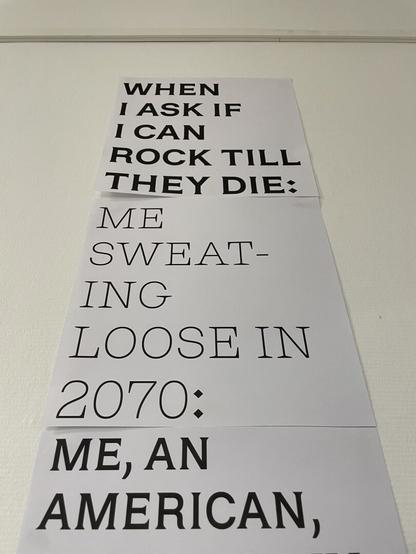
A for Apple
B for Ball
C for Cat
#WIP #variablefont as flashcard
#VariableFont
OK, have a great weekend everyone.
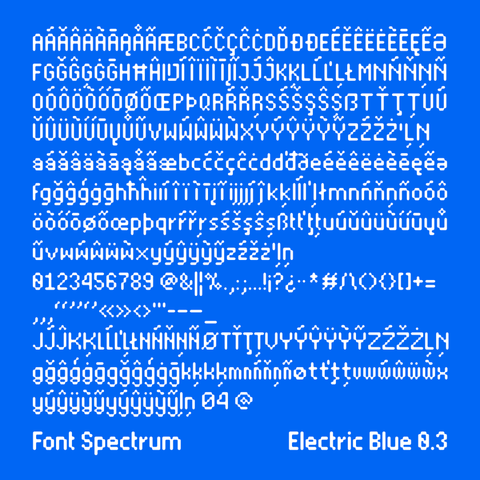
Here is another animation by Daniël Maarleveld for #ElectricBlue.
Now with Latin Extended glyph set.
The version v0.3 is available at @futurefonts
https://www.future-fonts.com/fontspectrum/electric-blue
#VariableFont #FutureFonts #Cavalry #Ad
We updated #ElectricBlue with Latin Extended accents.
Daniël Maarleveld made this amazing animation, that takes advantage of the full spectrum of weights included in Electric Blue. #VariableFont @futurefonts
amoeba's can take any shape, even that of a letter #VariableFont #colorv1
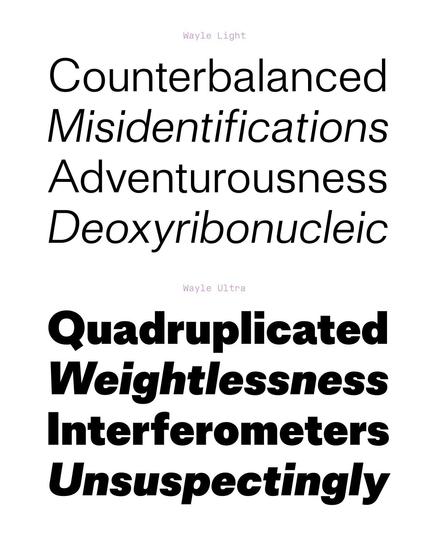
#Wayle is a sans serif #typeface designed by Adrien Midzic and released by Pizza Typefaces. Inspired by classic lineal #fonts, Wayle adds a subtle flair that sets it apart. It is also available as a #variable font. Focused on readability and modernism, it brings just the right amount of whale-sized charm to your #typography.
https://typefaces.pizza/type/wayle
#sansserif #typedesign #fontdesign #variablefont #pizzatypefaces #adrienmidzic #certainmagazine
Amsterdam has a new #foundry!
—
Laucke Siebein/ Type f.k.a. Zeeburg Typefoundry has two typefaces so far. Notch is a #VariableFont made to animate to music. Mimesis is a modernisation of an #ArtDeco typeface by Heinrich Wieynck, published by Wilhelm Woellmer.
In collabotration with Clemens Buchegger.
—
https://type.studio-laucke-siebein.com
Happy accidents of the day while working on Pescante: breakdancing "u" and rotating "v" :---) #pescante #tuneratypefoundry #variablefont #typedesign #typography
Here you go @monokrom.
And thanks, it is a fun puzzle indeed.
This update has been rightfully requested a loooooong time ago by @haraldpeter.
Might still take a while to flatten everything, add kerning and make sure the replacement works everywhere.
But tricky letters are resolved now.
Typesetting a font specimen for a #VariableFont with #TeXLaTeX is one of the last adventures apparently ;)
But I got it working now. luaotfload seems to be buggy, but set to render the fonts with #HarfBuzz it seems to work.
