My stack is boring –– on purpose.
No hype. Just tools that work, so I can focus on building things you’ll actually use.
#framer
Some days you build practical components.
Other days you build confetti explosions for no reason.
This one’s customizable, chaotic, and very satisfying to spam.
Not sure what else to say.
Copy & play with it in #Framer 👇
Just launched a scroll-reveal text component w/ tilt & blur (for #framer)
Perfect for hero sections, smooth intros, and showing off your vibe.
🔗👇
Just a little thing I’ve been playing with:
A liquid chrome flow that turns any SVG into motion art.
It’s subtle, smooth, and built for #framer
50 reposts and I’ll drop it as a free component.
Designers really be adding parallax just to say they used parallax.
Motion sickness isn't a feature.
“Which platform should we build our website on?”
For most #startups we work with in 2025, the answer is increasingly #framer.
Check out our latest post to find out why it works so well for early-stage companies.
https://blog.taktform.com/p/why-startups-choose-framer-websites
A fun back button for #framer
It auto-hides when there’s no history, and even checks if the previous page was on the same domain.
Customize it and make it feel native to your flow.
No more buttons that go nowhere.
🔗👇
@ilovechoclates_ Some reasons I will not recommend using #framer as the cms to a client:
- after going live our page used canonicals of our staging server for hours (thus being non-indexable by search engines)
- translating slugs between languages is quite a hustle
- in our case navigational links are javascript, don't know if that was the fault of the developers or CMS
- you pay for more than 100 redirects (what?)
Apart from that it is very fast, looks great and people like to work with it.
Framer Platform для UX
Framer был создан в 2014 году бывшими дизайнерами из Facebook и Google для создания прототипов с использованием кода, основанный на JavaScript и CoffeeScript. Основные функции включали анимацию и взаимодействие.
https://habr.com/ru/articles/893950/
#framer #Прототипирование #UXдизайн #Юзабилити_тестирование #Framer_Motion #интерактивные_прототипы #Адаптивный_дизайн #UserTesting #Дизайн_интерфейсов #Анимация_в_React
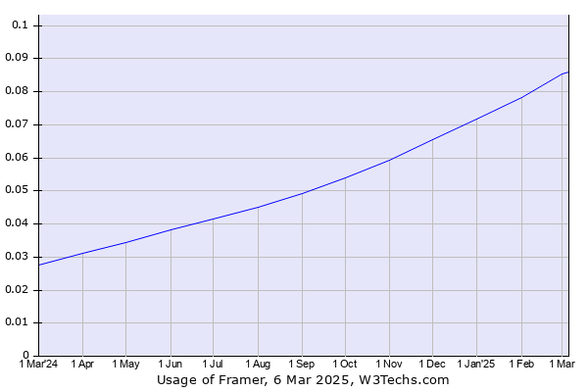
#Framer more than tripled its user base in the last year, and is one of the fastest growing content management systems.
https://w3techs.com/technologies/details/cm-framer
🚀 After 40+ days of deep work, I’ve crafted an extensive content plan for social media—Reels, Carousels, Images, Blogs, and more! ✨ Now, everything is scheduled for the whole month.
Want to see how it unfolds? Follow Shaheer Malik!
#SocialMediaMarketing #Framer
@mauro I got myself into Squarespace a few years ago, and while I quite like it, I find it limiting for creativity. We've been looking into Framer for our studio but I'm not there yet.
In the mean time I got a project to work on ready-made html/CSS templates and had to apply the design I set to them, and to tell you the truth it was painful. But not as much as Dreamweaver though.
What do you use as an Atom replacement? I didn't know it was discontinued :(
We just 🚀 launched our 1st #Framertemplate 🎉 Check it out! 📥
Crypgo Framer Landing Page it’s a homepage for any Crypto or SaaS startups.
👉 - https://www.youtube.com/watch?v=ffDlYF0VbAc
#Framer #FramerLandingPage #LandingPage #Webdesign #Crypto #Cryptotemplate
🚀 Exciting news! Our customizable agency website template, BrandRipple, is now live on the Framer Marketplace, trending and making sales! 🎉
Perfect for easy editing and SEO optimization.
👉 Grab yours today: https://framer.com/marketplace/templates/brandripple