I added comments from Mastodon as comments in my #astrojs blog and wrote how I did it in case anyone wants to use it.
#astrojs
Goodbye Wordpress, hello #AstroJS and #Tailwind
Finally replaced and relaunched my company website https://zopyx.com after 7 years on Wordpress.
AI has been the key driver of this relaunch. This time based on Cursor IDE with a little help of Claude Code.
Based on AstroJS and Tailwind CSS, the site is available in German, French and English.
There are still some todo regarding images, visuals and some texts but the overall outcome is better than expected with 3 business days of work.
Nach vielen Jahren WordPress war für mich klar: Ich brauche wieder echte Kontrolle über meinen Code.
Mein Umstieg auf AstroJS – mit allen Erfahrungen, Vorteilen & Gründen
#AstroJS #WordPress #StaticSiteGenerator #Fediverse
https://www.stefan-metze.com/blog/hallo-astro-tschuess-wordpress
📢 Quick reminder, we have an awesome workshop scheduled for tomorrow's meetup at Method4 in Cardiff!
📋 RSVP via the Meetup event page!
https://www.meetup.com/umbracymru/events/307029207/
#dotnet #astro #astrojs #umbraco #webdev #workshop #meetup #umbracomeetup #usergroup #cardiff
Link rot kept biting me on big sites, so I built Broken-Links Scanner.
Highlight any part of a page, hit scan, and it checks just those links. Free, no tracking.
Chrome Web Store → https://chromewebstore.google.com/detail/broken-links-scanner/jcfgjohakfnckffjncgfmoldibhbmofm
More info → https://linkscan.app/ · dev log → https://koval.dev/blog/broken-links-scanner/
Give it a spin and let me know what you find.
#WebDev #LinkChecker #BrowserExtension #OpenSource #FediDev #ContentOps #Accessibility #astrojs #seo
Just pushed the first draft of the landing page for my new habit tracking app! Built with Astro on the front and Vapor on the back for waitlist.
Check it out and let me know what you think ➡️ https://habit-app.sakrist.com/
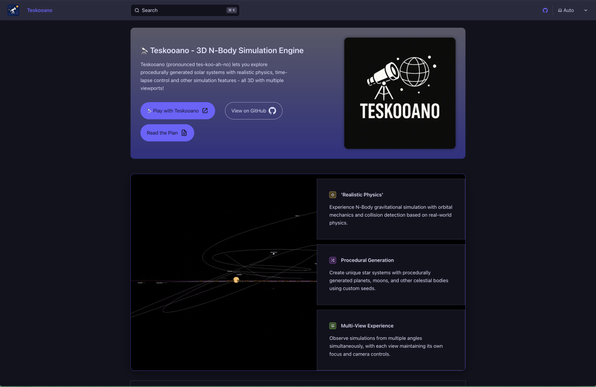
For the 0.1.0 release - a new #homepage for #teskooano is up! Using @astro #starlight
A much cleaner layout, with docs coming soon - in the meantime I am working on some core refactoring to the rendering and object management systems in preparation for new features.
Rewrote my personal site from Next.js to Astro. TLDR:
Home Page Size ⬇️ 65%
Article Page Size ⬇️ 61%
More details at https://alan.norbauer.com/articles/astro-vs-nextjs-page-size/
New look on the #BABLR homepage courtesy of a community memeber! I love watching #OSS work in real life!
Check it out! https://bablr.org/
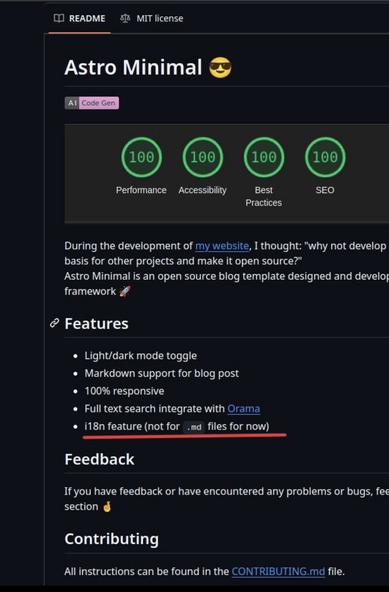
And now Astro Minimal has i18n (partial) feature ☕️ #astrojs #javascript #opensource #i18n
Made a little Astro integration to easily disallow known AI scrapers in your site’s `robots.txt`
Between diapers 👶 baby books and frontend frameworks 💻
In the past, I kept failing to set up my own blog because I couldn't decide on a frontend framework. I wanted to try out multiple options, evaluate the pros and cons, and then make the "right" choice. VitePress, #solidjs, #astrojs, #nuxt Content, #Qwik —I wanted to experiment with them all.
With a 2-month-old baby, my requirements have completely changed: it needs to be quick and easy, using methods I already know or that are entirely self-explanatory. I want to focus on writing the blog articles, not implementing the website
Now, I’ve started a project with 11ty (https://www.11ty.dev/). Was it a good decision? What do you think? 😊
In #AstroJs #AstroBuild, is there a way to generate a menu from all pages automatically?
Hey, #withastro users,
Are there any best practices, guides or similar on build setups for combining multiple astro projects in one?
I have a website with a main page (radiki.dev)
a blog (radiki.dev/blog)
and multiple subprojects ( radiki.dev/project1, radiki.dev/project2 etc)
All these share some components and CSS, but they also have their own.
I guess I can make do with Makefiles or shell scripts, I was just wondering if there is a more idiomatic solution.
Excited to launch the Actor Whitepaper site: https://whitepaper.actor – introducing Actors, a serverless programming model bringing UNIX philosophy to cloud computing.
Created at @apify, I crafted every aspect:
• Complete UI/UX design
• 3D illustrations & animations
• Full development in Astro
• Custom components
This demonstrates my design engineer approach: designing interfaces and bringing them to life through code.
What is the best setup with @astro and @sanity_io? Separate folders a monorepo? #astrojs #sanity #webdev
Ускоряем документацию в 10 раз
Исправить опечатку в документации занимало 5 минут компиляции. Страницы с картинками загружались медленно. Я считаю, чтобы посмотреть документацию не нужен JavaScript. Расскажу как переехал с docusaurus + react на starlight + astro и оптимизировал сайт под экологию.
I wrote a new blog post on integrating a #webcomponent in #astrojs https://nerdpress.org/2025/02/07/obfuscatelink-web-component-in-astro/ 🤖