#CodePenChallenge: Spirals
#CodePenChallenge
Codepen asked for spirals -
did I miss any? (no I didn't do ulam - should I?).
https://codepen.io/fractalkitty/live/MYwzROr/5517a9002126749dc03b84e2eceef51c
#codepen #spirals #codepenchallenge #cpc-spirals #math #spirals #mtbos
It's the final week of the Shapes & Lines #CodePenChallenge!
This week, we're going into a spiral 🌀
https://codepen.io/challenges/2025/june/4
Thanks @mondaydotcom for sponsoring: https://srv.buysellads.com/ads/long/x/T62T5PSVTTTTTTDNZVJNETTTTTTZCOJ32TTTTTTTO4SLNBTTTTTTTEBZ5M4CP7SE5Q4M5II6Z3JWKI4ZP73H45Q7CJCT
A little something on @codepen: pure #CSS icosphere of spheres https://codepen.io/thebabydino/pen/poYRGmV
Very little code and I should be able to make the algorithm even more efficient. Pure CSS shading too.
#CodePenChallenge #CodePen #3D #code #geometry #maths #mathematics #coding #recursion #cssGradient #frontend #web #dev #webDev #webDevelopment #transform #css3D #cssTransform #cssVariables
The "Shapes & Lines" #CodePenChallenge continues!
This week, we're making spheres 🔮
https://codepen.io/challenges/2025/june/3
Thanks @mondaydotcom for sponsoring: https://srv.buysellads.com/ads/long/x/T62T5PSVTTTTTTDNZVJNETTTTTTZCOJ32TTTTTTTO4SLNBTTTTTTTEBZ5M4CP7SE5Q4M5II6Z3JWKI4ZP73H45Q7CJCT
The Shapes & Lines #CodePenChallenge continues!
This week is all about squiggles 〰️
https://codepen.io/challenges/2025/june/2
Thanks @mondaydotcom for sponsoring!
https://srv.buysellads.com/ads/long/x/T62T5PSVTTTTTTDNZVJNETTTTTTZCOJ32TTTTTTTO4SLNBTTTTTTTEBZ5M4CP7SE5Q4M5II6Z3JWKI4ZP73H45Q7CJCT
Another little thing I made for this week's "sweet treats" @codepen challenge: low poly 🍎 https://codepen.io/thebabydino/pen/raVadaZ
100% handcoded with ❤️
Hey, I have a sweet tooth...
¯\_(ツ)_/¯
#SVG #CodePenChallenge #lowPoly #fruit #web #dev #webDev #webDevelopment #code #coding #frontend
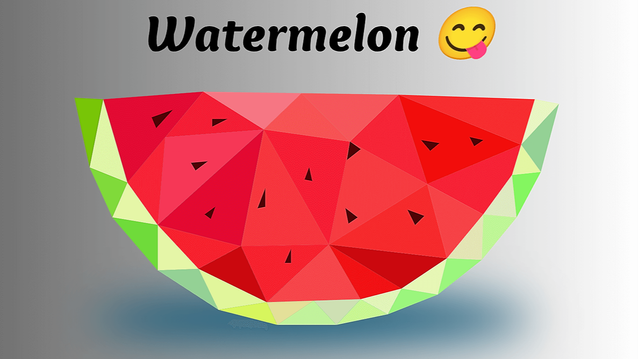
A little something I made for this week's @codepen challenge: low poly watermelon 🍉😋 https://codepen.io/thebabydino/pen/PwqwjRK
100% handcoded with ❤️
#SVG #CodePenChallenge #code #frontend #web #dev #webDev #webDevelopment #coding
shape() + Anchor Positioning + some magic 🪄
Demo: https://codepen.io/t_afif/full/PwqwOYz via :codepen: @codepen
A CSS-only fancy effect for this week #CodePenChallenge
It's the final week of the May #CodePenChallenge!
This week, it's time for sweet treats 🍦
https://codepen.io/challenges/2025/may/4
Thanks @Pluralsight for sponsoring: https://srv.buysellads.com/ads/long/x/T6RT43IVTTTTTTDZGVFCETTTTTTTC4YK2TTTTTTTB4YEKBTTTTTTTALZKMVFWKBFQ7V6PNZWKHVCOIPYQ7DI6YIWG33E
It’s week three of our Food #CodePenChallenge!
