I need some #WebDev or #IndieWeb advice about date semantics for reuploads (or manual #PESOS).
On my new website I want to import:
- some posts from my old blog (still online)
- maybe some posts from an even older blog (deleted many years ago)
- some old Facebook posts
What is the correct published date? Is it the publication date on the new site with new domain? Or the original date? Both feel wrong (or equally right), but using dates from the past effects the sort order and feeds. So I tend to use the current date.
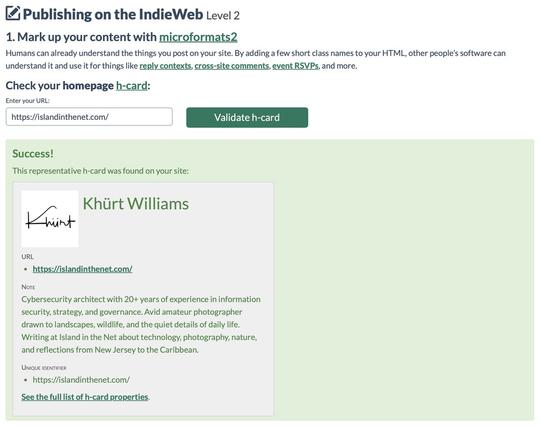
If I use both (published_date, original_published_date), how should I mark them up? For "published_date" I have the "dt-published" class (#MicroFormats). But I couldn't find any advice for the original date on https://indieweb.org/ or http://microformats.org/ .