React 19: Revolutionizing Web Development with New Features https://jsdev.space/react-19-features-benefits/ #javascript #react #react19
#react19
#nextjs devs,
Since nextjs redirect can't be used inside `try/catch` block, How do you handle the redirections in server actions?
Especially when you don't want to handle `| undefined` in the return type of function in #TypeScript.
As of now I am doing redirection on client.
Is there a better way?
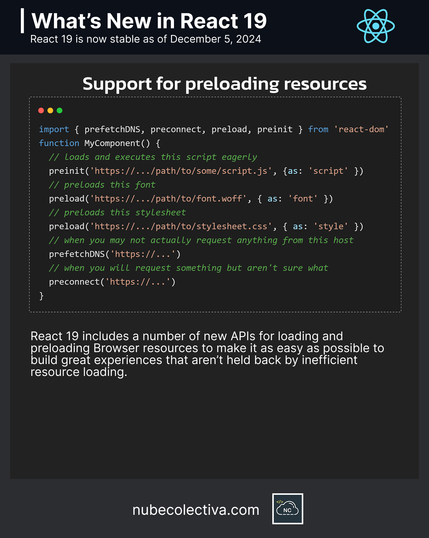
Support for Preloading Resources in React 19 !
Soporte Para Precargar Recursos en React 19 !
👉 https://nubecolectiva.com/comunidad/flyers-e-imagenes-de-programacion/
#programming #coding #desarrolloweb #devs #softwaredevelopment #react19 #reactjs
Compatibilidad con Scripts Asincrónicos en React 19 !
Asynchronous Scripting Support in React 19 !
🔎Zoom: https://nubecolectiva.com/comunidad/flyers-e-imagenes-de-programacion/
#programming #coding #desarrolloweb #devs #softwaredevelopment #reactjs #react19
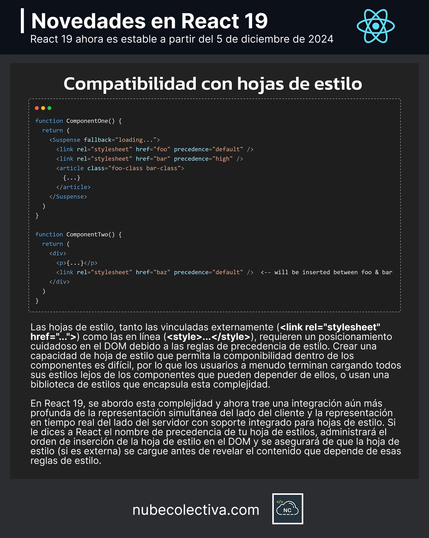
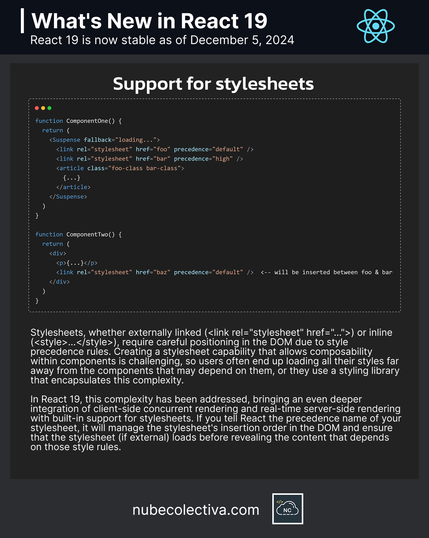
Stylesheet Support in React 19 !
Compatibilidad con Hojas de Estilo en React 19 !
🔎Zoom: https://nubecolectiva.com/comunidad/flyers-e-imagenes-de-programacion/
#programming #coding #desarrolloweb #devs #softwaredevelopment #reactjs #react19
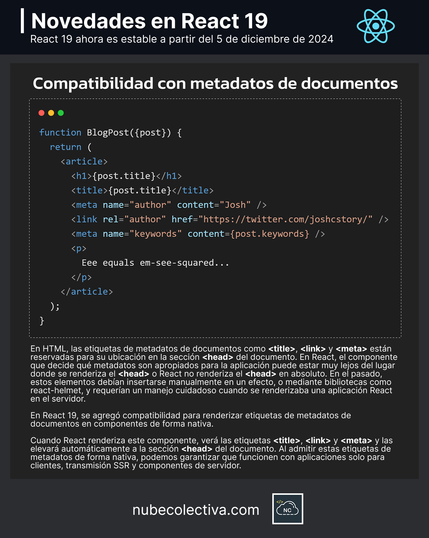
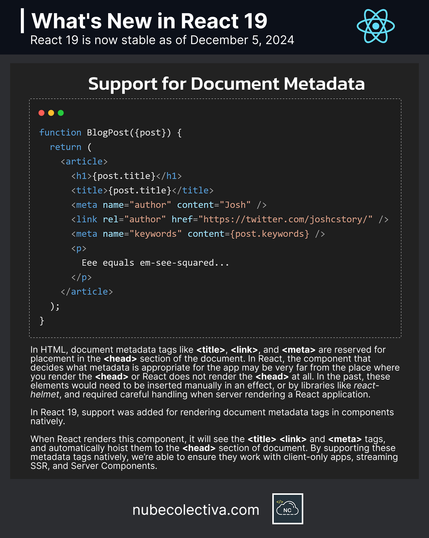
Document Metadata Support in React 19 !
