@klim “Hairline” displaying correctly for me on Sequoia 15.3. Maybe a cache issue?
Type designer and font engineer at Harbor Type and Fabio Haag Type.
@timixretroplays 16mm
Love to see Rocher Color in use 😊
Well done, @matuzo!
From: @bastianallgeier
https://mastodon.social/@bastianallgeier/113447246357304569
I was recently asked if the strong passwords that Apple Passwords generates contain ”gibberish two-syllable ‘words’”. I explain the answer to this question in a new post on my blog: https://rmondello.com/2024/10/07/apple-passwords-generated-strong-password-format/
@caroline that’s a very satisfying itch to scratch, isn’t it?
@caroline thank you so much 😊
@caroline @forestine @negative12dollarbill @Rch I designed one with this ligature but it never occurred to me label it as a “satisfying” feature 😌
A client of mine is searching for someone to assist them on deploying their custom font across the company, which mainly uses Microsoft apps: installing in all devices, setting as defaults, implementing in online apps, etc.
They are not looking for someone to do it, just to consult.
Do you have someone to recommend us?
A client of mine is searching for someone to assist them on deploying their custom font across the company, which mainly uses Microsoft apps: installing in all devices, setting as defaults, implementing in online apps, etc.
They are not looking for someone to do it, just to consult.
Do you have someone to recommend us?
@klim @Okay Sure, that can happen. On the other hand, I haven’t had any issues with Figma’s implementation, so it’s possible.
Almost all of our clients for bespoke typefaces use Google Workspace. They always get disappointed when they learn they can’t use their shiny and exclusive new fonts everywhere, especially in presentations :(
Is there a way to upload corporate fonts to Google Slides? Maybe a beta somewhere?
@alvaroefe That would be the “Sharp” option, AFAIK
Adobe Illustrator requires variable fonts with a Width axis to have width changes to the /space glyph, or it simply doesn’t apply variable axis shaping changes.
How do bugs like this even happen, anyway?
In this video, the two fonts are identical, except one has a changed /space glyph width, while the other doesn’t.
Jackson of @okay is a type designer/grumpy cat that makes some of the best type out there. He doesn’t have a huge catalog, but each face is solid.
Do yourself a favor and spend a few minutes reading this @fontstand interview from the wonderful @kupfers
Spent the whole day troubleshooting some embedded fonts not working correctly in PowerPoint Online. Some styles would not render in edit mode, lots of faux bold and faux italic. All they needed was uni000D.
At least I think that was it. I might be wrong.
«A writing app that thinks for you is a robot that does your jogging.»
After reading these deliberations, I'm very much looking forward to seeing what iA Writer's «cautious response to AI» will look like.
New @fonttools 4.45.0 is a `pip install --upgrade fonttools` away from you!
It contains my work on generating PDF/HTML from the `varLib.interpolatable` tool.
Check out the sample output:
To test your variable fonts (or Glyphs / designspace sources) simply do:
`fonttools varLib.interpolatable varfont.ttf --pdf out.pdf`
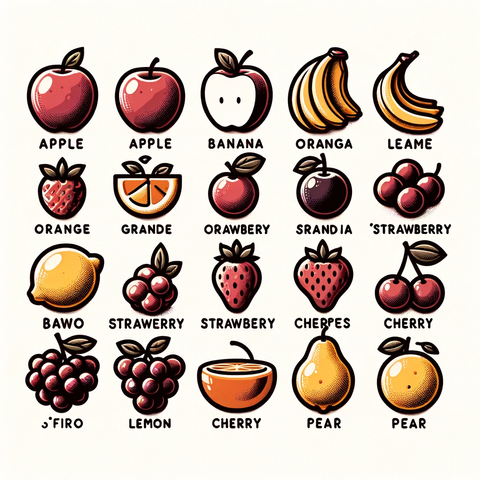
Learn your fruits and vegetables with the help of DALL-E3!
https://www.aiweirdness.com/learn-your-fruits-and-vegetables/