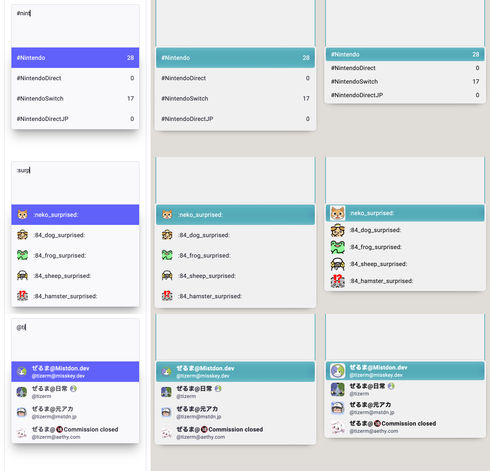
添付画像のカド丸を、曲率が連続な曲線にしてみました(図の中央)。有用性は全然ないし、どんな風になるか試したかっただけ。
従来は普通に border-radius で実装していた(図の左)。今回は、隠すべき部分の形を SVG で定義して、subtract で mask した。この方法は border や outline や box-shadow が絡む場合は使えないだろうなあ。
私の環境(Mac の Chrome)では、mask は border-radius よりも少ない階調数でアンチエイリアスされるみたいで、折角曲率を滑らかにしても少しザリザリした感じになる。あと設定し方に依っては寸法の端数が一画素分のズレになったりする。border-radius で大人しくしておいた方が無難。