Compatibilidad con Metadatos de Documentos en React 19 !
🔎 Zoom: https://nubecolectiva.com/comunidad/flyers-e-imagenes-de-programacion/
#programming #coding #desarrolloweb #devs #softwaredevelopment #reactjs #react19
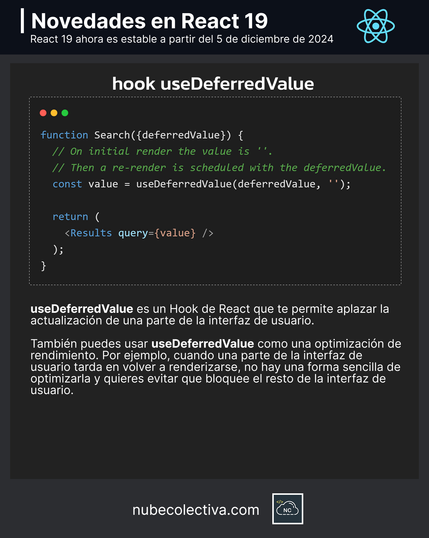
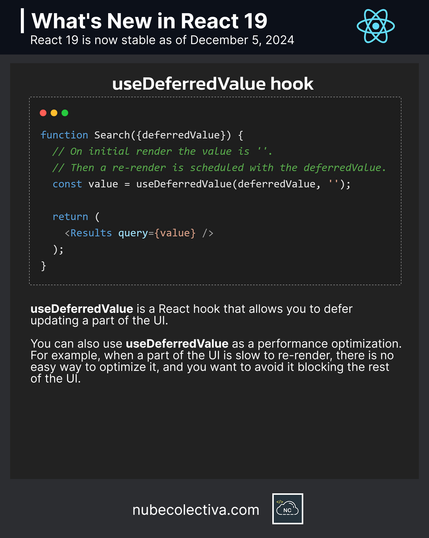
useDeferredValue hook in React 19 !
Hook useDeferredValue en React 19 !
🔎Zoom: https://nubecolectiva.com/comunidad/flyers-e-imagenes-de-programacion/
#programming #coding #desarrolloweb #devs #softwaredevelopment #reactjs #react19
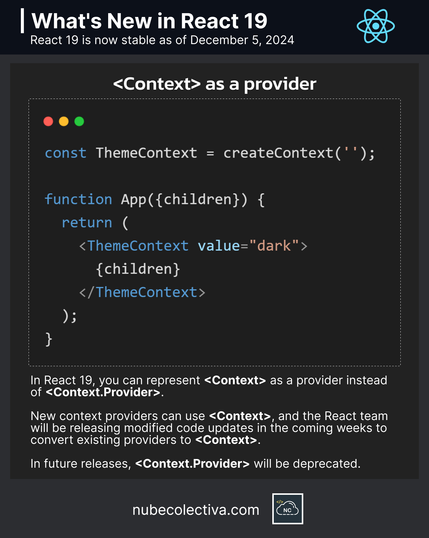
Context as a Provider in React 19 !
Context Como Proveedor en React 19 !
🔎 Zoom: https://nubecolectiva.com/comunidad/flyers/context-as-a-provider-in-react-19/
#comunidaddeprogramadores #devs #programar #frontendDev #backendDev #desarrollodesoftware #programación #eventoenvivo #endirecto #100DaysOfCode #worldcode #programadores #developers #developerlife #reactjs #react19 #coding #programming #tech #softwareengineering #webdevelopment
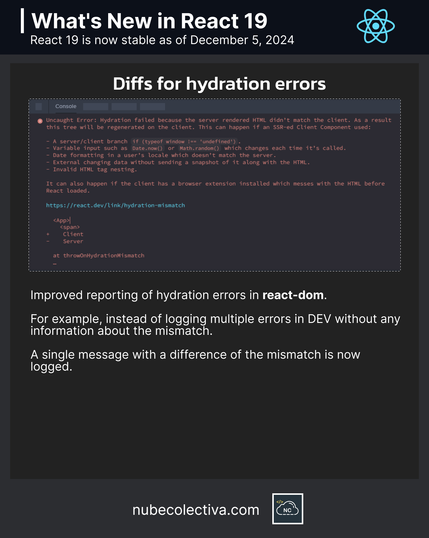
Hydration Error Differences in React 19 !
