If You Have Adobe Creative Cloud, Your Price Could Increase Next Month https://petapixel.com/2025/05/20/if-you-have-adobe-creative-cloud-your-price-could-increase-next-month/ #adobecreativecloud #creativecloud #priceincrease #adobefirefly #Technology #Software #firefly #adobe #News #apps #ai
#adobefirefly
Adobe Firefly 4 Ultra on Adoben tuorein yritys ottaa kiinni tekoälykuvageneraattorien kärkeä. Tällä videolla näytän millainen jälki uudella mallilla syntyy – niin perusmallilla ja Ultralla. 👉 https://youtu.be/Z-igCwQOPBc
#Tekoäly #AdobeFirefly #FireflyUltra #Tekoälykuvat #AIkuvagenerointi #Severance #Kuvagenerointi #GeneratiivinenTekoäly #WebOpe
https://youtu.be/Z-igCwQOPBc
Adobe Illustrator Text to Vector Graphic: Instantly Create Stunning, Editable Vectors with AI!
Have you ever stared at a blank artboard, wishing your brilliant ideas could just leap from your mind into fully formed vector graphics? Imagine typing a simple description – “a serene mountain landscape at sunset” or “a playful robot cat icon” – and watching it materialize in Adobe Illustrator, ready for you to tweak and perfect. This isn’t a far-off dream anymore. With the Adobe Illustrator Text to Vector Graphic feature, powered by the innovative Adobe Firefly Vector Model, you can generate incredible vector graphics in mere seconds. This tool is a true game-changer, especially for graphic designers. While many AIs can create images or short videos from prompts, the ability to produce editable vector graphics directly within Illustrator is a monumental leap forward. You can now use a prompt to create vector graphics and then immediately refine them using all the familiar tools you love. This article will be your friendly guide, showing you just how this remarkable feature works and how it can revolutionize your design process.
By the way: Currently, you can enjoy 40 % off Adobe Illustrator for your first six months—just US $13.79/mo (regularly $22.99/mo) when you choose the annual plan, billed monthly. Hurry—this offer ends May 12. Terms apply.
Save nowWhy “Adobe Illustrator Text to Vector Graphic” Is a Design Revolution
For years, designers have explored various tools, and AI has certainly made its mark in generating raster images. You’ve probably seen AIs that conjure up photos or art from text. But what about vectors? The difference is crucial. Vectors are built from mathematical paths, meaning they can be scaled infinitely without losing quality, essential for logos, icons, and detailed illustrations. The introduction of Adobe Illustrator Text to Vector Graphics changes the entire landscape.
Previously, if AI generated an image, converting it to a clean, editable vector was often a cumbersome, if not impossible, task. Now, Adobe Firefly’s specialized Vector Model, integrated seamlessly into Illustrator, does the heavy lifting. It doesn’t just produce a flat image; it creates genuine vector objects. Think about the possibilities: you can generate complex scenes, unique motifs, or crisp symbols directly on your artboard. What does this mean for your workflow? It means speed, inspiration, and an entirely new way to approach a project. You’re no longer just a designer; you’re a creative director guiding an incredibly talented AI assistant. This Adobe Illustrator Text to Vector Graphic capability is not just another feature; it’s a paradigm shift in digital creation.
The Magic Behind the Curtain: Adobe Firefly’s Vector Model
So, what’s the secret sauce enabling this Adobe Illustrator Text to Vector Graphic magic? It’s Adobe Firefly, Adobe’s family of creative generative AI models. Specifically, the Firefly Vector Model is trained to understand textual descriptions and translate them into vector art. This isn’t just about recognizing objects; it’s about understanding style, composition, and the nuances that make a graphic compelling.
When you use the Text to Vector Graphic feature, Firefly considers your prompt and generates options. It can produce distinct elements like a subject (a character or object), a scene (a complete environment), or an icon (a simplified symbolic representation). The beauty of this is that these aren’t static pixels. They are groups of paths, anchor points, and fills – the very building blocks of vector art. This means you can dive in, select individual components, change colors, reshape lines, and truly make the AI-generated graphic your own. The integration ensures that what Firefly creates is inherently compatible with Illustrator’s powerful editing environment. It’s like having a brainstorming partner who also happens to be a vector-drawing prodigy.
Your Guide to Using Adobe Illustrator “Text to Vector Graphic”
Ready to transform your words into stunning visuals? Getting started with the Adobe Illustrator Text to Vector Graphic feature is surprisingly straightforward. Let’s walk through how you can harness this power.
