🖼️ "A study in reactive UI toolkits"
with Jan Fooken at #GUADEC2025
📅 24 July 🕒 09:40 CEST 📍 Brescia
🧪 Can GTK feel like React or SwiftUI? Let’s explore modern takes on building Linux UIs.
#ReactiveUI
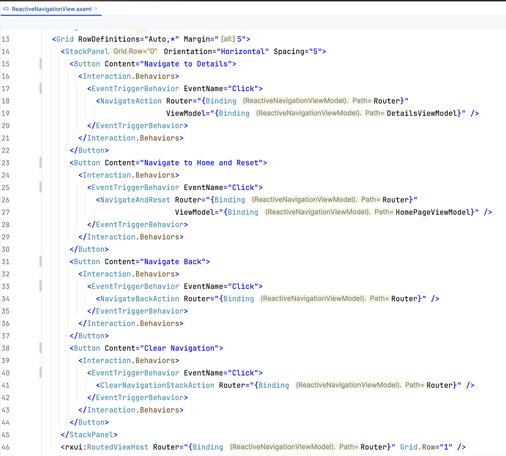
#ReactiveUI navigation using #Xaml #Behaviors for #Avalonia #dotnet UI framework https://github.com/wieslawsoltes/Xaml.Behaviors
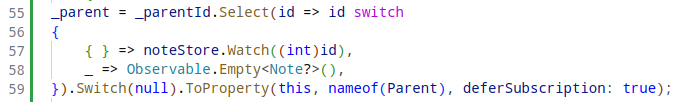
Removing #ReactiveUI #DynamicData from one view, and replacing it with plain old #CSharp.
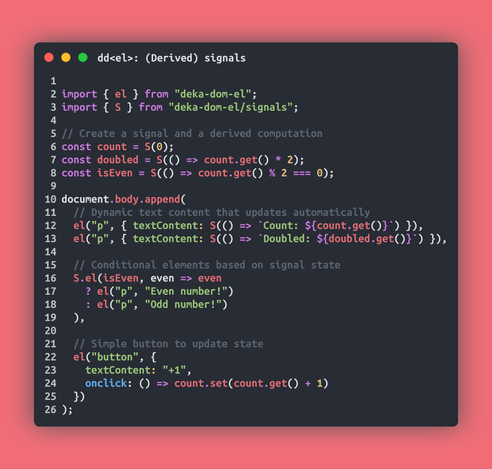
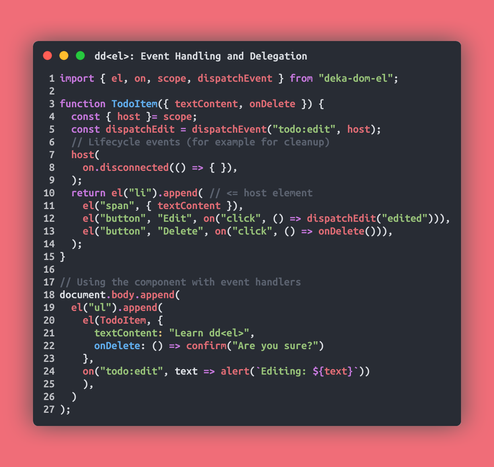
“Vanilla JavaScript for flavouring, a full-fledged feast for large projects.”
Meet dd<el> – the Vanilla JavaScript library for building reactive UIs with syntax close to native DOM! No build step required, just native DOM with superpowers. ✨ #ReactiveUI based on signals and events.
- NPM: https://www.npmjs.com/package/deka-dom-el
- GitHub: https://github.com/jaandrle/deka-dom-el (use star if u like it)
- Docs & examples: https://jaandrle.github.io/deka-dom-el
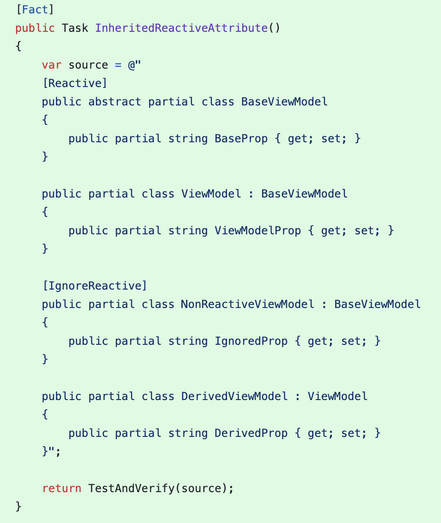
Just released my Reactive source generator for #INPC #MVVM and #ReactiveUI #dotnet with inherited Reactive attribute support, thanks to early adopter the library is getting better each release https://github.com/wieslawsoltes/ReactiveGenerator/releases/tag/0.9.6
Just release big update to my ReactiveGenerator v0.9.2 #csharp #dotnet #mvvm #reactiveui source generator
https://github.com/wieslawsoltes/ReactiveGenerator/releases/tag/0.9.2 contains many bug fixes and lots of unit tests
Ah DynamicData, how I’ve missed your ability to make easy ways to create observable collections and also your sporadically documented code, examples that start well past the starting line, and sometimes xmldoc methods.
