It's a busy old day for many of the #FrontEndSheff crowd at #FrontEndNorth today: https://front-end.social/@frontendnorth/114828010586837791
#FrontEndSheff
Next week's #FrontEndSheff is all about mentoring! Join us on Thurs 29th to hear all about the @sheffield.digital mentorship scheme.
Plus, we'll be giving away a ticket to this year's @frontendnorth conference to one lucky attendee!
Sign up at https://www.meetup.com/front-end-sheffield/events/307445608/
Key takeaways from tonight's #FrontEndSheff:
✅ use semantic html (no more divs all the way down!)
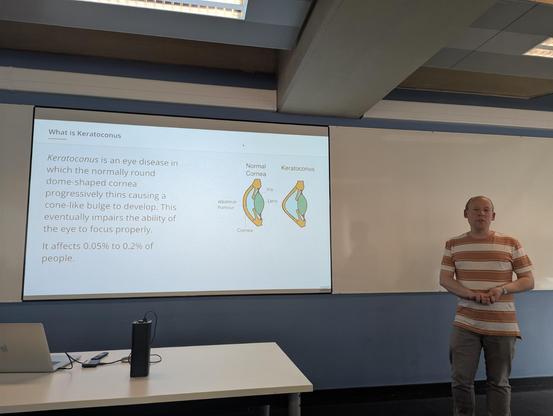
👀 get your eyes tested
Thanks for another great talk @drmonkeyninja
A first for #FrontEndSheff - a biology lesson! Understanding some close-to-home #a11y issues with @drmonkeyninja
This evening we're joined at #FrontEndSheff by @drmonkeyninja telling us about his personal experiences navigating the web using assistive technologies.
Join us at #FrontEndSheff on Thurs 24th April for a talk from @drmonkeyninja on 'Magnifying the web'. Andy will be sharing his personal experiences using assistive technologies and the issues he encounters.
🎟️Free tickets https://www.meetup.com/front-end-sheffield/events/307029610
Taste my web developer tears at #FrontEndSheff #PWA
We're happy to announce that March's #FrontEndSheff will feature Laurie Nicholas from PitchIn who'll be telling us why React Native is actually awesome now.
Sign up for your free ticket now https://www.meetup.com/front-end-sheffield/events/306254964
This Thursday's #FrontEndSheff features Matt Cotton with 'Shopify themes 101' 🎉. Matt will take us on a dive into Liquid’s syntax and structure, and how it integrates with HTML, CSS, & JavaScript to create custom Shopify themes.
🎟️ Get your free ticket: https://www.meetup.com/front-end-sheffield/events/305901790/
Stam’s showing us how easy it is to get up and running with Streamlit. If all you need is a no-frills site with some basic structure and interactivity, it’s pretty great.
You script what you want to do in Python, and Streamlit will render your site. Just a few lines gives you buttons, interactivity, a nav, and animations. It even responds well to desktop or mobile devices. #FrontEndSheff
It’s time for this month’s #FrontEndSheff 👋
This month we have Stam, who’s going to be telling us about Streamlit, a frontend abstraction library for Python.
A reminder that it's #FrontEndSheff this Thursday 30th Jan - all welcome. We're talking about using @streamlit.bsky.social for a low-code #Python approach to creating functional prototypes and Stam Bourgkis will highlight the pros & cons:
🎟️ https://www.meetup.com/front-end-sheffield/events/305366800/
Our 1st speaker Charles Boisvert has a real 'glass half full' attitude towards learning to programme - as evidenced by his X-axis reading "ease of use", rather than "difficulty"! #FrontEndSheff
We have this #FrontEndSheff event on Thursday 28th at #Sheffield Hallam University. #Playwright testing & Functional #Programming
🎟️ Tickets still available: https://www.meetup.com/front-end-sheffield/events/304400929/
We've scheduled our November 28th #Sheffield event. Featuring:
🛠️ Charles Boisvert - Tooling for Visual Functional #programming that can make software development more accessible to non-experts.
🧪 @glenjamin - We explored a number of testing options in October, but what about Playwright? Glenn shows us what his migration to this tool looks like.
🎟️ Free tickets, as ever: https://www.meetup.com/front-end-sheffield/events/304400929/ #FrontEndSheff
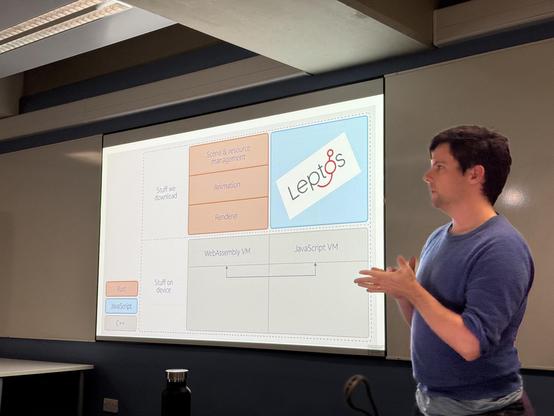
Leptos code looks very familiar to anyone who’s ever written React. You create components and have a Hooks-like API for managing state #FrontEndSheff
Eventually the web app was replaced with a Leptos application with a Rust Web Framework which also runs in Web Assembley. This was much faster than the web app, but came with even more performance requirements. #FrontEndSheff
Following a big project to build a visually identical version of Blast in React, they started over with a blank slate version of the app using React. This had a fancier interface, and more challenging rendering requirements to match.
This version included running a web app with components running in Web Assembly as well.
This was what Prime Video looked like when he joined the team, which had the code name Blast. It was made using C++, but was hard to update and hard to deliver updates. #FrontEndSheff
Tom works on the Third Party living room team, which works on smart TVs, Sky boxes, PS4s, PS5s and Roku sticks #FrontEndSheff