ke$ha.addEventListener('wakeUp', (e) => {
feel.like('pdiddy');
teeth.brushWith(bottleOfJack);
leave({comingBack: false});
});
30 yo - CS PhD - Atlanta, GA
Prost !
With @Mlice for this #FursuitFriday !
📸 : Rakipu
At #EAST11
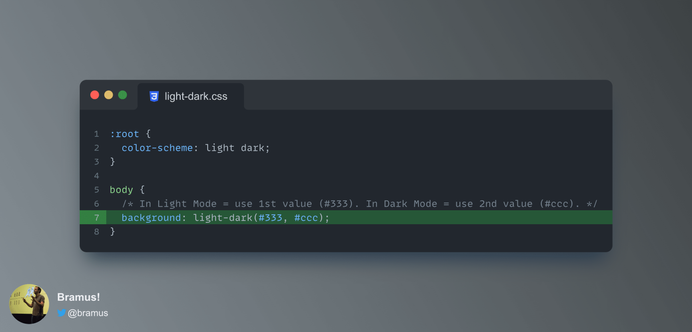
To change a color based on Light Mode or Dark Mode, you’d typically use a `prefers-color-scheme` Media Query.
To make things easier, CSS now comes with a `light-dark()` utility function.
Read https://brm.us/light-dark to get to know the details.
Browser Support: Firefox 120.
Introducing the fox and cat timelines! which show only the foxes or cats that you federate with. Find the hottest creatures in your fedi area!
I wonder what living in a functioning country is like
Secret Panel HERE 🤷♀️ http://tapas.io/episode/2343968
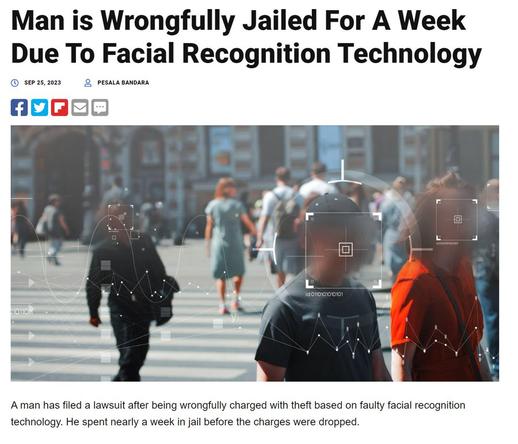
A Suspect For a Crime in a State He Had Never Visited
Long time no see! Here's more kofi sketches :wolf_pixel_dark:
#furry #furryart #fox #cat #lionraeart
Imagine having just one life to live and spending it being an apologist for asshat corporations.
imagine seeing this while stoned or on hallucinogens #MSGSphere
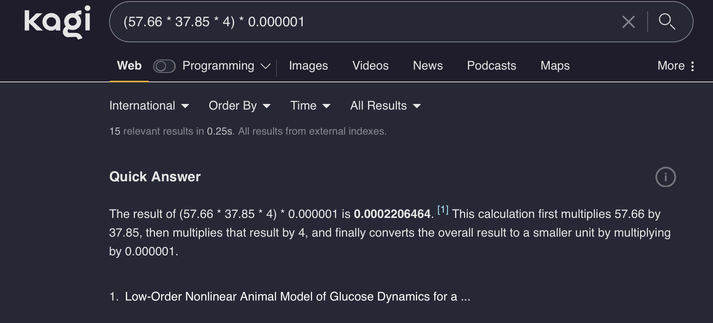
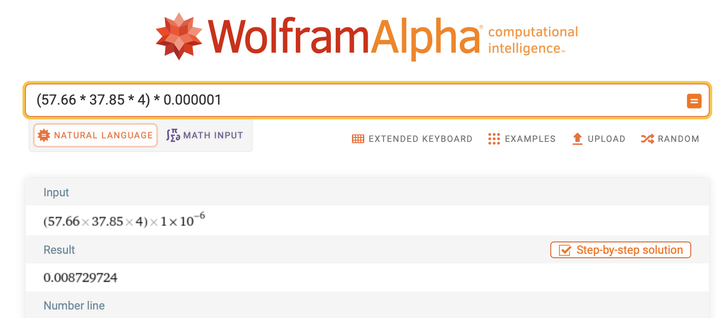
let's maybe not throw LLMs on simple calculations?
Hey, glad to see you're on masto
I got this piece from you a while back, and I still absolutely adore it. Thank you!!!
I don't feel like finishing this now so have this wip
Happy Friday! Don’t forget to git push to prod on your way out this afternoon