Really love this new direction from #RemixJS! It’s also interesting seeing this, combined with a similar move with #RedwoodSDK, and the increasing push against #react to a simpler, Web API first experience.
#RemixJS
Just release new open-source template to help anyone interested in developing a Single Page App (SPA) https://github.com/lightenna/remix-mantine-prisma-jest-template #oss #RemixJS #mantinedev
@alessandro Astro has been a good stepping stone for me to #RemixJS
Imo astro has its limitations
#NextUI + #RemixJS has been a deciding factor for me. NextUI makes the feel of a website instantly more appealing. Remix is NextJS without magic, I can then proxy requests to my backend.
I no longer need to spend any time getting drop-downs to work properly, etc..
https://nextui.org/docs/components/dropdown#usage
Collaboration with others is seamless most know or use #react as well.
Remix v2 complete masterclass - Build Full-stack AI apps
Learn Remix from the ground up and build modern full stack, scalable and server rendered React js apps
https://couponfrogg.com/coupons/remix-v2-complete-masterclass/
Some errors are so stupid that you can't tell anyone... so I'll tell you about mine as a backend developer who tries to do some frontend... :blobfoxwink:
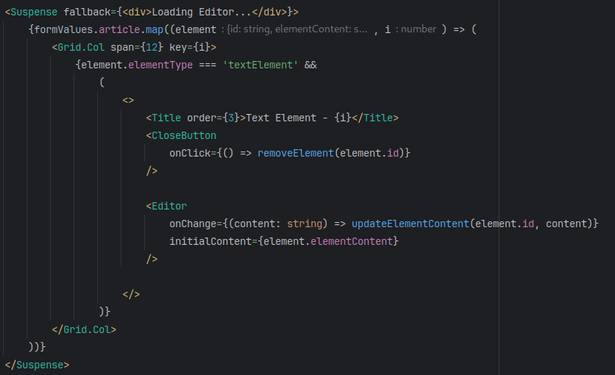
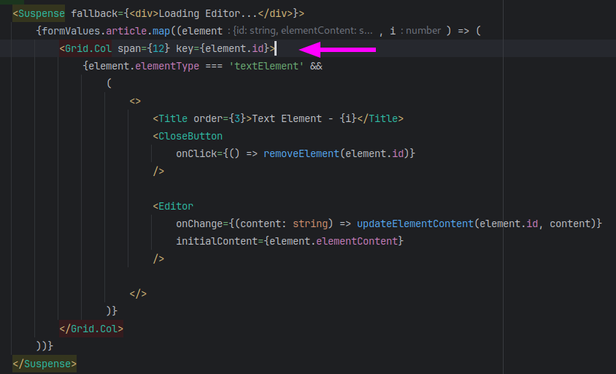
Was trying to figure out way too long why the dynamically added component (WYSIWYG Editor in this case) isn't updated properly... It has an add button to add more and a remove button on each to remove a specific one.
But on the page it always looked like it just removes the last component... in console.logs it looked correctly...)
Yeah, don't use the array index as the key :blobfoxthink:
Switched it to the element.id which is a uuid... and surprise it works :blobfoxgooglycry:
This is pretty cool https://nextjs.org/docs/app/building-your-application/data-fetching/forms-and-mutations#redirecting... #RemixJS has reintroduced me to the form way of performing mutations (like was originally intended) i.e sending data from the page to a server.
There's something really nice about declaring the form / inputs (even hidden ones for data that shouldn't be exposed to users) in JSX and then handling post'd form data in the `action` (which I guess would be "Server Actions" in #NextJS).
Now that I have a lot of time on my hands (#funemployment), I finally gave #RemixJs a go. I’m not a huge fan of #React and that kept me away before. I like to think that browsers have come so far that we should focus on what we get out of the box.
So it surprised me that the authors seem to agree with that philosophically. It’s the first time I’ve seen “progressive enhancement” used positively in years. I’m liking what I see in the demos.
I think I’m going to have to do a proper project…
I wanted to see if I could rebuild an app we are developing at work in #nextjs rather than #remixjs it took me about 8 hours to rebuild it, add some new features, and redo some of the layout. I also learned more about #tailwind in the process. I might consider going forward with NextJS luckily we are still in the beginning phase so I can do that.
Remix’s first-class handling of forms is making converting a Django app extremely easy. It’ll stay a hybrid (Remix UI talking to Django API) since the Django ORM is light years ahead of Sequelize or Prisma, but now I can more easily add some helpful interface affordances and real time features (namely live 3D Printer status off @octoprint) #Django #RemixJS #3DPrinting
Oh look, basically the #RemixJS route type provider I was suggesting yesterday, but TypeScript. Only the link builder part, not the parameterized Outlet surrounding it, but same idea.
#Remix #webdev #Fable
https://github.com/yesmeck/remix-routes
#Remix people tend to highlight how nice it it that <Form> is essentially just an HTML form, but I can't see how this is something great – or bad for that matter. With #SSR you simply have no choice.
And it comes with implications such as any element you render in your <Form> can implicitly manipulate the formData.