If you have a Leap Motion, I have used it to enhance my web-based soft synth: https://marquisdegeek.com/slytherin #ProgressiveEnhancement #leapmotion
#javascript #coding #webaudio
#WebAudio
New dattorro reverb algorithm is merged in the main version @mercury web playground! Based on the audioworklet implementation from https://github.com/khoin/DattorroReverbNode
#mercurylivecoding #reverb #dattorro #webaudio #audioworklet #livecoding #sounddesign
I've been cooking the last couple weeks on a new project. clawdio is a #JavaScript library for creating #audio effects like Bitcrusher.
It uses worklets to process audio on a separate CPU thread using #Rust (via #WASM). That means better performance and lower audio latency.
🦀 npm install clawdio
New visualisation features for Mercury are out! scope(), waveform() and spectrum() can be added to any synth/sample instance and they will appear below the line of that instrument.
#mercurylivecoding #webaudio #browserbased #electronicmusic #algorithmicmusic #scopes #waveforms #spectra
Just posted an overview of Unstable Memory — a glitchy, reactive browser instrument. Part databent interface, part hauntological sound tool. Built in p5.js + Web Audio, still mutating.
🧬 https://open.substack.com/pub/pushingtheenvelopegenerator/p/building-unstable-memory-a-glitchy
#glitchart #webaudio #p5js #hauntology #sounddesign
🔗 UrlRoulette URL of the Day #231! 🌟
Beatsync
Beatsync is an open-source, web audio player built for multi-device playback.
This is our URL of the day 👉 https://urlroulette.net/ui/5hs7Ao38JRFD 🚀
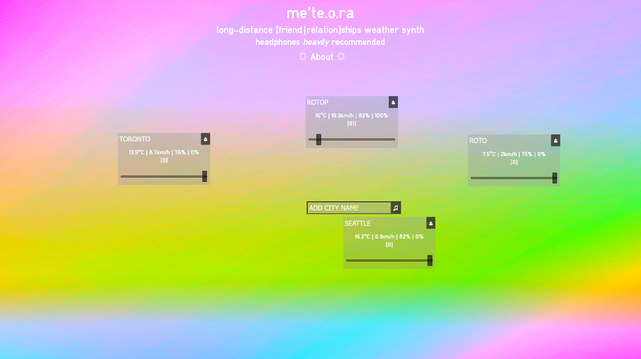
Hey everyone !! I just finished making a small website called me'te.o.ra : it's a small synth which uses openly available meteorological data to generate sounds and visuals.
I'm always wondering how the weather is where my loved ones are. This website is a way to make a kind of choir of weather data, depending on locations.
implemented an ADSR envelope and rendered out the curve on a canvas to visualize the effect #CreativeCoding #ReactJS #WebAudio
Devo creare una catena di filtri usando #WebAudio API ma vorrei impostare i parametri di ciascun filtro vedendone l'effetto sulla risposta in frequenza della catena. C'è qualche sito o tool per fare questa magia? #mastoaiuto #aiutosegreto #dsp
Browser-based sound/glitch experiment - loops, memory, noise. Built in p5.js & Web Audio. Still unstable. A summer project. What should it do next?”
#glitchart #audiovisual #netart #webaudio #sounddesign #fieldrecording #p5js #interfaceart #hauntology #noiselab
I had the pleasure to think and produce the web specimen of the typeface NaN Archy designed by 💥 @helenemarian It’s an interactive audio+text piece based on the music of the duo Autoreverse (Nina Garcia aka Mariachi and Arnaud Rivière).
