Also designed logos for all of the Ernst family.
( Not that I have any use for them, tho lol )
drawing by code. love #raymarching, #glsl.
http://shadertoy.com/user/iY0Yi
Designed the logo for my new text editor.
ofc, the motif of the logo is raymarching :)
📌 For Shadertoy users:
I made a bookmarklet that lets you quickly insert a respectful warning comment when reporting shaders that are public forks without meaningful changes.
https://gist.github.com/iY0Yi/c96aa71e710ac29d3364a1063e30e0a0
Feel free to edit the comment text to suit your tone or preferences.
Let’s help keep the community respectful and original.
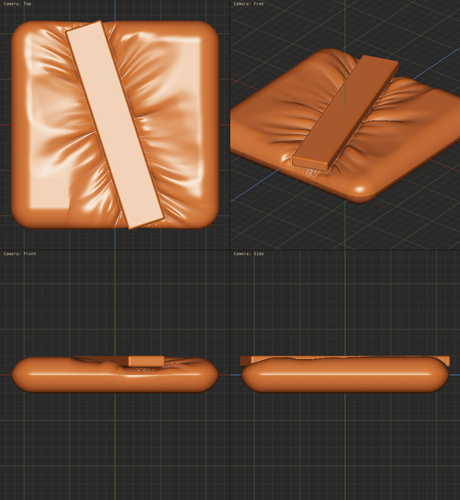
testing new wrinkle system on torso.
ultra fast fbm : )
#glsl #shader #raymarching
New simple shader:
Rotation - just use lookAt.
To point on how useful and simple is lookAt.
https://www.shadertoy.com/view/tfVXzz
ANGLE compiles this without errors.
uv.x += (uv.x, 0.5);
uv.x += (uv.y, 0.5);
Not meaningful, tho.
https://shader-playground.timjones.io/164cb9ff50f1aa3ea9124442511d91fa
@rh2 one displacing. in ray marching ; )
done! need refactoring, tho.
Working on a new wrinkle system : )
#shader #glsl #raymarching
Maybe they could let some trusted community members take care of removing scammy shaders and users?
The fork feature in Shadertoy doesn't look to work great.
It helps scam/bot users...
I hate that smart people are scammed by them.
So irritating...
In Shadertoy, threads of comments are an alternative fun content. I wish I could have a view mode that shows comments as the main content. It's just a random thought, tho.
elongated all axes.
#shader #glsl #raymarching
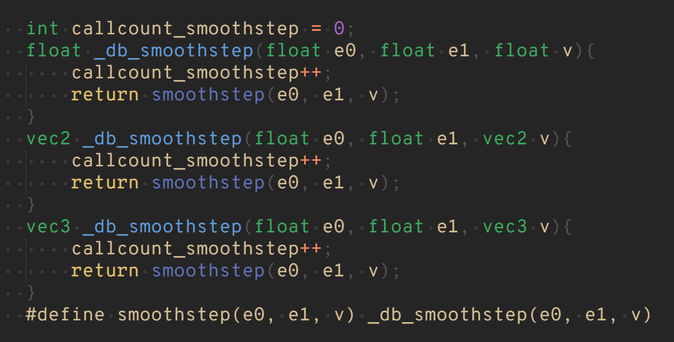
clamp vs smoothclamp in sdCapsule().
#shader #glsl #raymarching
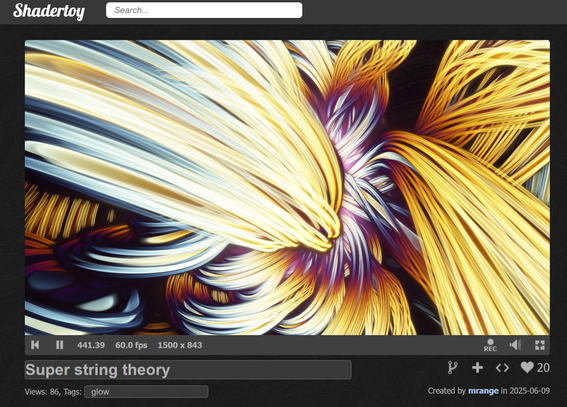
Super strings? https://www.shadertoy.com/view/tf3SWB
A quick sunday hack:
I've just released a simple Obsidian plugin to preview GLSL shader.
https://github.com/iY0Yi/obsidian_glslviewer/
#Obsidian #glsl #shader
Hey #artist wannabees 🎨 learning #perspective 📐
Here are 2 interactive #desmos demos to play with to get comfortable with 1 and 2 points linear perspective. I don't know if that helps much, but it was a lot of fun to make.
The 3+ points perspectives are left as an exercise to whoever wants to do it.
1 pt: https://www.desmos.com/calculator/cpe11msf8o
2 pts: https://www.desmos.com/calculator/xdn5vpoxyr
✨ New blog post: "Sharing everything I could understand about gradient noise"
https://blog.pkh.me/p/42-sharing-everything-i-could-understand-about-gradient-noise.html
I had a lot of fun making the WebGL demos, but it took me weeks of work. Boost are really appreciated if you enjoy it.