This week, we’re serving up an alphabet soup 🥣
https://codepen.io/challenges/2025/may/3
Thanks @Pluralsight for sponsoring: https://srv.buysellads.com/ads/long/x/T6RT43IVTTTTTTDZGVFCETTTTTTTC4YK2TTTTTTTB4YEKBTTTTTTTALZKMVFWKBFQ7V6PNZWKHVCOIPYQ7DI6YIWG33E
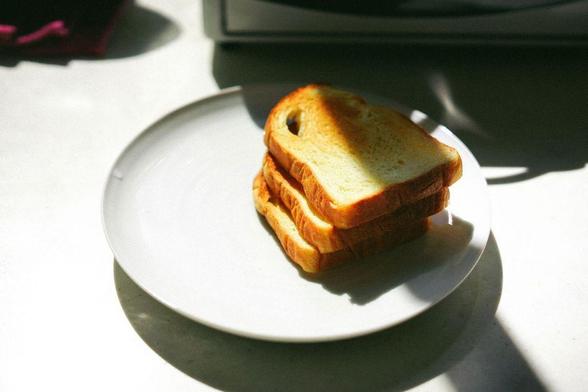
Just some happy lil toast for this weeks #CodePenChallenge
CSS animations and a bit of JavaScript for state control. I got to learn about document.getAnimations() which was cool 😊
The May #CodePenChallenge continues!
This week, we're serving up Toasts & Snackbars
https://codepen.io/challenges/2025/may/2
Thanks @Pluralsight for sponsoring: https://srv.buysellads.com/ads/long/x/T6RT43IVTTTTTTDZGVFCETTTTTTTC4YK2TTTTTTTB4YEKBTTTTTTTALZKMVFWKBFQ7V6PNZWKHVCOIPYQ7DI6YIWG33E
The May #CodePenChallenge is cooking!
This month, we're creating Pens inspired by food 🍲
We're kicking things off with something from the grill
https://codepen.io/challenges/2025/may/1
Thanks @pluralsight for sponsoring: https://srv.buysellads.com/ads/long/x/T6RT43IVTTTTTTDZGVFCETTTTTTTC4YK2TTTTTTTB4YEKBTTTTTTTALZKMVFWKBFQ7V6PNZWKHVCOIPYQ7DI6YIWG33E
It's the final week of the April #CodePenChallenge!
This week, let's do some card tricks 🪄
https://codepen.io/challenges/2025/april/4
Thanks @GitLab for sponsoring: https://srv.buysellads.com/ads/long/x/TCMKXNDFTTTTTTC6YGVC5TTTTTTC7UCLKATTTTTTV3XRE7YTTTTTT2LHQ2MCO7LCP7Y66SLUG3CIPKPHVRBCLOPMPY7E
Haven't had it in me to do anything for the past week's #CodePenChallenge, so here's a demo from earlier this year that fits: #CSS infinite scroll gallery https://codepen.io/thebabydino/pen/XJrYqGb
One of my most hearted demos ever & my only one to get over 1000 ❤️ without being in the most hearted of previous year.
#SVG #cssGrid #scrollAnimation #filter #svgFilter #cssFilter #cssLayout #3D #cssTransforms #code #coding #frontend #web #dev #webDev #webDevelopment
This weeks CodePen challenge got me testing the very new, very experimental, very cool CSS Carousel spec.
Horizontal and Vertical scrolling, ::scroll-marker, position-anchor, and more.
Demo only works on Chrome 135+
100% CSS 🤯
CodePen: https://codepen.io/HejChristian/pen/azzWVWL
Blog Post and more demos from Adam Argyle: https://developer.chrome.com/blog/carousels-with-css
This weeks CodePen challenge got me learning about glowing fungi, jellyfish, and fireflies.
Amazingly CSS can animate along a SVG path and I am so happy to have learnt about that. 🥳 I thought for sure I would need JS for the fireflies.
It's week 2 of the Cards #CodePenChallenge!
This week, let's make them glow 🔥
Thanks @GitLab for sponsoring! https://buff.ly/PooZMu8
Took part in a #CodePenChallenge this weekend 😊
Mixed together some SVG stroke animation, 'mix-blend-mode', and inspiration from some of the board games I've been playing recently.