Check this out! http://nanananarchy.com/
#noise #typeface #typeDesign #typeSpecimen #webDesign #webAudio #netart
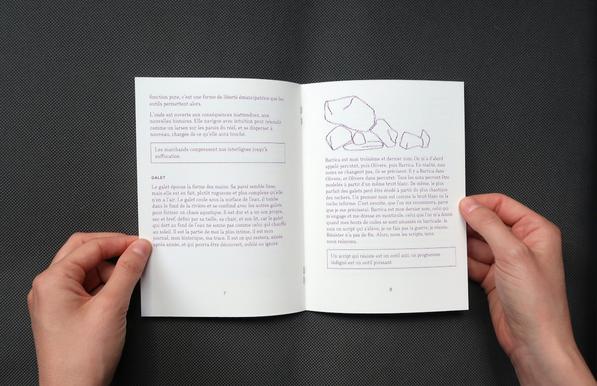
“être script” is a short essay in which a small computer program introduces itself and its relation to the world.
Read it online in French here:
https://raphaelbastide.com/etre-script/
English version coming soon.
I can’t send copies yet (baby care) but let me know if you want one if you are around (paris), hand-to-hand should be doable.
#essay #livecoding #livewriting #webaudio #web2print #scienceFiction #zine #fanzine #freesoftware
The new fx(reverb) also allows for some better modulation of the roomsize and wet-dry when using lists for the arguments
#mercurylivecoding #reverb #modulation #lists #livecoding #webaudio
I'm in the process of improving the fx(reverb) in the browser version of Mercury. The current webaudio reverb is quite limited and sounds terrible. But the upcoming version will have an implementation of the famous Dattorro reverberator https://ccrma.stanford.edu/~dattorro/EffectDesignPart1.pdf
You can already give it a try in the branch: https://fx-updates.mercury-playground.pages.dev/
Soon will be merged with the main version if there are no more issues.
#mercurylivecoding #sounddesign #reverb #livecoding #webaudio
fell down the rabbit hole and explored Audio Worklets, an API to process audio on a separate thread, and used #Rust to write a white noise generator
i know what you're thinking, how is running Rust on the web fast? let's find out #WebAudio #WASM #ReactJS #DSP #blog
https://whoisryosuke.com/blog/2025/processing-web-audio-with-rust-and-wasm
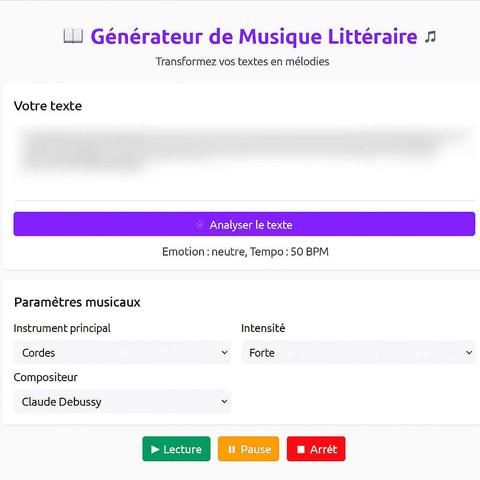
🎼 Nouvelle expérimentation sur mon site → faire interpréter un texte littéraire en musique !
objectif : Un générateur détecte l’émotion dominante et le rythme du texte pour créer une composition jouée dans le navigateur, avec plusieurs instruments au choix (piano, cordes, synthé…).
Déjà une V1 modeste mais fonctionnelle.
À tester ici 👉 https://ledibbouk.net/squelettes/text-to-musique/text-to-musique.html
#MusiqueGenerative #WebAudio #Littérature #Expérimentation #ToneJS #CréationNumérique #SPIP #TexteToMusique
Finished up a blog post I've been meaning to write for a while:
https://cprimozic.net/blog/building-modular-audio-nodes-in-web-audio/
🎉🚀 Behold! The latest "innovation": a web audio #library so dizzyingly complex it’s like trying to solve a Rubik’s cube with mittens! 🧩🤦♂️ Fear not, aspiring devs: skip the content, embrace the confusion, and let GitHub’s AI do the "heavy lifting" while you sip coffee and pretend to code! ☕🤖
https://github.com/billorcutt/i_dropped_my_phone_the_screen_cracked #webaudio #innovation #developerlife #AIlift #codinghumor #GitHub #HackerNews #ngated