Have you ever stumbled upon those form fields that suggest options in a drop-down as you type, like when you’re entering a street address? It turns out, that making those are not as difficult as you would think! Today, I’m gonna walk you through three cool ways to pull it off using Vue.js. Let’s dive in!
Vuetify
If you are a Vue developer, you have likely used Vuetify at some point. It is an open-source UI library that offers Vue Components for all sorts of things. One of those things just happens to be Autocompletes.
See the Pen
Autocomplete -- Vuetify by Joe Steinbring (@steinbring)
on CodePen.
Last week, I spoke about creating a repository of data for coding examples. The first one is a list of counties in the state of Wisconsin. In this example, the values from the API are stored in a counties array, the value that you entered into the input is stored in a selectedCounty variable, and the fetchCounties method fetches the values from the API. Thanks to the v-autocomplete component, it is super easy using Vuetify.
Shoelace
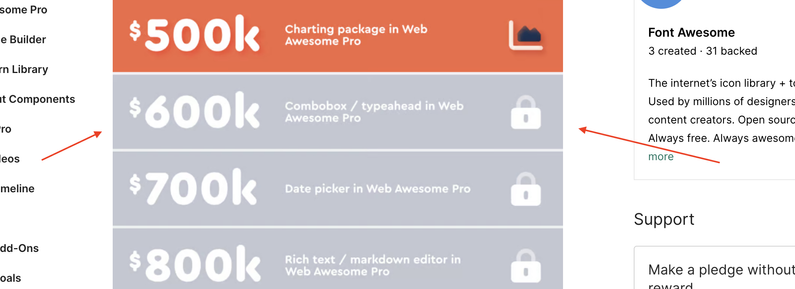
Shoelace (now known as Web Awesome) doesn’t have a built-in autocomplete element but there is a stretch goal on their kickstarter to add one. That means that we need to build the functionality ourselves.
See the Pen
Autocomplete -- Shoelace by Joe Steinbring (@steinbring)
on CodePen.
Our Shoelace version has a filteredCounties variable so that we can control what is shown in the suggestions and a selectCounty method to let the user click on one of the suggestions.
Plain HTML and CSS
We have already established that Shoelace doesn’t have an autocomplete but neither does Bulma or Bootstrap. So, I figured that we would try a pure HTML and CSS autocomplete.
See the Pen
Autocomplete -- HTML by Joe Steinbring (@steinbring)
on CodePen.
This is very similar to our Shoelace example but with some extra CSS on the input. You might be wondering about that autocomplete attribute on the input. It is a different type of autocomplete. The autocomplete attribute specifies if browsers should try to predict the value of an input field or not. You still need to roll your own for the suggestions.
https://jws.news/2024/how-to-impliment-an-autocomplete-using-vue/
#Autocomplete #HTML #JavaScript #VueJs #Vuetify #WebAwesome