Step 1: Setting the Stage – Illustrator and Updates
First things first, you need Adobe Illustrator. If you don’t currently have a subscription, Adobe often offers a free trial, which is a great way to experience this feature. For existing Illustrator users, it’s crucial to ensure your application is updated. Adobe frequently rolls out new capabilities and improvements, and Text to Vector Graphic is one of those cutting-edge additions you won’t want to miss. So, open your Creative Cloud app and check for any pending Illustrator updates. A quick update can unlock a whole new world of creative potential.
Step 2: Finding Your Creative Command Center
Once Illustrator is open and up-to-date, you can either start a new project or open an existing one. Upon doing so, keep an eye out for the Contextual Task Bar. This handy bar usually appears at the bottom of your workspace. It’s designed to offer relevant tools and options based on what you’re doing. Within this taskbar, or in the Properties panel, you’ll find the tools for Adobe Illustrator Text to Vector Graphic. It’s your gateway to AI-powered vector creation.
Step 3: Bringing Ideas to Life with a Prompt
This is where the magic truly begins! In the prompt field, typically located in the Contextual Task Bar, type a description of the graphic you envision. For example, you might try “a joyful sun wearing sunglasses” or “minimalist geometric pattern in blues and greens.” Don’t be afraid to be descriptive! Once your prompt is ready, click the “Generate” button. Illustrator, using the Firefly Vector Model, will process your request. In a few moments, thumbnails of various graphic options will appear, usually in the Properties panel. Can you believe it’s that simple to start generating vector graphics from text? Select an option that catches your eye to see it displayed on your canvas. If you want to dive deeper into crafting effective descriptions, learning how to write AI art prompts that get results can significantly enhance your outputs.
Step 4: Refining Your Vision – Types, Styles, and More
The initial generation is just the beginning. Before you even hit “Generate,” or for subsequent generations, you can adjust settings to steer the Adobe Illustrator Text to Vector Graphic feature toward a more specific outcome.
You can choose a type for your generation:
- Subject: Generates a central object or character based on your prompt.
- Scene: Creates a more complex composition with background elements and a sense of environment.
- Icon: Produces a simplified, often symbolic, graphic ideal for logos or user interface elements.
Wondering how to maintain a consistent style? By default, Text to Vector Graphic will try to match the style of other graphics already on your artboard. This is incredibly useful for integrating new elements seamlessly. However, if you prefer a different approach, you can click the gear icon (settings) and toggle off “Match active artboard style.” Want to reference a specific visual style? Click the dropper icon to activate the Style Reference. Here, you can select “Reference Images” to guide the AI in creating graphics that emulate that particular style. And, of course, using a blank artboard allows the feature to generate vectors based purely on your text prompt, offering a fresh canvas for your ideas.
Step 5: Making It Your Own – Quick Edits and Recolor Magic
Once you’ve generated a vector graphic that you’re happy with, click “Done” in the taskbar. Now, the real Illustrator fun begins! You can perform quick edits just like with any other vector object. This includes grouping and ungrouping images, which is fantastic for isolating specific parts of the generated design. Need to duplicate elements or change their arrangement? Standard Illustrator tools are at your service.
Color is a huge part of any design. What if the generated colors aren’t quite right? Select your new vector and choose “Recolor.” This opens the powerful Recolor panel. Here, you can manually adjust hues, saturation, and brightness with precision. But there’s more AI magic! Opt for the “Generative Recolor” option to explore entirely new color palettes using text prompts. Imagine typing “autumn tones” or “cyberpunk neon” and watching your graphic transform! This ability to edit AI-generated vectors in Illustrator is a core strength.
Step 6: Unleashing Full Potential – Dive into the Layers
For truly granular control over your AI-generated art, open the Layers panel. Here, you’ll see that the Adobe Illustrator Text to Vector Graphic feature often creates well-organized layers and groups. This allows you to select and edit individual parts of your graphic with incredible precision. Is there a specific stroke you want to thicken? A shape you want to refine? A small detail you wish to remove or alter? The Layers panel is your key. Remember, a generated vector is merely a starting point. Adobe Illustrator offers a vast arsenal of precise editing tools. Use them to transform the AI’s creation into something uniquely yours.
Crafting Powerful Prompts for “Adobe Illustrator Text to Vector Graphic”
The quality of your output from Adobe Illustrator’s text-to-vector graphic feature heavily depends on the quality of your input—your text prompt. Think of yourself as an art director guiding a very literal-minded assistant. How can you write prompts that lead to amazing results?
