Show HN: CSS generator for a high-def glass effect
https://glass3d.dev/
#ycombinator #glass3D #glass_ui #glassmorphism #3d_ui #CSS_generator
#glassmorphism
Welcome Back Windows Vista #solarium #glassmorphism #iOS26 #LiquidGlass #Apple #WWDC25https://x.com/dio_appleseed/status/1932211292833743143
見づらさ天元突破してて笑う
Another year, another UI. Get ready for some pretty chonky box-shadow declarations…
box-shadow: inset -1.5px -1.5px 3px color-mix(in oklch, DarkSlateBlue, transparent 40%), inset 1px 1px 2px color-mix(in oklch, lightcyan, transparent 50%), 0px 10px 40px color-mix(in oklch, darkblue, transparent 70%);
and don't forget to play with backdrop-filter: blur()! 😅
54.PowerPoint Tutorial Glassmorphism Infographic | #glassmorphism
freedownload Link Below] Hello #powerpoint Users.! I am a #powerpointdesigner using #office365 latest version in all my ... source
https://quadexcel.com/wp/54-powerpoint-tutorial-glassmorphism-infographic-glassmorphism/
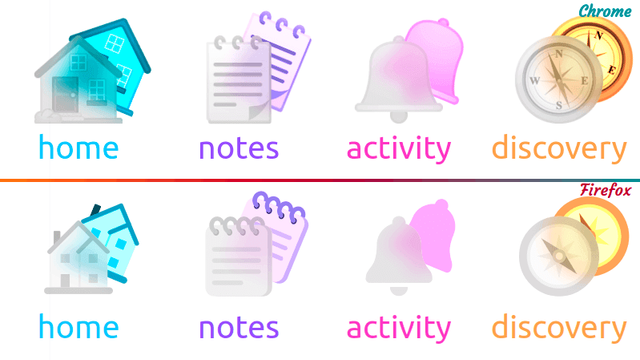
A few years ago, I wrote an article about creating an icon glassmorphism effect https://css-tricks.com/icon-glassmorphism-effect-in-css/
Hint: nowhere near as simple as when working with rectangular shapes!
At the time, Firefox didn't respect `clip-path`/ `mask` shapes for `backdrop-filter` - now that has changed! 🥳
Here's the final live demo on @codepen https://codepen.io/thebabydino/pen/mdwYmWW
#glassmorphism #emoji #CSS #filter #cssFilter #code #coding #fronted #web #dev #webDev #webDevelopment
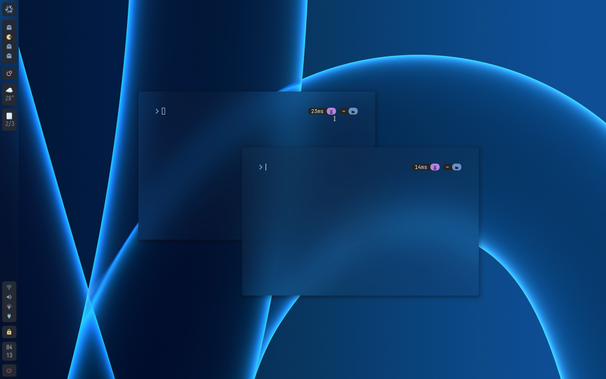
Uh oh... the Linux brainrot has started once again... I want this...
Glassmorphism is like. so good. i need it.
(image taken from https://www.reddit.com/r/unixporn/comments/ys4nfs/hyprland_glassmorphism/#lightbox)
#Design #Trends
Glassmorphism · Modern UI looks with the cool frosted glass effect https://ilo.im/15xvdb
_____
#Glassmorphism #3D #AR #VR #Content #Interactivity #Accessibility #ProductDesign #UiDesign #WebDesign
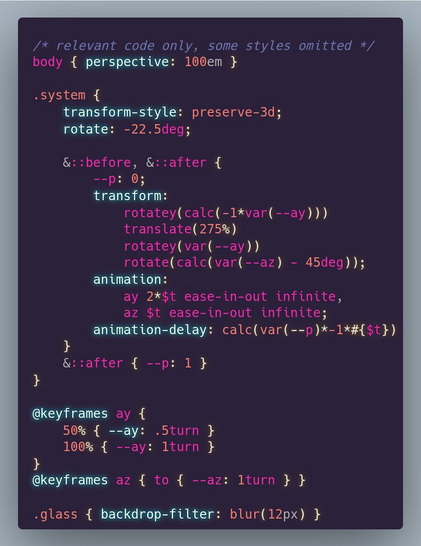
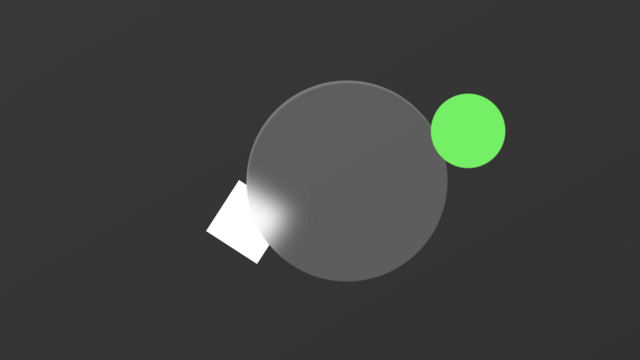
Saw this little demo I made a few months ago on #CodePen just got picked 🌟 https://codepen.io/thebabydino/pen/VwqgrrE
It's a little #glassmorphism + 3D thing. 😼
The concept behind the 3D part is something I detailed in an article well over 5 years ago! https://css-tricks.com/what-houdini-means-for-animating-transforms/
#css #3d #transform #cssFilter #glass #coding #frontend #webDev #webDevelopment
Anyway if you're into #glassmorphism effects https://github.com/web-platform-tests/interop/issues/564#issuecomment-1759136166
Started out as me coming across a GIF on Dribbble https://dribbble.com/shots/18943317-Animation
Within minutes, made this #CodePen demo:
✨ https://codepen.io/thebabydino/pen/VwqgrrE
But this demo animates CSS variables, so it can't work in Firefox.
Okay, no CSS vars animation version 🤷♀️
https://codepen.io/thebabydino/pen/OJrddJj
But we still hit 🪲 1816561 https://bugzilla.mozilla.org/show_bug.cgi?id=1816561#c2
So here's a fake 3D version https://codepen.io/thebabydino/pen/poqmJNa
je continue mes overlays :ac_joy::bongobolb:
y'a des trucs infaisables pour moi pour le moment (genre le tchat ptdr) mais pas insurmontable non plus
faut aussi que je fasse un wip de mon avatar, j'espère j'aurais fini avant la rentrée :blob_sweat:
#uxui #uidesign #overlay #twitch #streamer #claymorphism #glassmorphism #figma #mastoart #fediart
j'essaie de me faire mes overlays, pour pouvoir reprendre les streams à la rentrée
j'ai galéré à trouver un truc qui me correspond vraiment mais je pense que je suis en bonne voie :ac_flourish:
voici un #wip ! :meowflower:
#uxui #uidesign #overlay #claymorphism #glassmorphism #figma #twitch #fediart
RT Tirso
A mi me descuidan unas horas sin internet y hago un diseño bonito de una calculadora basandome en #glassmorphism con modo oscuro incluido y microinteracciones jajaja ♥
#htmlcss #uxui #darkmode #microinteractions #codepen #javascript
https://codepen.io/tirsolecointere/full/zYwWbWv
:sys_twitter: https://twitter.com/tirsolecointere/status/1422594146125111298