#flutterflow just got much more expensive - at least if you want features like GitHub integration, 1click translations, snapshots or automated tests. For an indie "dev" like me these features are still very important, but double the price per month is too much. But: on the higher tier there are now 2 accounts available - so: anyone wants to share an account and we pay 50/50? 😀 #askfedi
#FlutterFlow
Gestern mal für die offline-Liste die #flutterflow Integration von SQLite ausprobiert. Funktioniert - wenn auch etwas hemdsärmelig: die Struktur muss man als .db Datei vorbereitet hochladen. Alle Lese- und Update-Queries muss man einzeln anlegen, variablen und Output händisch definieren. Aber es funktioniert. Eine komplette App würde ich darauf nicht aufbauen wollen - aber für die geplante "Liste offline verfügbar machen"-Funktion reichts 😀
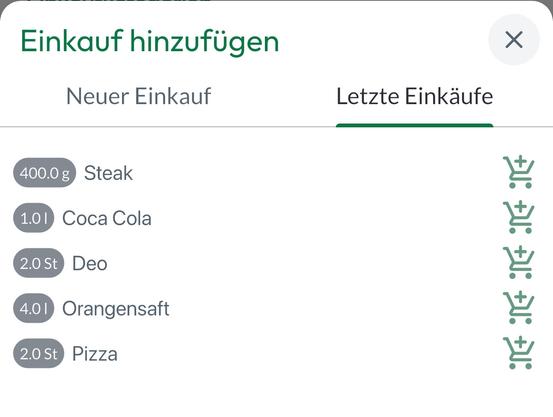
Wenn wir schon grad dabei sind - heute Abend hab ich mich noch an ein weiteres Feature gesetzt :) Man kann am Bild erahnen in welche Richtung es geht... #iosdev #flutterflow #androiddev
Wenn man schon Dinge neu macht, kann man auch gleich Features hinzufügen. Ich glaube, das Feature hier finden viele eine gute Sache ☺️ #FlutterFlow #einkaufsliste
Bubble vs Flutterflow: Which No-Code Platform is Best for Building Apps in 2025
Compare Bubble and Flutterflow, two leading no-code platforms in 2025, to find the best fit for your app development needs. Evaluate their features, performance, and ease of use for faster, code-free building.
#BubbleVsFlutterflow
#NoCode2025
#AppDevelopment
#NoCodePlatforms
#Flutterflow
#BubbleIO
#BuildWithoutCode
#TechComparison
#FutureOfApps
#NoCodeRevolution
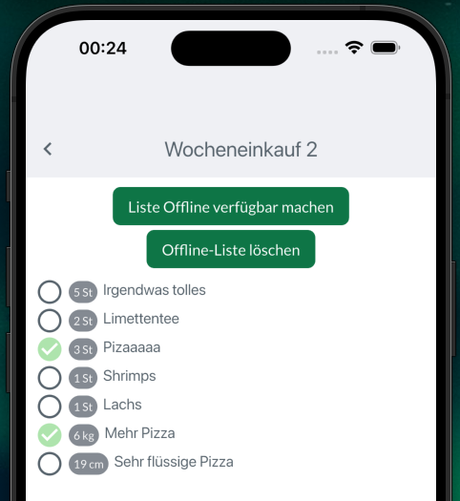
Heute gibt es einen Sneak Peek für die neue Oberfläche. Neben der Startseite habe ich jetzt auch die detailseite für die Einkaufsliste überarbeitet :) über Gedanken und Feedback freue ich mich natürlich.
Das Ganze ist natürlich noch nicht fertig. Beispielsweise wird die Mengenangabe später noch überarbeitet. Aber das ist ein späterer Schritt. #FlutterFlow #app #flutter
Bubble vs Flutterflow: Which No-Code Platform is Best for Building Apps in 2025
https://www.tuvoc.com/blog/bubble-vs-flutterflow-best-no-code-app-platform-2025/
Compare Bubble and Flutterflow, two leading no-code platforms, to determine which is best suited for app development in 2025. Explore their features, flexibility, and scalability for your next project.
#BubbleVsFlutterflow
#NoCode2025
#AppDevelopment
#NoCodePlatforms
#BubbleIO
#Flutterflow
#TechComparison
#BuildAppsFast
#NoCodeRevolution
#FutureOfDevelopment
So, Datenbanken löschen geht jetzt in meinem Hosting hub auch. Morgen schauen wir uns mal das Thema Domains an :) und vielleicht noch System User für sftp. #flutterflow #hosting
Man fragt sich vielleicht wieso, aber ich freue mich grad extrem, dass das Anlegen und Löschen von Mailboxen via API so gut funktioniert :) Ich glaube, meine "Hosting Hub"-App für meine Kunden könnte wirklich was werden :)
Damit die API-Keys geschützt sind, laufen die Calls aus dem BaaS (Supabase). Man kann nun die Domains und die Mailboxen aus Mailcow abrufen, neue Mailboxen anlegen und Mailboxen auch wieder löschen. Nice :) #flutterflow #api #hosting
🇪🇸 ¡Hola! ¿Qué tal? 🇮🇹 Ciao! 🇫🇷 Salut, ça va ?