- Be Specific: Instead of “dog,” try “fluffy golden retriever puppy playing with a red ball.” The more detail, the better Firefly can understand your vision.
- Use Descriptive Adjectives and Adverbs: Words like “vibrant,” “minimalist,” “whimsical,” “dynamic,” or “serene” help define the mood and style.
- Mention Artistic Styles: Do you want something in a “flat design style,” “art deco,” “cartoonish,” “watercolor effect,” or “technical drawing” style? Include it in your prompt.
- Specify Composition and Perspective: Phrases like “close-up shot,” “wide-angle view,” “symmetrical,” or “from a low angle” can guide the composition.
- Consider Colors: While you can recolor later, specifying “monochromatic blue palette” or “warm earthy tones” can give you a better starting point.
- Iterate, Iterate, Iterate: Your first prompt might not yield the perfect result. Don’t be discouraged! Tweak your wording, add or remove details, and generate again. This iterative process is part of the creative journey with AI. What if you combined two unlikely concepts? Experimentation is key!
Learning how to phrase your creative intent is a new skill, and mastering prompts for the Adobe Illustrator Text to Vector Graphic feature will unlock its full potential, helping you generate vector graphics from text more effectively.
Beyond Generation: The Illustrator Editing Advantage
It’s worth re-emphasizing: the vector graphics created by Adobe Illustrator Text to Vector Graphic are not just pretty pictures; they are fully editable Illustrator documents. This is where the true power lies for professional designers. Once Firefly has given you a starting point, you can:
- Refine Paths: Use the Direct Selection tool (the white arrow) to select and move individual anchor points, adjusting curves and lines with pinpoint accuracy.
- Modify Strokes and Fills: Easily change stroke weights, colors, dash patterns, and fill colors or apply gradients.
- Combine and Subtract Shapes: Employ the Pathfinder panel or the Shape Builder tool to merge, divide, or intersect parts of your generated graphic, creating entirely new forms.
- Apply Effects: Utilize Illustrator’s extensive library of effects, from blurs and drop shadows to complex distortions, to add further depth and character.
- Integrate with Other Elements: Seamlessly combine your AI-generated vectors with your own hand-drawn elements, typography, or other assets within your Illustrator project.
This deep level of control ensures that the AI serves as a powerful collaborator, accelerating your workflow and sparking new ideas, but you, the designer, always retain ultimate artistic authority. Creating scenes with AI in Illustrator or detailed icons becomes a much more fluid and integrated process.
Sparking Creativity: Use Cases for “Adobe Illustrator Text to Vector Graphic”
The applications for Adobe Illustrator’s text-to-vector graphics are as limitless as your imagination. How might you use this incredible tool?
- Rapid Prototyping for Logos and Icons: Need to explore multiple icon concepts quickly? Generate several options based on descriptive prompts and then refine the most promising ones.
- Unique Illustrations for Web and Print: Create custom spot illustrations, header graphics, or character designs without needing to draw every element from scratch.
- Intricate Pattern Design: Prompt Firefly to generate repeating elements or complex motifs that can then be used to build seamless patterns.
- Eye-Catching Social Media Graphics: Quickly produce engaging visuals tailored to specific themes or campaigns.
- Conceptual Art and Mood Boarding: Explore visual ideas and styles for larger projects by generating various scenes or subjects.
- Educational Materials and Infographics: Create clear, visually appealing vector elements to explain complex information.
Think about those times you needed a specific, slightly unusual graphic. Perhaps a “vintage robot serving tea” or “a pattern of musical notes forming a wave.” Now, you can simply ask for it. The Adobe Illustrator Text to Vector Graphic feature empowers you to bring these niche ideas to life swiftly.
The Symbiotic Future: AI and Human Design Ingenuity
The rise of tools like Adobe Illustrator Text to Vector Graphic naturally leads to questions about the future of design. Is AI here to replace designers? Far from it. This technology is best viewed as an incredibly powerful assistant, a creative amplifier. It automates some of the more time-consuming aspects of asset creation, freeing you up to focus on higher-level creative thinking, strategy, and refinement.
Adobe is also committed to developing AI responsibly, with a focus on creators. The Firefly models are trained on Adobe Stock images, openly licensed content, and public domain content where copyright has expired, aiming to ensure commercial safety and respect for artists.