Just release update for C# source generator that automatically implements property change notifications using either standard #INotifyPropertyChanged or #ReactiveUI patterns #dotnet #csharp #MVVM https://github.com/wieslawsoltes/ReactiveGenerator/releases/tag/0.5.0
ReactiveUI in avalonia making me insane. Trying to get a basic textbox validation to fire only after a user has interacted with a field once. 99% sure sleep will fix this but going off the docs providing no joy in how to wire this up right.
One of these days I’ll follow through on my threat to document my solutions in blog posts so others can suffer slightly less.
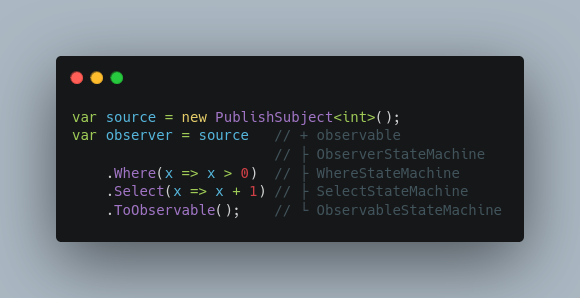
A nice addition to Kinetic. Now properties have debugging visualizers too! So, it's possible to see the observers in addition to the current value of any property.
Just merged a feature improving the debugging experience in Kinetic. Now it's possible to inspect the whole chain of state machines as a single list instead of a mind-blowing hierarchy of fields and subscribers like it was before or as it is in Rx.NET.
Refactoring a ReactiveUI .Net MAUI app to a more functional approach by Rich Woollcott.
#dotnetmaui #dotnet #reactiveui #xaml #csharp #mobiledev
https://appmilla.com/latest/refactoring-to-a-reactive-and-functional-dotnet-maui-app/
Using ReactiveUI with .NET MAUI to create offline capable apps by Rich Woollcott.
#dotnet #dotnetmaui #mobiledev #reactiveui #csharp
https://appmilla.com/latest/using-reactiveui-with-dotnet-maui-to-create-offline-capable-apps/
This feels wrong.
With #Avalonia, I don't think #ReactiveUI (especially the ViewLocation-stuff, i.e. ViewModelViewHost, RoutedViewHost) are useful anymore.
CompiledBindings make the PropertyBindingHook (mostly) obsolete.
The only things I'm using from ReactiveUI are Splat, DynamicData and reactive properties then.
Losing Splat and DynamicData is a no-no, but outside of that?
MEDI and Splat with Avalonia make up for a lot of stuff I use ReactiveUI for, which can be replicated more easily.
Friday, what a wonderful day! The day when another work week comes to an end, and the day when I wrote my first ever article, so now you have something to spend the weekend on reading about #dotnet, #reactiveui, #avaloniaui, and properties because it's all about them!
Without @oskardudycz and @thephd that work wouldn't be done at the level where it's now. Thank you for helping me in polishing it and suggesting improvements!
Hey #ReactiveUI bubble.
What's the common solution to the following problem:
- In your MainView you have a RoutedViewHost
How do you implement a "landing" page.
DefaultContent with landing page or
WhenActivated execute navigation to some landing page
If not DefaultContent, how do you make sure, that the root router is not accidentally NavigateAndReset'ed (thus deleting the initial landing page)?
#dotnet #windowsforms #reactiveui
Hm. Somehow ObserveOnDispatcher doesn't work for Windows Forms applications. Neither does Scheduler.CurrentThread as argument to ObserveOn.
Apparently only RxApp.MainThreadScheduler does the trick?
Anyone know a good intro to #ReactiveProgramming / #ReactiveExtensions for web/API developers on #DotNet?
I've read IntroToRX.com as well as the documentation to #ReactiveUI, but I clearly don't grasp it, since I keep shooting myself in the foot (e.g., keep causing the UIs to freeze).
Much appreciated. ❤️
Si te interesa aprender sobre iniciación a #Maui y #ReactiveUI, aprovecha para asistir al meetup de @dotnetmalaga que impartirá Marco Antonio Blanco en la #OpenSouthCode23.
https://www.opensouthcode.org/conferences/opensouthcode2023/program/proposals/686?s=09







![Code in C#:
var person = new Person("John Doe", "Somewhere in the Universe");
var addressChange = person.Address.Subscribe(a => Console.WriteLine(a));
class Person : ObservableObject
{
private string _name;
private string _address;
public Person(string name, string address) =>
(_name, _address) = (name, address);
public Property<string> Name => Property(ref _name);
public Property<string> Address => Property(ref _address);
}
// person
// ├ Address
// │ ├ Observers Observers = 1
// │ │ └ [0] SubscribeBox
// │ └ Value "Somewhere in the Universe"
// └ Name
// ├ Observers Observers = 0
// └ Value "John Doe"](https://files.mastodon.social/cache/media_attachments/files/112/767/773/186/080/851/small/f9085e95c86b8691.png)