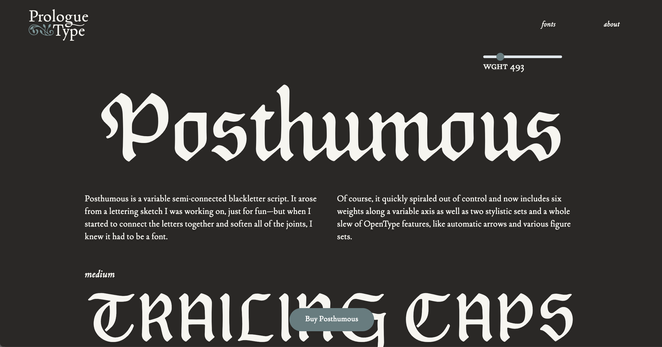
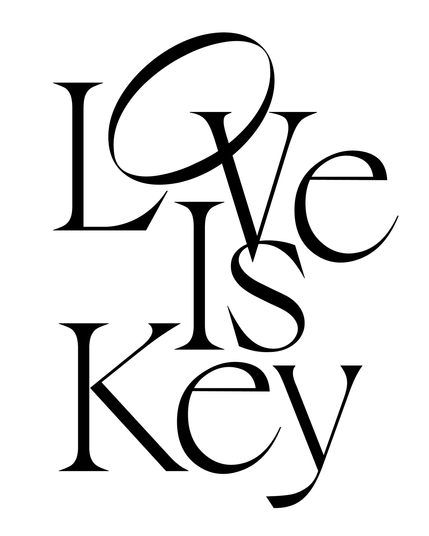
Beautiful typeface Posthumous by Prologue Type #typeface #variableFont
#workshop #esal #metz #typo #font #variablefont #poésie #poem #generative #web
#Solare is a grotesque #typeface published by @NikolasType, the Cologne-based type foundry of Nikolas Wrobel. Released in January 2024, its name is derived from the Italian words for sun and #solarenergy.
Also available as a #variablefont, its versatility makes it ideal for web design, #branding, #advertising and editorial #design.
https://nikolastype.com/fonts/solare
#font #fonts #typography #typedesign #typefacedesign #fontdesign #nikolastype #nikolaswrobel #certainmagazine
An update for LTR Very Bauble! The original characterset was a bit sparse, so I added, oh, let's see, an asterism, at, sterling, questiondown, Eacute, Ohungarumlaut, Icircumflex, Scommaaccent, Lslash, Adieresis.alt and, let's see, about 2500 more of their friends! All animated with lines, thorns and pips. One axis, five masters. These letters were already having a party and now they are having a ball, waving their new flag and banners. #ad #update #tuscan #variablefont https://letterror.com/verybauble/index.html
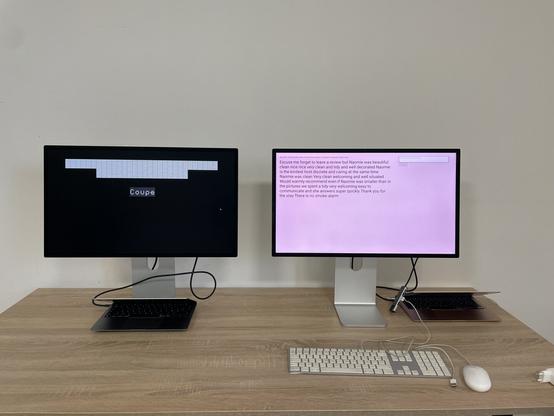
It's fixed in more recent Linux distros. I usually use Debian for testing, which is known for its vintage versions ;) #gnome #kde #fonts #linux #VariableFont
It also happens in LibreOffice on Gnome with the Bold weight. I don't even have the slightest idea how to debug this. #gnome #kde #fonts #linux #VariableFont
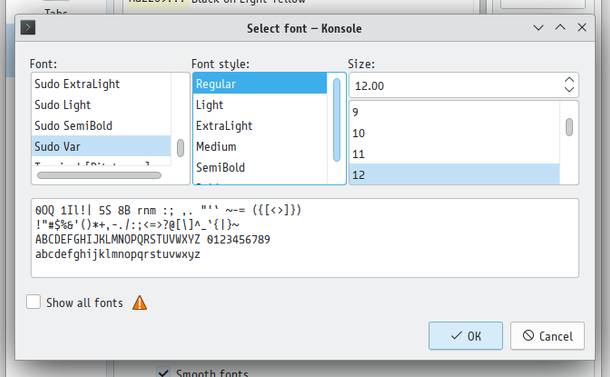
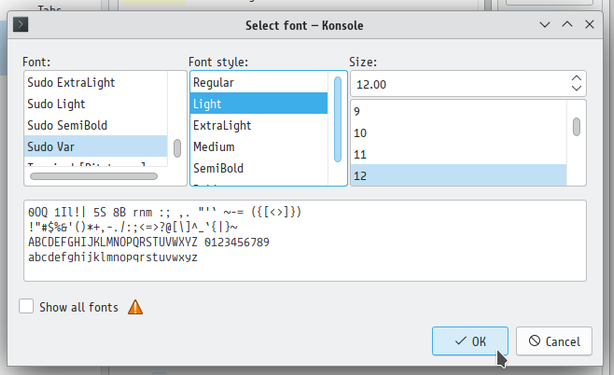
Any idea why a variable font with weight (wght) and descender (YTDE) axes would show the short descender when I select the Light instead of the (default) Regular weight in KDE Konsole? #kde #fonts #linux #VariableFont
Trying to do a css only proximity hover effect with variable fonts.
I was nearly there and only than understood, that without javascript my variable font is not loading.
aww damn. 😄