@nzakas Cloudflare?
software engineer
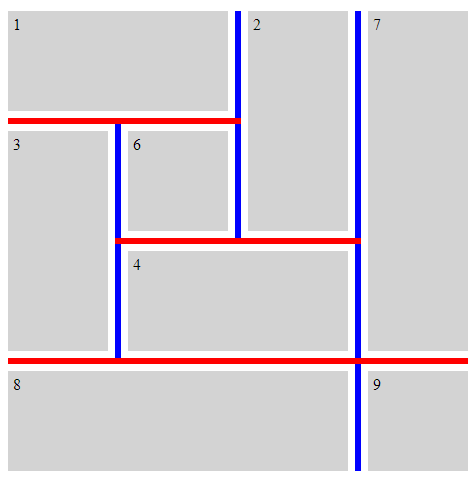
Back in 2021 I wrote about how styling grid gaps wasn't possible: https://css-tricks.com/minding-the-gap/#aa-styling-the-gap-in-flex-and-grid
Today, the Edge web platform team is working on fixing this!
Learn more from our CSS Gap Decoration explainer: https://github.com/MicrosoftEdge/MSEdgeExplainers/blob/main/CSSGapDecorations/explainer.md
Here’s a list of ActivityPub services that are not Twitter-like, along with a description of what each service does:
- Pixelfed - image sharing
- Peertube - video sharing
- NodeBB - forums
- Lemmy - forums
- WriteFreely - blog
- Friendica - Facebook-like macroblog
- Hubzilla - macroblog / CMS
- Funkwhale - audio
- ActivityPub for WordPress (Plugin) - CMS
- ActivityPub for Drupal (Plugin) - CMS
- ActivityPub for xwiki (Plugin) - wiki
- ActivityPub for Discourse (Plugin) - forums
- Kbin - forums
- Mbin - forums
- Bookwyrm - book reviews
- Owncast - video streaming
- Pinetta - pins
- Nextcloud - data storage
- Plume - blog
- Castopod - podcasts
- Mobilizion - events
- Flohmarkt - classifieds
- Loops - video sharing
- Gancio - events
- Piefed - forums
- wafrn - Tumblr-like blog
- Lotide - forum / link aggregator
- Postmarks - social bookmarking
- Manyfold - 3D print sharing
- Ghost - CMS
- Brutalinks - link aggregator
There’s a lot more stuff, so let me know what I may have missed.
Today Mastodon is taking another step towards its founding ideals: independence and non-profit ownership. We're transferring ownership of key assets to a new, European not-for-profit entity, ensuring our mission remains true to a decentralised social web, not corporate control. #MastodonNonProfit
https://blog.joinmastodon.org/2025/01/the-people-should-own-the-town-square/
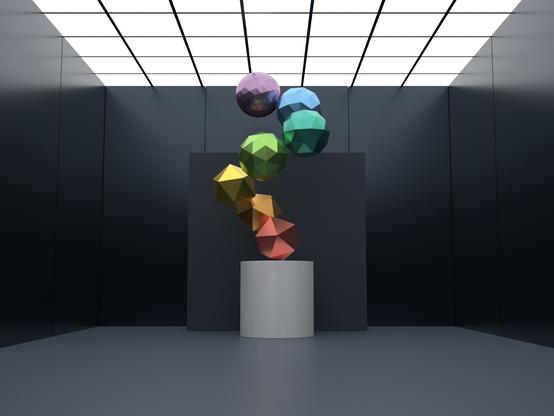
Some fun news: I’ve completely removed all paywalls from themer.dev and open-sourced the #pwa code. Also, no more need to input an email address to get your themes, just pick your colors, your apps/wallpapers, and click the download button! That also means that the previously premium wallpapers are now free, including the new 3D (#pathtracing ) ones, like this one! “Exhibit” wallpaper rendered with the “Lucid” (dark variant) and “Solarized” (light variant) color sets. ❤️ #FOSS
Web app: https://themer.dev
Source code: https://github.com/mjswensen/themer
Hello Fedi! 👋 I'm presently available for part-time contract web dev, with expertise in frontend architecture, performance, backing out of questionable dependencies aka Use the Platform™ (HTML & CSS FTW!), & accessibility. I'm also proficient in Ruby & Node-based full-stack monoliths, auditing legacy codebases, and open source strategies.
I'd love to have a conversation! (I'm also able to coach individuals & small teams to get you unstuck and making meaningful progress. Let's chat!)
👋 @bja curious to hear your experience with a self-hosted instance—more work than it’s worth?
A few different ways to create multiple cursors for simultaneous editing in #VSCode:
1. Highlight some text, and press `command`-`D` repeatedly to select other instances of that text.
2. Place your cursor and then `option` + click to create additional cursors.
3. Place your cursor and then press `command`-`option`-`down arrow` repeatedly to create an additional cursor on the same column on the next line (or `up arrow` for the previous line).
🖼 I wanted to verify whether AVIF was as good as people say, so I ran some tests and wrote down some words!
https://tsev.dev/posts/2023-11-10-should-avif-be-the-dominant-image-format/
I'm brainstorming ways to make #themer a sustainable project long-term. One option is to offer premium features (e.g., a more advanced #vscode theme, better #wallpaper , more color set options, etc.) on top of the open source ones. Assuming you were interested in these premium features, which method would you prefer for accessing them?
How often do you change your editor #theme?
#vscode #vim #neovim #sublimetext #jetbrains #bbedit #visualstudio #xcode #zed #HelixEditor
I wrote about something that's near and dear to me: breaking normal website things. I wish we would let our web apps just do very normal website things. Copy text. Navigating via links. etc. What ones did I miss? https://heather-buchel.com/blog/2023/07/just-normal-web-things/
To celebrate the v6 release, a new #theme has shipped to the #themer CLI, API, and web UI. It's called "Shoulder Pads" (featuring colors inspired by retro fashion) and has both a light and a dark variant. Download your copy at the new web UI: https://themer.dev/?colors.dark.shade0=%230a121d&colors.dark.shade7=%23eaeef1&colors.dark.accent0=%23a12643&colors.dark.accent1=%23d68d78&colors.dark.accent2=%23efda5d&colors.dark.accent3=%231bb375&colors.dark.accent4=%232d869b&colors.dark.accent5=%234860cf&colors.dark.accent6=%237d35b1&colors.dark.accent7=%23d954c6&colors.light.shade0=%23e9edf0&colors.light.shade7=%230b131e&colors.light.accent0=%23d55578&colors.light.accent1=%23a76b34&colors.light.accent2=%23e4a308&colors.light.accent3=%230f915b&colors.light.accent4=%2314724e&colors.light.accent5=%2326308f&colors.light.accent6=%23511b95&colors.light.accent7=%23be2fab&activeColorSet=dark&calculateIntermediaryShades.dark=true&calculateIntermediaryShades.light=true
@parkerwightman good call out — not that I’m aware of. The authors do a pretty good job of including caveats like that clearly in the docs (and I’ve spent a good amount of time in both the #svelte and #sveltekit docs lately rewriting @themer ). That said, who knows what one might run into when venturing far outside the recommended patterns 👻
Thanks @parkerwightman !! I didn’t try very hard to hide my true feelings about #angular 🤣
This is why I’ve been picking #svelte and #sveltekit for all of my new projects. https://themer.dev/blog/the-single-most-important-factor-that-differentiates-front-end-frameworks
“HTMX is the Future” by @quii
https://quii.dev/HTMX_is_the_Future
As someone who learned HTML1 by copying other websites in the 90s, then went on to write a SPA in plain JS, this seems pretty awesome.