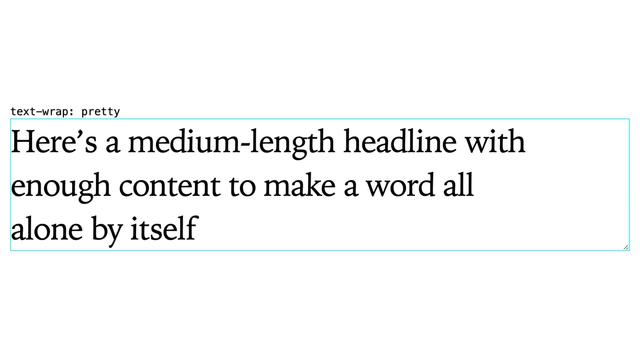
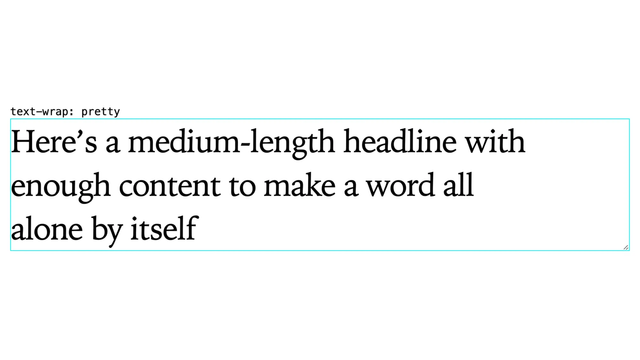
ICYMI: Safari's text-wrap: pretty brings superior web typography https://ppc.land/safaris-text-wrap-pretty-brings-superior-web-typography/ #WebTypography #Safari #TextWrap #CSS #WebDesign
#webtypography
ICYMI: Safari's text-wrap: pretty brings superior web typography: Comprehensive implementation surpasses Chrome in typographic refinement for websites. https://ppc.land/safaris-text-wrap-pretty-brings-superior-web-typography/ #WebTypography #Safari #TextWrap #CSS #WebDesign
ICYMI: Safari's text-wrap: pretty brings superior web typography https://ppc.land/safaris-text-wrap-pretty-brings-superior-web-typography/ #Safari #WebTypography #TextWrap #UI #WebDesign
ICYMI: Safari's text-wrap: pretty brings superior web typography: Comprehensive implementation surpasses Chrome in typographic refinement for websites. https://ppc.land/safaris-text-wrap-pretty-brings-superior-web-typography/ #Safari #WebTypography #TextWrap #UI #WebDesign
Safari's text-wrap: pretty brings superior web typography https://ppc.land/safaris-text-wrap-pretty-brings-superior-web-typography/ #WebTypography #Safari #TextWrap #CSS #WebDesign
Safari's text-wrap: pretty brings superior web typography: Comprehensive implementation surpasses Chrome in typographic refinement for websites. https://ppc.land/safaris-text-wrap-pretty-brings-superior-web-typography/ #WebTypography #Safari #TextWrap #CSS #WebDesign
Any variable web font experts have time to help me out? I’m trying to animate the weight axis of individual letters in a mono width variable font, but the kerning gets janky when the weight changes. The only solution I’ve found is turning off kerning, which is not an option. I replicated the issue on CodePen. This isn’t the font I’m using (I’m respecting the license), but I’m having the same issue.
Ich hab mal ein Überblicksvideo zu Web-Fonts gemacht, was es da gibt (z.B. Variable Fonts) und wie man die performant und zugeschnitten verwenden kann (Subsetting, Preload-Hints und Format-Konvertierung):
https://youtu.be/6AxuFn0W3Ok
#webdev #frontend #webfonts #typography #webtypography #tutorial #subsetting
#webtypography I love this web, 2006 and still available, readable via your browser
Web Design is 95% Typography
https://ia.net/topics/the-web-is-all-about-typography-period
🍂 Authors Together
by Bits&Letters / @demar.ee @ddemaree
In 2024, A Book Apart closed its doors after publishing a much-loved collection of more than 50 brief books for people who make websites.
#ebook #webdev #Responsive #Design #webTypography #js #Accessibility
🟠 Fluid typography
(and its role in design systems)
by Richard Rutter
@Richr
at @webstandards
#typography #webTypography #DesignSystem #webdev
"As a web developer, you constantly work with text. And you will often make decisions on how this text will look, especially if you work without a designer. Even if you don't notice those choices, they are still here. And, frankly, some of you make bad choices.
In this guide, we'll go over key typography settings and learn how we can manipulate them with CSS to make text on your apps and websites look good by default. This tutorial will be useful for developers that want to get 80% of results with 20% of efforts, without diving head first into typography. It might come handy for people who are already good with typography but didn't work with web closely and want to quickly learn CSS equivalents of familiar concepts.
This article won't cover choosing a particular typeface for your projects or their classification. It will, however, cover what format your font should be in. Additionally, it won't cover topics related to the proper choice of quotes or when to use hyphens versus em dashes. But if you're interested in this kind of stuff, I really recommend Butterick's Practical Typography.
Instead, we'll concentrate on general adjustments to make text good-looking and easy to read, and more specifically, what CSS rules you'll need for that.
Lastly, remember that in design, rules can take you far, but you shouldn't be afraid to break them. Today I'll share some rules and recommendations, but that doesn't mean you can't do things the other way. If you're confident about your choice – please, break the rule! But if you're not sure – stick to sensible defaults."
https://sinja.io/blog/web-typography-quick-guide
#Typography #WebDev #WebDevelopment #WebDesign #FrontEnd #WebTypography #Design
✩ Tim Brown’s Flexible Typesetting is now yours, for free!
Required reading in elite design programs, it’s sold 1000s of copies and given a new generation of designers fresh mental models for meaningful, multidimensional typography.
https://tbrown.org/notes/2024/10/26/flexible-typesetting/ #WebTypography #ResponsiveTypography #typography #design #WebDevelopment #ABookApart #WebDesign #UX
🔵 Typeset
by David Merfield @DavidMerfield
An HTML pre-processor for web typography. Typeset provides typographic features used traditionally in fine printing which remain unavailable to browser layout engines.
Introducing TODS - a #Typography and #OpenType default stylesheet.
The idea is to have a default #CSS file to set sensible typographic defaults for use on prose text, making particular use of the font features provided by OpenType.
🔵🟠🟡 Quick guide to web typography for developers
by OlegWock @OlegWock X: @OlegWock
Explore OlegWock's concise guide on web typography specifically tailored for developers. Dive into the depths of this subject with this enlightening resource. #WebTypography #ForDevelopers https://buff.ly/3Xsj5yT
I always wanted to implement fluid typography like https://utopia.fyi/ - but I was afraid it wouldn't mix well with the tightly controlled typography I had already implemented...
After watching Matthias Ott's talk from CSS Day 2024 with fluid sine-based typography (https://www.youtube.com/watch?v=su6WA0kUUJE) - I just had to give it a go 😁
The result is _so_ much more satisfying - and it _does_ go well with tightly controlled typography 🤓
Before and after captures:
A rare learning opportunity for any web designer who wants to extend the reach of their sites beyond the Western world: Multilingual Typesetting on the Web with Marie Otsuka. A @letterformarchive online workshop. Two sessions: Mon, Jun 3 & Mon, Jun 10, 2024. https://letterformarchive.org/shop/multilingual-typesetting-on-the-web/
#Typography #WebTypography #Multiscript #MultilingualPublishing #MultilingualTypography #MultiscriptTypography #WebFonts #WebDesign
Suno SLAPS!
I wrote some hiphop lyrics and it delivered:
https://app.suno.ai/song/34c3da33-bb4c-4650-bc3e-a14ace7ffbf4