@zachleat but what does it? i don’t understand it :( i know its a url query param, but it does nothing for me?
webdev
Thank you for randomly logging me out.
'Tauschen wir das Wort "Klimaschutz" doch mal gegen das aus, was es tatsächlich bedeutet: "Die Bewohnbarkeit des Planeten retten".
Dann klingen viele Aussagen von Politikern so verrückt, wie sie tatsächlich sind.
"Die Bewohnbarkeit des Planeten darf nicht auf Kosten des Wirtschaftswachstums gehen."'
https://bsky.app/profile/johanneskoepl.bsky.social/post/3lssj43j6fc2f
@binarydigit woah nice! thanks for sharing. Reminds me of https://internetphonebook.net/ i really liked :)
@KrauseFx very important note, sometimes i don’t want to start reading because it’s just AI and doesn’t really have personality in it.
◜AI GAINS ⁂ MUSCLE GAINS◝
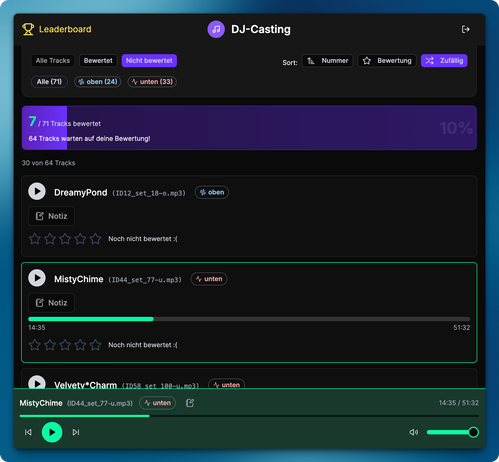
Stuck in AI overwhelm, I found flow in dumb bells + a code editor.
While lifting weights, I built a DJ rating app where tracks are judged blindly — no names, just sound.
v0.dev ↝ IDE, Claude 3.7 ↝ Supabase + Cloudflare R2.
No prompting hell, just clear intent & rest-break coding.
YT inspo: https://youtu.be/fD4ktSkNCw4
(+2kg muscle mass)
*W3C
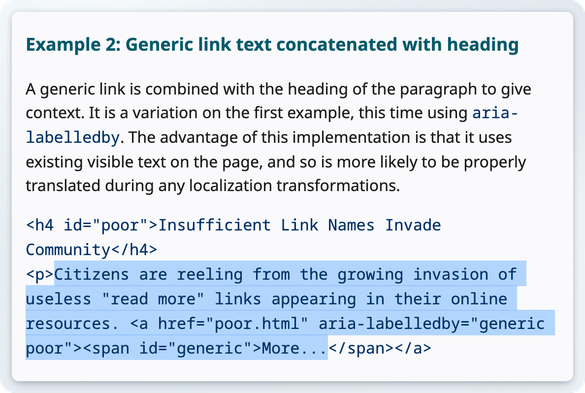
also Today i Learned (TIL), that you can pass two ids to the `aria-labelledby` attribute.
📢 I have a big anouncement to make 📢
When you write `arial-label` instead of `aria-label` 🪸
@alexkaessner oh wow, iOS knows that your case is engraved?
Can i hide a svg via aria-hidden="true" but the SVG can still have <title> and <desc> elements? Afaik the SVG will still be skipped by screenreaders, but are they even if it has a <title> and <desc> as well? (i know it doesn’t make that much sense to keep these elements)
#accessible #svg
Working on my first WCAG 2.2 issues means to make decisions for screenreader users. It’s like it’s own user experience. But there are different screen readers and every one reading something else, so it’s like with browsers. Very interesting, but very challenging as well.
@piccalilli interesting tabindex for the converge heading :thinkerguns:
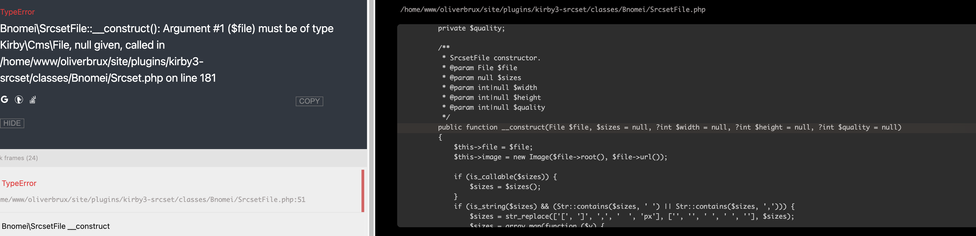
@oliverbrux fyi this blogpost throws an error: https://oliverbrux.de/blog/tip-das-things-schnelleingabe-fenster-komplett-ueber-die-tastatur-steuern
@ivomynttinen Do you really implemented a own concept of time? :D Like 10 days ago feels like today? Or is this not on purpose?
the little lies
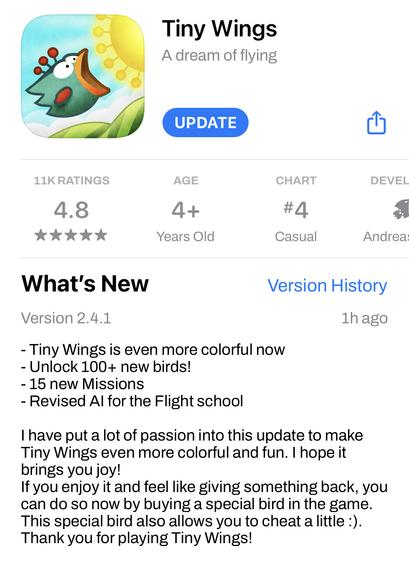
After I dunno how many years, #TinyWings - one of the cutest and most addictive single-finger games ever made for iOS - has gotten an update! https://apps.apple.com/us/app/tiny-wings/id417817520
Edit: we is trendin’, y’all! 🎉
Schön wars hier.