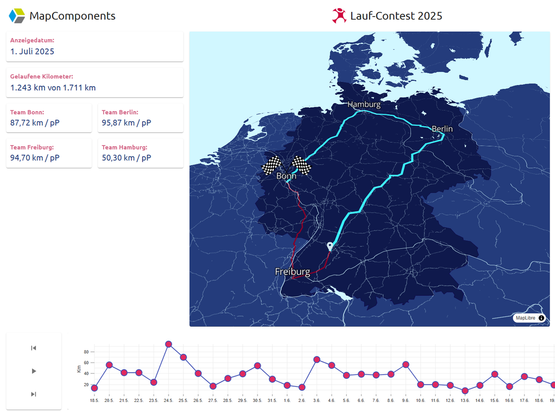
Running Contest Update: 1.234 von 1.711 km geschafft! 🏃♂️💨
Über 70% der Strecke zwischen Bonn, Berlin, Freiburg & Hamburg sind gelaufen! Von Jogging bis Wandern - jeder Schritt zählt. ⛰️
Ein besonderes Dankeschön an unseren Azubi Jannik für die Modernisierung unserer MapComponents-App! 💪
Demo: https://catalogue.mapcomponents.org/en/component-detail/AppRunningContest
#RunningContest #WhereGroup #MapComponents #Teamspirit @mapcomponents