Diferencias de Errores de Hidratación en React 19 !
🔎 Zoom: https://nubecolectiva.com/comunidad/flyers/hydration-error-differences-in-react-19/
#comunidaddeprogramadores #devs #programar #frontendDev #backendDev #desarrollodesoftware #programación #eventoenvivo #endirecto #100DaysOfCode #worldcode #programadores #developers #developerlife #reactjs #react19
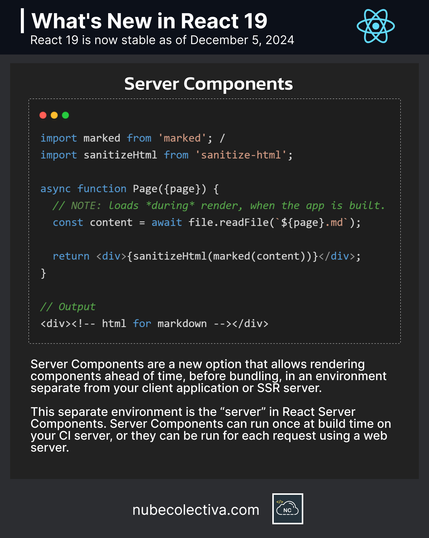
Server Components in React 19 !
Componentes de Servidor en React 19 !
🔎 Zoom: https://nubecolectiva.com/comunidad/flyers/server-components-in-react-19/
#comunidaddeprogramadores #devs #programar #frontendDev #backendDev #desarrollodesoftware #programación #eventoenvivo #endirecto #100DaysOfCode #worldcode #programadores #developers #developerlife #reactjs #react19
Dive into React 19: Explore New Features & Updates
Explore React 19's cutting-edge features and essential updates designed to revolutionize web development. Discover new tools, performance improvements, and enhancements that boost productivity and streamline workflows. Stay ahead in the rapidly evolving tech world with everything you need to know about React's latest advancements. Perfect for developers of all levels!
https://www.itpathsolutions.com/hire-react-native-developers/
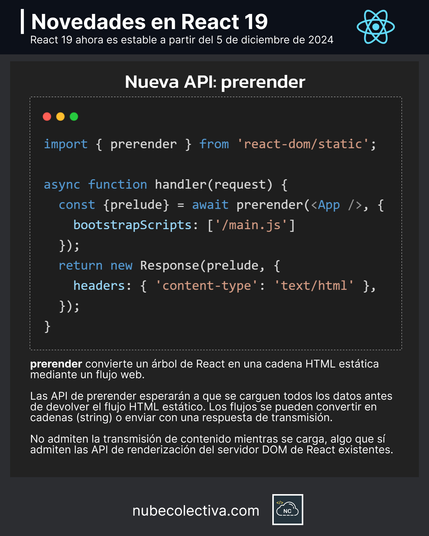
New ‘prerender’ API in React 19 !
Nueva API ‘prerender’ en React 19 !
🔎 Zoom: https://nubecolectiva.com/comunidad/flyers/new-prerender-api-in-react-19/
#envivo #comunidaddeprogramadores #devs #programar #frontendDev #backendDev #desarrollodesoftware #programación #eventoenvivo #endirecto #100DaysOfCode #worldcode #dev #developer #developerlife #react #react19
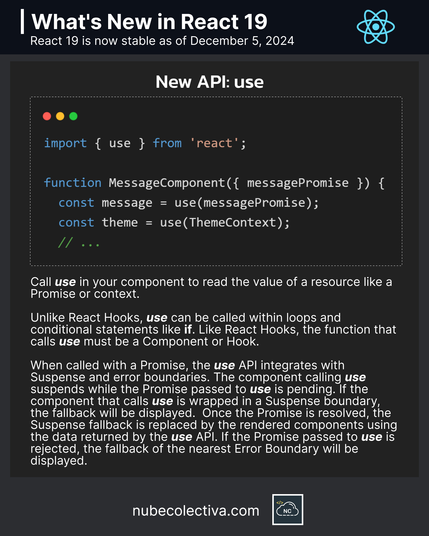
New ‘use’ API in React 19 !
Nueva API ‘use’ en React 19 !
