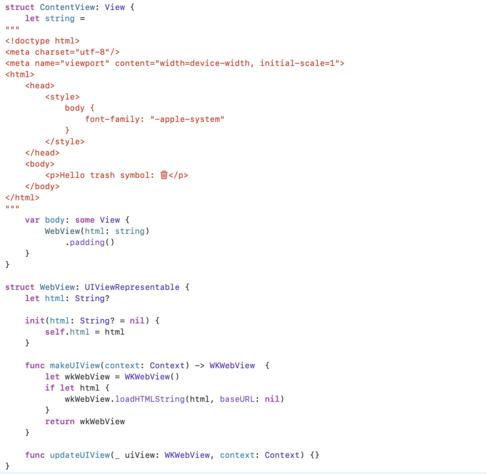
OMG, I just saw that the new #SwiftUI WebView is available already on iOS 18.4 with Xcode 26 on macOS Sequoia. 👀 Gonna try this… Finally a "swifty" way to use #WKWebView in SwiftUI.
#WKWebView
TIL that while it's great to be able to deploy from Xcode to your iPhone without a wire, #WKWebView.isInspectable won't enable opening the Safari Web Inspector on the running app without a wire connected.
Kinda disappointed there aren't really any WKWebView API improvements this year. There are lots of open tickets requesting things (like notifying on safe area inset changes) to be made part of the public API, and those sit open for years with no response.
I can't open PRs on WebKit to fix those because they have to go through Apple's internal API review, but nobody is stepping up to make that happen 😞
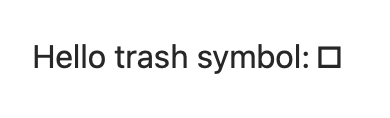
In support of the theory that the symbols were just not loaded into the unicode private use area for Sonoma 14.2.1, the problem also shows up in Messages if you paste the symbol and send. The symbol shows up properly when running Messages on Monterey 12.7.2. #wkWebView #sfsymbols #swift #swiftui #iOS #macOS #macCatalyst
The latest combo of MacOS Sonoma 14.2.1 / Xcode 15.2 (15C500b) / SFSymbols 5.0 (91) seems to have broken SFSymbols support in a WKWebView. The trash symbol obtained from “SFSymbols->Copy symbol” shows up in Xcode, but the symbols don't seem to be loaded into the Unicode private use area-b like they should have been. At least that's what it looks like to me. Any of you other #wkWebView #sfsymbols #swift #swiftui users on Mastondon who have encountered it? Occurs on #iOS, #macOS, and #macCatalyst
I was able to install Sonoma Beta 5 along with the #XCode 15 Beta 6 on my Intel iMac directly from the Settings->General->Software Update. Lo and behold, this issue (https://github.com/stevengharris/MarkupEditor/issues/76) is fixed!!! I was afraid that it would never receive attention given how lonely I was feeling at the intersection point of the Venn diagram of Intel processor + #MacCatalyst + #WKWebView + the need to intercept keydown.
Apple says a fix for keydown not being triggered in #WKWebView for Mac Catalyst (not iOS, not MacOS) running on Intel (not M1/M2) as of MacOS 13 is available in MacOS 14 Beta 5. Yay! Now I get to figure out how to set up Beta 5 to see if it really is fixed. Reproducible case here: https://github.com/stevengharris/KeydownTest. Issue for MarkupEditor here: https://github.com/stevengharris/MarkupEditor/issues/76 #swift
If you build with an older #Swift SDK (i.e., on Ventura), the #WKWebView isInspectable property doesn't exist. You can block out code at compile time by checking on the compiler version. This also solved some GitHub actions build issues for me.
#if compiler(>=5.8)
if #available(iOS 16.4, *) {
webView.isInspectable = MarkupEditor.isInspectable
}
#endif
Thanks to @mattiem for pointing to this blog post - https://www.chimehq.com/blog/swift-and-old-sdks - which was very helpful.
To all #iOS #dev who follow me :
I’m trying to snapshot a #WKWebView (used to display a YT player with #YoutubePlayerKit by @SvenTiigi).
It works well on simulator but it never works on real device (where I always get black image)!
I wonder if one of you have ever tried something equivalent, if you had problem too and if you have a solution ?
The same notebook renders well in Carnets for iOS, doesn't render on iPads. Is there a known issue with #WkWebView and #SVG graphics?