Do design system component libraries still need components? Not handcrafted framework-specific components. The future is AI integration and build-time generated components. Read about it for free on Medium. Github links to a POC in the story.
#DesignEngineering
🧠💡 Dive into the world of Product Design Engineering—where creativity meets functionality to create impactful solutions.
👉 Click here: https://www.engineersheaven.org/forum/topic/97?title=What-is-Product-Design-Engineering?
to visit our website and read the full article.
#ProductDesign #DesignEngineering #InnovationInDesign #EngineeringCreativity #EngineersHeaven
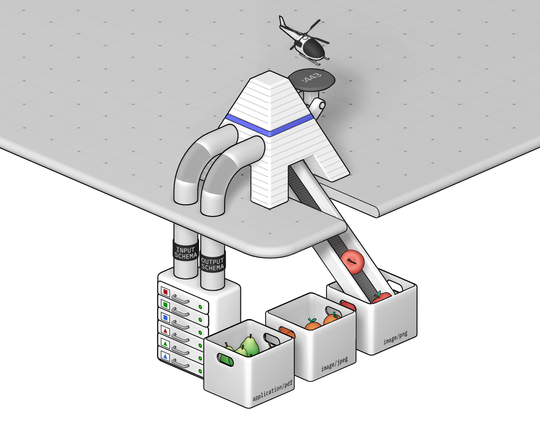
Excited to launch the Actor Whitepaper site: https://whitepaper.actor – introducing Actors, a serverless programming model bringing UNIX philosophy to cloud computing.
Created at @apify, I crafted every aspect:
• Complete UI/UX design
• 3D illustrations & animations
• Full development in Astro
• Custom components
This demonstrates my design engineer approach: designing interfaces and bringing them to life through code.
🌟 Exciting Design Engineering Roles in Kent! 🖥️ ✏️ 🛠️
Looking to level up your career? We've got amazing opportunities:
🔧 Design Engineer (Maidstone, up to £50K)
⚙️ Lead Design Engineer (Whitstable, up to £60K)
📐 CAD Draughtsman (Near Maidstone, up to £40K)
🔩 Mechanical Design Engineer (Whitstable, up to £43K)
📩 Apply today 👉 https://senexrecruitment.com/search-our-job-postings/
#DesignEngineering #KentJobs #EngineeringCareers #RelocateToKent #Hiring
So, @kevinpowell asked about CSS Layers.
I've been using them for a few projects now, and I'm totally sold on their utility. They help with structural blocks of styles and, not insignificantly, with organising styles.
My layer structures often look something like this.
- tokens
- base
- design
- theme
- interface (mapping to other CSS libraries)
- component.props
- component.styles
- component.modifiers
📝 Quick post with two gifs for screening future employer relationships #designEngineering
https://blog.jim-nielsen.com/2024/design-engineer-job-screener/
As I mentioned in previous toots, I updated my website to a new, lighter theme. Then I added the ability to switch themes and font stacks, so users can choose what is their preferred way to experience my site. Today I wrote a blog post about the process and techniques I used. #webcomponents #css #webfonts #indieweb #accessibility #webdesign #designengineering
https://www.rarous.net/weblog/2024/10/21/temata-zmena-uzivatelskych-preferenci-vzhledu
Came across this post by Vercel on #DesignEngineering and I think it perfectly sums up how I see myself and what I enjoy doing—“frontend engineer” just doesn’t cut it as a label anymore!
The Vercel blog had a really interesting post on #DesignEngineering. Here’s my thoughts.
https://www.alancharlesworth.me/posts/design-engineering-at-vercel/
It's probably just me. But I do get annoyed when themes and modes get mixed up.
I’ve been playing with Utopia Core. Basically, the thing that makes the online tool Utopia Fluid Type Scale Calculator do what it does.
I can now use Utopia directly in my projects using Design Tokens and Style Dictionary!
Hey #webcomponents & #designsystem #DesignEngineering world, I declared RSS bankruptcy this weekend and am starting over.
What are the blogs I should subscribe to that talk about web components and/or design engineering?
I've seen this article pass by a few times. Pretty good.
The one impression Tailwind has left me is that's it niche. A solution for a singular type of setup. Popular? Yes. How the web works? No. Will it stick? I don't see how.
#css #DesignEngineering
Explosion testing!
Back in 2001 I work on a contract with gas fire manufacturer Robinson Willey in Liverpool.
This short video shows the explosion testing carried out on a newly designed glass fronted built-in gas fire.
I designed the coal bed and burner for this fire.
A very happy 10 months working there, great people although the CAD system (Radan RadDraft) was awful!
(People outside of the North of England may struggle to understand the conversation in the background)
#TestEngineering #Explosions #DesignEngineering #Design #Bang
🟣🔵 The New CSS
by Matthias Ott @m_ott @matthiasott
#css #CSSDay #design #designengineering #development #process #tools #Web
coming back to my desk with food to work through lunch wasn't a good idea. a #TechnicallyCorrect but completely useless error message.
#CAD #Design #DesignEngineering #EDM #EngineeringDataManagement #SiemensPLM
I stepped away from frontend dev for the last couple of years, taking a spell as #DesignManagement which has been a great experience. I've recently moved back to #DesignEngineering though and I'm having a whale of a time doing what I love again and catching up on what I've missed in CSS (which is seems is 'a lot'). #css is my one true work love.
@stephlahs The term is #DesignEngineering, and I very much wish there were more of us in the fediverse
👋 #Intro post: Leaving that blue bird for obvious reasons. I have many interests and would love to find folks with some overlap:
#Designengineering #RubyOnRails #EngineeringLeadership #Climate #Accessibility #A11y #DiversityEquityInclusion #RailsGirls #BerneseMountainDog #Fitness #Anime #DEI #Agile #SoftwareDevelopment #SpicyFood #LGBTQAI #BlackLivesMatter #BlackTech
I should #introduction myself since I live here now. I’m a designer and front end engineer (#DesignEngineering, if you will) from the olden days. Had my first web job in 2000. Outside of that I’m a #musician, singing mostly sad songs about whisky, sadness and heartbreak. I’m recording an album and my first single will be out in the next few weeks.