🌍 Bamilou now speaks 5 new languages! 🌍
Perfect for multilingual families! ✨
📖 Create, read & listen to stories in:
French, English, German, Italian, Spanish, Portuguese
🇩🇪 Tchüss & 🇵🇹 Bom dia! 👋
Grad auf der zukünftig neuen Startseite die gepinnten Listen dynamisch gebaut. Und es ging zig mal leichter als ich dachte 😄 hab ich schon mal gesagt dass #FlutterFlow echt cool ist? 😄
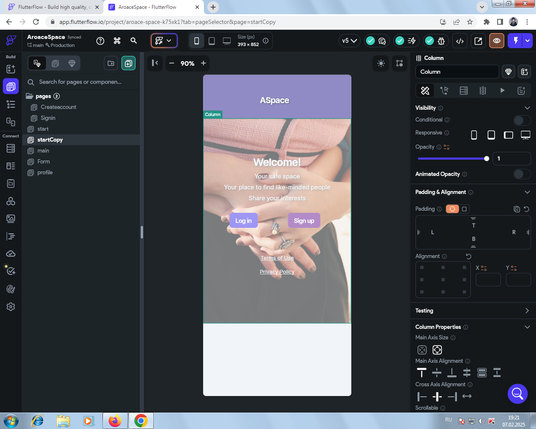
Hello! My name is Anne. I'm freelancer. I use Flutterflow. Also, I work on my personal project - ASpace. It's going to be an app for asexual and aromantic people.
#Flutterflow #Development #app #asexual #aromantic #aroace #diversity
5 Reasons Why FlutterFlow Is Ideal for Fintech Applications
Discover why FlutterFlow is the perfect choice for fintech app development. Learn about its speed, scalability, security features, and user-friendly interface to elevate your fintech solutions.
https://www.itpathsolutions.com/services/mobile-app-development/
#FlutterFlow
#FintechApps
#AppDevelopment
#FintechInnovation
#LowCodeDevelopment
#FintechSolutions
#MobileAppDevelopment
Die neue Version von Lenas Einkaufsliste ist jetzt in der Prüfung für die Stores und sollte demnächst zur Verfügung stehen. Version 1.3. enthält neu eine Suchfunktion und ermöglicht es, geteilte Menüpläne auf der Startseite anzupinnen. Dazu gibt es einige weitere Verbesserungen und natürlich Bugfixes. Den gesamten Changelog gibt es hier zum Nachlesen: https://lenaseinkaufsliste.canny.io/changelog/lenas-einkaufsliste-v13 #flutterflow #flutter #app #entwicklung
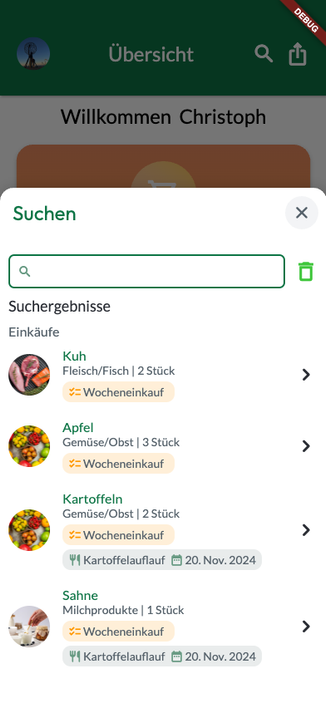
Heute mal wieder etwas an der App gebastelt. Suchfunktion löse ich jetzt halt direkt über einen API-Call (natürlich mit aktiviertem RLS), um bei der Suche flexibler zu sein (Suchen über mehrere Felder).
Und auch die Möglichkeit, die geteilten Menüpläne direkt auf der Startseite zu sehen habe ich begonnen. Es wird :) #flutterflow #flutter
Erster Sneak Peak für die kommende Version... ich arbeite gerade an der Suchfunktion :) Natürlich dauert das wieder länger als erwartet: da ich Supabase nutze (und nicht Googles Firebase) kann ich nicht einfach die Simple Search von FlutterFlow nutzen, sondern muss das anders lösen. War ja wieder klar :D Aber mit dem Design bin ich für den ersten Schritt schon ganz happy. #lenaseinkaufsliste #Flutterflow #flutter
die einzige Sache die mich irritiert ist, dass FlutterFlow gerade mal 4 Wochen Karenzzeit gibt, um die Umstellung von der alten, auf die neue Version zu machen. Bei komplexen Projekten ist das doch echt sehr wenig Zeit. #Flutterflow #flutter
FlutterFlow hat ein Update rausgebracht, welches das bisher verwendete Supabase-Package 1.10.24 auf Version 2.6.0 anhebt. Meinen Custom Code für die Realtime-Subscriptions auf die Datenbank (für den Chat) musste ich dafür umbauen. Aber nun klappts einwandfrei. Sehr smoother Übergang mit #Flutterflow #flutter #apps
Sodele, die neue Version 1.2. ist in die Stores gepusht :) Für die Android-Tester müsste die Version innerhalb der nächsten Stunde bereitstehen. Für iOS erwarte ich die Freigabe von Apple morgen im Laufe des Tages :)
Grösste Neuerungen: Chat und Benachrichtigungen. Den ganzen Change-Log findet ihr hier: https://lenaseinkaufsliste.canny.io/changelog/lenas-einkaufsliste-v12-1 #lenaseinkaufsliste #app #android #ios #flutter #flutterflow
Nachdem ich grad etwas genervt über die Offline-Funktion bin (ist leider komplexer als erhofft), hab ich mich wieder ans andere schwierige Teilprojekt gesetzt: Push-Notifications. Und nun, nach vielen Stunden probieren, anpassen und Hinweise holen, ist nun die erste Test-Push-Nachricht auf meinem iOS-Gerät angekommen :) Ich bin grad mehr happy als ich vielleicht sollte 😄 #flutterflow #supabase