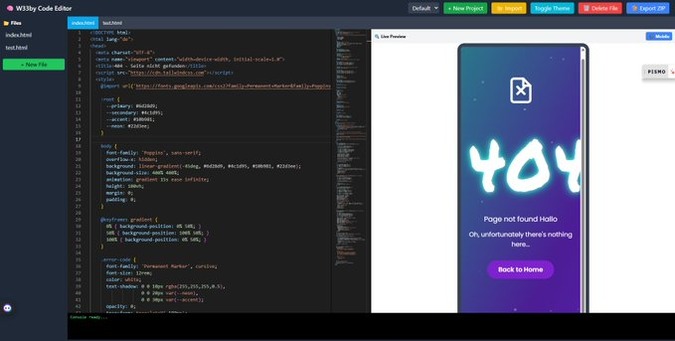
🚀 Sneak peek: W33by Visual Code Editor – your web-based Monaco IDE!
🖥️ Live preview
📱 Mobile view
🌗 Light & Dark themes
📁 Import/Export ZIP
Not available yet stay tuned!
#WebDevelopment #CodingLife #CodeEditor #MonacoIDE #JavaScriptDev #Programmers #DeveloperTools
#JavaScriptDev
Notre grosse implémentation urgente, on l’a testée fonctionnellement et finie ! Les Readable et Writable Streams n’ont presque plus de secrets pour moi, les server-sent events non plus, et la clean archi commence à ne plus être une boite noire pour moi. Je suis donc tout naturellement explosé et prête à faire dodo dans l’instant tellement la pression retombe 😅 #dev #VieMaVieDeDev #javascriptDev #js #javascript #reconversion
The Coffee Function
Code to start the day:
function runEveryMorning() {
wakeUp();
boilWater();
grindCoffee();
pressFrench();
fillMug();
}
🔗 https://techgeeksapparel.com/coffee-function-run-every-morning/
#CoffeeFirst #JavaScriptDev #CodeLife #MorningRoutine
Client Info
Server: https://mastodon.social
Version: 2025.04
Repository: https://github.com/cyevgeniy/lmst