The true magic happens in the collaboration between human ingenuity and artificial intelligence. The Adobe Illustrator Text to Vector Graphic feature can break creative blocks, suggest unexpected visual paths, and handle tedious tasks, but your artistic vision, your understanding of design principles, and your ability to curate and perfect are more crucial than ever. It’s about augmenting your skills, not supplanting them.
The journey with Adobe Illustrator Text to Vector Graphic is just beginning. As the technology evolves, we can only imagine the new creative horizons it will open. So, why not open Illustrator, type in a prompt, and see what incredible vector graphics you can bring to life today? The power to transform text into vibrant, scalable, and fully editable vector art is now, quite literally, at your fingertips. What will you create first?
Give it a try in Adobe Illustrator!Adobe Illustrator is part of Adobe’s Creative Cloud. Feel free to browse WE AND THE COLOR’s Graphic Design and AI categories for more inspiring content.
Subscribe to our newsletter!
[newsletter_form type=”minimal”]#adobeFirefly #adobeIllustrator #ai #graphicDesign #textToVectorGraphics #vectorGraphics
Adobe releases Firefly Image Model 4 Ultra, which integrates third-party models from Google and OpenAI
https://newstainmentora.blogspot.com/2025/04/adobe-releases-firefly-image-model-4.html
#AdobeFirefly #Firefly #fireflyapp #fireflyimagemodel4ultra #Google #OpenAI
Adobe Firefly Ignites the Next Wave of Creativity: Unveiling Image Model 4, Ultra, and a Universe of AI Power
Artificial intelligence in the creative space is rapidly becoming an essential part of the modern toolkit. You’ve likely seen the explosion of AI-generated images, videos, and even audio popping up everywhere. Perhaps you’ve experimented with some tools yourself, maybe feeling excited by the possibilities, or perhaps a little overwhelmed by the sheer pace of change? It’s a dynamic landscape, and staying updated can feel like a full-time job. Amidst this whirlwind, certain names stand out, consistently pushing the boundaries of what’s possible. Adobe Firefly is undoubtedly one of those key players. Since its launch, it has aimed to integrate generative AI ethically and effectively right into the workflows creatives already know and trust.
Many creators, from graphic designers and illustrators to marketers and photographers, have looked to Adobe Firefly as a way to enhance their process, spark new ideas, or simply get things done faster. Remember the buzz when Generative Fill landed in Photoshop? That was Firefly working its magic behind the scenes. But technology never stands still, especially not in the realm of AI. You might be wondering, what’s next for Adobe Firefly? How is it evolving to meet the increasingly sophisticated demands of creative professionals and hobbyists alike? Well, Adobe just pulled back the curtain at Adobe Max London, revealing a significant leap forward for its creative AI suite. This isn’t just a minor tweak; it’s a substantial evolution designed to offer more power, precision, and flexibility than ever before. Let’s explore what this exciting new chapter for Adobe Firefly truly means for you.
The Big News: Meet the New Generation of Adobe Firefly Models
So, what’s the core of this announcement? Adobe has introduced a powerful new lineup of foundational models: the Adobe Firefly Image Model 4, the enhanced Adobe Firefly Image Model 4 Ultra, and the Adobe Firefly Video Model. This represents a major step forward, moving beyond the capabilities of previous iterations (like the well-regarded Image Model 3) to deliver significantly improved results and new creative avenues. These models fuel the Text to Image, Text to Video, and Image to Video tools, aiming to translate your vision into digital reality with greater accuracy.
Adobe Firefly Image Model 4: Your Everyday Creative Accelerator
Think of Adobe Firefly Image Model 4 as the versatile workhorse for your daily creative tasks. Need to quickly brainstorm concepts? Generate simple illustrations or icons? Create basic photo compositions? This model is designed for speed and efficiency. Adobe suggests it can handle around 90 percent of typical creative needs, delivering high-quality results without demanding excessive resources or time. It’s ideal for those moments when you need good results fast, helping you iterate rapidly and keep your projects moving forward. This refinement in AI technology streamlines common tasks, making sophisticated AI image generation more accessible.
