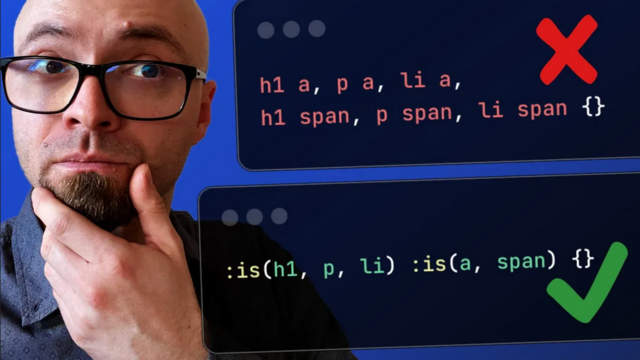
🔴🟢 Simplify Your CSS Using :is() and :where() Pseudo-Classes
by @zoranjambor at @CSSWeekly
#PseudoClass
🟢🔴 Some little ways I’m using CSS :has() in the real world
by Andy Bell
@belldotbz @belldotbz
#css #csshas #pseudoclass #webdev
https://piccalil.li/blog/some-little-ways-im-using-css-has-in-the-real-world/
🔴 Feature: CSS :dir() pseudo-class selector
at @googlechrome
#dir #css #webdev #pseudoclass
🟤🔵 An alt Decision Tree Using Only :has()
by Adrian Roselli @aardrian @aardrian@toot.cafe
#accessibility #alt #pseudoclass
https://adrianroselli.com/2023/08/an-alt-decision-tree-using-only-has.html
#Development #Techniques
CSS only floating labels · Ever heard about the CSS pseudo-class ‘:placeholder-shown’? https://ilo.im/141frx
_____
#Forms #Placeholders #WebDevelopment #WebDev #Frontend #CSS #PseudoClass
🟣 Stop Rewriting Your CSS! Use :not() Instead.
A guide to :not() pseudo-class
by @zoranjambor at @CSSWeekly
#notpesudoclass #css #pseudoClass #webdev
🔵🟡 Conditional CSS with :has and :nth-last-child
by Ahmad Shadeed @shadeed9
#css #pseudoclass #nthlastchild #has #webdev
https://ishadeed.com/article/conditional-css-has-nth-last-child/
#Development #Techniques
Hiding empty elements with CSS :empty and :has() · Pseudo-classes can help to conceal various kinds of empty elements https://ilo.im/12ecti
_____
#WebDevelopment #WebDev #Frontend #CSS #PseudoClass #EmptyElement
:is() :where() :has() · The powerful new CSS pseudo-classes explained https://ilo.im/107xvd
_____
#development #introductions
#webdevelopment #webdev #frontend #CSS #PseudoClass #video
🔵 Advanced guide to the CSS toggle() pseudo-class
by Kingsley Ubah at @LogRocket
#css #toggle #pseudoclass #webdev
https://blog.logrocket.com/advanced-guide-css-toggle-pseudo-class/