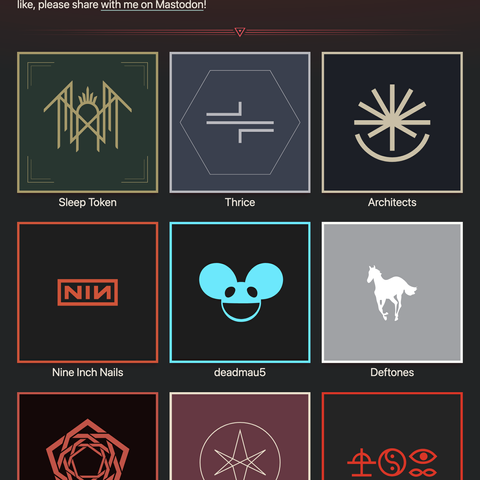
I've added a non-standard #slashpage — `/music`, listing out artists I enjoy: https://chriskirknielsen.com/music
Some logos (preferring symbols to avoid too many Deftones situations here) aren't available on the official sites as SVGs (bless the ones which do), so I have to remake them manually (Carpenter Brut was a fun challenge!). It'll take a while to build this out fully — and it'll be ever-shifting — but I think it's pretty cool to have this grid of logos, given logos are pretty rad… Yay for #music!