🔎 Zoom: https://nubecolectiva.com/comunidad/flyers/new-use-api-in-react-19/
#envivo #comunidaddeprogramadores #devs #programar #frontendDev #backendDev #desarrollodesoftware #programación #eventoenvivo #endirecto #100DaysOfCode #worldcode #dev #developer #developerlife #react #react19
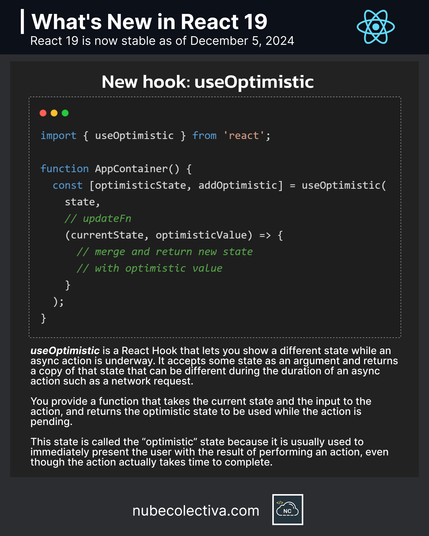
New in React 19 !
Nuevo en React 19 !
🔎 Zoom: https://nubecolectiva.com/comunidad/flyers/new-useoptimistic-hook-in-react-19/
#comunidaddeprogramadores #devs #programar #frontendDev #backendDev #desarrollodesoftware #programación #eventoenvivo #endirecto #100DaysOfCode #worldcode #programadores #developers #developerlife #reactjs #react19
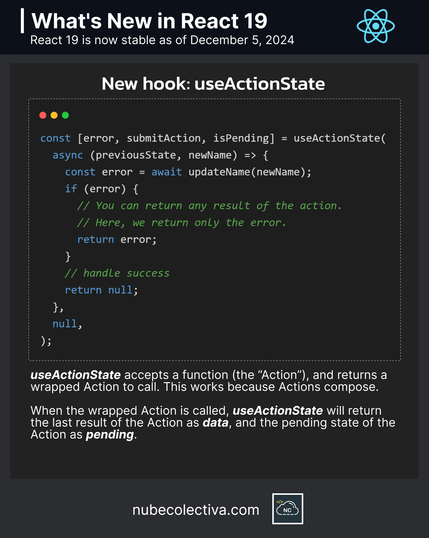
New in React 19 !
Novedad de React 19 !
#devs #programar #frontendDev #backendDev #desarrollodesoftware #programación #100DaysOfCode #worldcode #programadores #developers #developerlife #react #reactjs #react19
React 19 added useDeferredValue initial value !
React 19 agregó el valor inicial useDeferredValue !
#devs #programar #frontendDev #backendDev #desarrollodesoftware #programación #100DaysOfCode #worldcode #programadores #developers #developerlife #reactjs #react19
React 19 release breakdown:
https://www.wacoca.com/news/2304921/ React 19安定版がリリース | gihyo.jp #gihyo.jp #JavaScript #react #React19 #Science&Technology #ScienceNews #TechnologyNews #テクノロジー #技術評論社 #科学 #科学&テクノロジー
An SSR Performance Showdown
🔍 Comprehensive #SSR Performance Testing:
• Test setup: 2398 div elements spiral rendering on #NodeJS v22, #M1Mac with 8GB RAM
📊 Performance Rankings (requests/second):
• #fastifyhtml: 1088 (baseline templating)
• #Vue: 1028 (best full-featured performance)
• #Svelte5: 968 (pre-release version)
• #SolidJS: 907 (impacted by hydration IDs)
• #Preact: 717 (lightweight alternative)
• #React19: 572 (RC version)
🛠️ Testing Environment:
• Built using #Fastify and @fastify/vite
• Production builds tested
• Consistent styling and template implementations
• No client-side reactivity features
💡 Key Findings:
• #Vue and #Svelte offer best balance of performance and ecosystem maturity
• Hydration markers impact performance (demonstrated in #SolidJS)
• Simple templating (#fastifyhtml) outperforms full frameworks
Source: https://blog.platformatic.dev/ssr-performance-showdown
UN EVENTO DE FUSIÓN DE ARTE Y MÚSICA EN BENEFICIO DE REACT19: DEVOLVIENDO LA ESPERANZA A LOS HERIDOS POR LA VACUNA CONTRA EL COVID
💔 La historia de Maddie nos recuerda las consecuencias no deseadas que enfrentan algunas personas después de recibir la vacuna contra el COVID. Con el fondo REACT19 CAREfund, podemos ofrecer apoyo financiero a niños como ella y ayudar a recuperar la esperanza. #REACT19 #VaccineInjury #SupportMaddie En memoria de quienes dieron todo para…