genuinely bemused as to why people still publish on medium
👨🏻💻 Front end developer working primarily in React. Currently at Red Hat working on Ansible Controller. Author of CSS in Depth. he/him
🌎 I live in the great Pacific Northwest. I care about people and believe in the open web.
✨ I’m married to a literary nerd and have two fantastic children and two ridiculous cats. I enjoy fine cocktails and cooking. And running, when I’m in the habit. #JavaScript • #CSS • #ReactJS • #WebDev • #UX • #IndieWeb • #guitar • #PNW • searchable
@reyjrar oh I certainly don’t disagree with you there. These are concerning issues that make me feel powerless against the tide of society.
(I can’t tell if that “putting aside” quote is trying to quote me, but either you misread what I wrote or I wasn’t clear enough in my meaning)
@notting Not if there's enough meat for everyone! 😜
@reyjrar just a heads up I've quoted your post in my latest blog post: https://keithjgrant.com/posts/2025/07/an-ai-skeptic-uses-ai-for-a-week/
📝 New post: An AI skeptic Uses AI for a Week — https://keithjgrant.com/posts/2025/07/an-ai-skeptic-uses-ai-for-a-week/
We had an interesting CSSWG discussion yesterday about how the `&` selector should behave inside `@scope` - and I think we made a big improvement. Here's a quick explanation of the change.
(the issue was raised by @kizu)
@laura 💜
I have extremely mixed feelings on this, as I think there is a risk of standardising too early on the wrong thing.
That said, I think at least the work *towards* working on this should begin. And my impression is that outside of React and Lit, most framework authors are in full agreement that Signals are generally speaking the best (you could almost say ”correct”) way of doing reactivity in templating.
@mattwilcox @castastrophe Yes, this exactly. There are very few use cases where Shadow DOM is the right choice.
Styling is really the place where the promise of "Here's a web component; use it anywhere!" really breaks down. At least if the component lives in the light DOM, the end developer has full control
My wife is working with a designer at her job to re-do their website. They asked for her to email the logo since they “were unable to access the file from the current website”.
So I look, and it's just an embedded SVG, which I pull in 3 seconds. 🤔
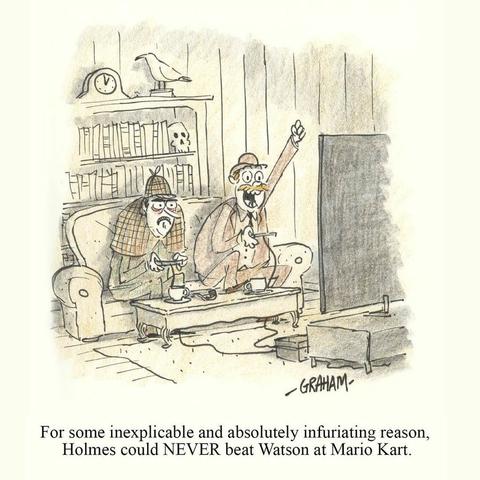
Unbelievable. #grickledoodle #sherlockholmes #nintendo #gaming #mariokart #cartoon #art #drawing #funny
@kizu @keithamus Seconded!
#CSSDay friends: slides finally published after a much needed long sleep.
View with the resources: https://noti.st/anarodrigues/abfj0M/refactoring-css
View with the notes:
https://noti.st/anarodrigues/abfj0M/slides
svg favicons everywhere! this is not a drill
https://webkit.org/blog/16993/news-from-wwdc25-web-technology-coming-this-fall-in-safari-26-beta/
My top #CSS tip is this: treat it like you treat other code.
* Once it works, clean it up before committing code
* Refactor as needed when you make changes
* Investigate & understand the root cause of bugs before fixing them
lulz
@benda first, make sure the flex container has a min-height set (like 100vh). Second, set flex-grow to 0 on the header and footer.