Bingo! A great opportunity to work at one of the best places I've worked... 👉
https://www.nesta.org.uk/jobs/creative-technologist-creative-full-stack-develope/
Nesta is the UK's innovation agency for social good. I'd be happy to chat to anyone about what it's like working here.
#MastoJobs #Jobstodon #Jobs #Coding #Dev #Developer #Developers #UK #London #DevJobs #CivicTech #TechForGood #Tech4Good #CreativeCoding #Technology
#dev
SNES Development Game Jam, now running until 9the September 2025. Check out the rules and join!
ei #dev como é feito o processo de documentação dos projetos na empresa que vocês trabalham? quais ferramentas são utilizadas?
Quoi de neuf les devs ? Numéro 137 avec l'interview de Pierre Aubert https://www.journalduhacker.net/s/zik7fl/quoi_de_neuf_les_devs_num_ro_137_avec https://go.itanea.fr/nl137 #programmation #dev #php
Things that shouldn't trip me, but they have...
feComposite has a lighter operator
feBlend has a lighten mode
It took me about 20 minutes to figure out why mode='lighter' wasn't blending anything... 🤦♀️
#SVG #svgFilter #code #coding #frontend #web #dev #webDevelopment #webDev
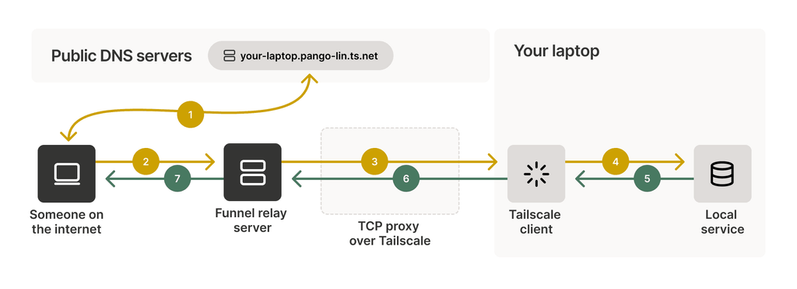
Tailscale Funnel = share local services with the world, on your terms. 🌍👨💻 Working on a web app on your laptop and want to show a friend? Instead of deploying, just enable Funnel and give them a URL. Secure, no config nightmares.
https://tailscale.com/kb/1223/funnel
#Tailscale #Funnel #dev
Where Projects are Evaluated – To see if they're as free and open source as advertised
The software rights of users are continously (and often opaquely) being eroded by the desire of growth.
This website aims to push back against that by bringing transparency to FOSS software users.
🧑💻 https://isitreallyfoss.com
#foss #floss #software #opensource #dev #web #website #webdev #coding #freesource #oss #code #programming #transparency #license #isitreallyfoss
Joel Tosi presents 'The problems that arise when focusing on predictability instead of variability' July 25th at Nebraska.Code().
https://nebraskacode.amegala.com/
#ValueStream #Predictability #Variability #Dev #Test #Operations #TechConference #PracticalAgile #Nebraska #Agile #agileprojectmanagement #technology #lincolnne #softwareengineer #softwaredeveloper #programming #techevents #networkingevent
¡Ya queda poco para contestar la encuesta para desarrolladores de JetBrains! Echadle un ojo, hay sorteo de premiacos:
https://surveys.jetbrains.com/s3/developer-ecosystem-survey-2025-sh?pcode=710700286266721899
An example of `wye` controlling shells from different terminals.
https://github.com/bacv/wye
Working on github release and minimal features for interactive input. #rustlang #terminal #dev
Heyo, kinda having trouble organizing my code, I'm trying to split it up into smaller files but it's kinda just overwhelming trying to figure out what to put where, any tips?
(Some direct help would be awesome too, but that's probably asking a bit much-)
Full of happiness and joy today about giving my first talk at the Create with Swift Napoli Meetup 😍🥹 Being in a room with so many smart people that taught me a lot makes it really easy to enjoy it. I recorded the talk and will put it up for you to watch 🙌🏻
Buenas pessoas!
BotCity (onde eu trabalho) está com vaga Dev python RPA.
Link: https://www.linkedin.com/jobs/view/4235492972/
Se quiserem conversar, pode me chamar!
:ablobcatbongo: :BoostOK: