I turn 13 on @codepen today, so after my most hearted demos (https://mastodon.social/@anatudor/114499264888606204)... here are 13 of MY personal faves!
1️⃣ Pure CSS music toy - this one's a really special one for me https://codepen.io/thebabydino/pen/WNGPjLx
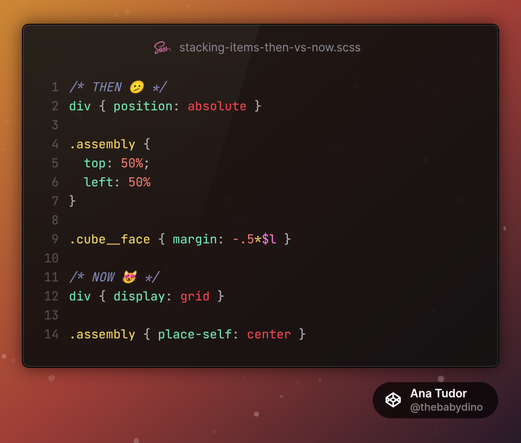
#CSS transforms for the #3D, CSS variables for the dynamic shading.
The how 😼 https://www.youtube.com/watch?v=_CV364uqP3U
#css3d #transform #cssTransform #filter #cssFilter #frontend #code #coding #web #dev #webDev #webDevelopment