portable Network Graphics (PNG) today.
https://www.w3.org/TR/2025/CR-png-3-20250313/
An important new feature is Coding Independent Code Points (CICP) to identify the colorspace. I was thinking of blogging about it.
Every day, way more knowledge is created than we could possibly consume.
Therefore, if we define ignorance as the ratio of our knowledge over all knowledge, we can mathematically prove that we are becoming more ignorant by the day.
I’ll let that sink in for a bit.
Sometimes, rarely, I encounter a problem that makes me wonder about using generators (JS).
Even less frequently, I give in to these thoughts.
Inevitably, soon after, I find myself with two problems.
So I was browsing Amazon for a toaster and saw this.🪳
Err, thanks Amazon for giving me yet another thing to worry about 🤢
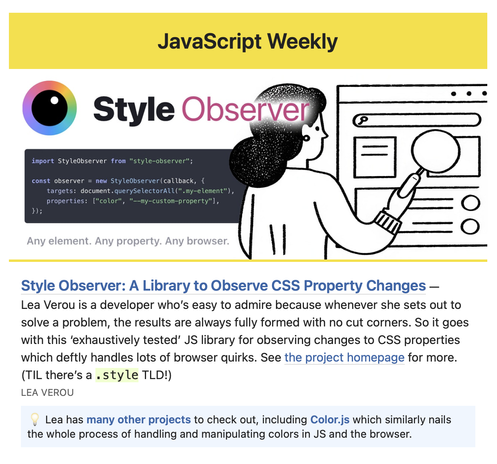
Wow, style-observer is the cover story on today’s issue of @javascriptweekly
https://javascriptweekly.com/issues/723
Thanks for the shoutout folks (for Color.js too!), @dmitrysharabin and I are very humbled!
A web tale in three acts:
Yesterday, I spent most of my workday investigating this Safari bug and figuring out ways to work around it.
Folks, I nearly lost my mind. 😵💫
But, I did my duty and reported it, then pinged some folks that I knew had worked on WebKit’s css-color-4 implementation
https://bugs.webkit.org/show_bug.cgi?id=287637
Sam Weining submitted a patch that same day.
Today, his PR was merged, and the bug is now officially fixed! 🎉
👏🏼 REPORT 👏🏼 BROWSER 👏🏼 BUGS 👏🏼
@julesbl @dmitrysharabin @bramus @JaneOri You mean attributes? That's already done via MutationObserver, you don't need a library :)
🚀 Launching style-observer: A bulletproof, production-ready library for observing CSS property changes in JS.
Developed with the help of my apprentice @dmitrysharabin over the last month, to scratch possibly one of my longest-standing itches.
Made possible by the pioneering work of @bramus, Artem Godin, @JaneOri and many others!
Blog post: https://lea.verou.me/blog/2025/style-observer/
Docs: https://observe.style
I just noticed that Adobe Illustrator has a dedicated setting for …the color of the Share button in the title bar and I just can’t stop imagining possible scenarios that led to this being added to the product. 🥲
@jenkins I do that too for occasional nose blowing, but when you have a cold and need to blow your nose 3x/min it makes your skin painful and raw, fast.
[2/2]
The XY problem comes up all the time in #productdesign.
There is a widespread misconception that eagerly satisfying user requests is user-centered design.
Users are experts on the problems they face, but they are not product designers.
To best serve them, you need to dig deeper, figure out what their *actual* goals are, and design a good solution for *those*.