Adobe Firefly Image Model 4 UltraLevel Up Your Detail: Introducing Adobe Firefly Image Model 4 Ultra
Now, what if your project demands the absolute pinnacle of detail and realism? That’s where Adobe Firefly Image Model 4 Ultra steps in. This premium model is specifically engineered for complexity. Imagine rendering stunningly photorealistic scenes, capturing lifelike human portraits, or generating intricate architectural elements. The Ultra model excels here. Adobe highlights significant improvements over Image Model 3, particularly in prompt fidelity – meaning the AI understands and executes your text descriptions with unprecedented accuracy. People, animals, and detailed structures reportedly render with exceptional precision, clarity, and realism. When your final output needs that professional-grade polish and impeccable detail, Adobe Firefly Image Model 4 Ultra is positioned as the go-to solution. This dual-model approach (Model 4 and Model 4 Ultra) within the Firefly ecosystem gives you the flexibility to choose the right tool for the job, whether it’s rapid ideation or a complex final asset.
Expanding Horizons: Video and Partner Model Integration in Adobe Firefly
The updates aren’t limited to still images. The introduction of the Firefly Video Model opens up new possibilities for generating motion content directly from text prompts or existing images. While the source material provides fewer specifics here, the direction is clear: Firefly is serious about becoming a comprehensive generative AI platform across multiple media types.
Furthermore, Adobe is embracing collaboration. You can soon access non-Adobe generative AI models directly within the new Adobe Firefly app. Starting with respected models like Google’s Imagen3 and Veo2, GPT image generation, and Flux 1.1 Pro, this integration offers a broader palette of styles and capabilities. Worried about knowing the source? Adobe has integrated Content Credentials, clearly indicating whether an asset was generated using a native Firefly model or a partner model. This provides transparency and choice, allowing you to select the AI engine that best suits your specific creative needs at any given moment. How useful could having these different AI ‘flavors’ in one place be for your projects?
Streamlining Your Workflow: Firefly Boards and the Mobile App
Beyond the core models, Adobe is rolling out tools to enhance the creative process itself.
Firefly Boards (beta): Consider this a generative AI-powered approach to mood boarding. Instead of just collecting static images, Firefly Boards helps you visualize, define, direct, and refine your creative vision interactively within a single space. The idea is to bridge the gap between the initial concept and production more seamlessly.
Adobe Firefly Mobile App (Coming Soon): Get ready to take Adobe Firefly’s power on the go! A dedicated mobile app for both iPhone and Android is on the horizon. Imagine generating images with Text to Image, using Generative Fill, or even creating video clips right from your phone or tablet. Crucially, projects created on the mobile app will automatically sync with your Creative Cloud account, allowing you to start an idea on your phone and refine it later on your desktop. This brings Adobe Firefly features into a truly mobile-first context.
What This Adobe Firefly Evolution Means for You
Ultimately, these updates to Adobe Firefly translate into tangible benefits for creators:
- Enhanced Quality & Realism: Image Model 4 Ultra specifically pushes the boundaries of photorealism and detail.
- Improved Control & Accuracy: Better prompt fidelity means the AI does a better job of understanding and generating what you actually ask for. Advanced controls for styles, composition, and aesthetics provide finer tuning.
- Increased Flexibility: Choose between speed (Model 4) and ultimate detail (Model 4 Ultra), or even tap into partner models, all within the Adobe Firefly environment.
- Expanded Capabilities: The introduction of a dedicated video model and the upcoming mobile app significantly broadens the scope of what you can create with Adobe Firefly.
- Integrated Workflow: From mood boarding with Firefly Boards to seamless syncing between desktop and mobile, Adobe is working to embed Adobe Firefly deeply and conveniently into the creative process.
This evolution marks a significant commitment from Adobe to keep Firefly at the forefront of creative AI. It’s about providing more powerful tools, yes, but also about offering more choices and integrating them thoughtfully into the ways designers, artists, and communicators already work.
The pace of AI development is staggering, but updates like these from Adobe Firefly show a clear path forward – one where AI acts as a powerful co-creator, helping you achieve your vision with greater speed, precision, and creative freedom than ever before. Are you ready to explore these new possibilities?
Check out the Adobe website for more.Feel free to browse WE AND THE COLOR’s AI section to learn more about artificial intelligence in the creative space.
Subscribe to our newsletter!
[newsletter_form type=”minimal”]#adobe #adobeFirefly #artificialIntelligence #Firefly #imageCreation #imageGenerator #videoCreation #videoGenerator
📝 Daily report 📈
Here are today's most popular trending hashtags #⃣ on our website 🌐️:
#openscience, #nasa, #adobefirefly, #macos
🔥 Stay tuned! 🔥
Adobe geht mit Firefly 4 Ultra in die Vollen: realistische Porträts, beeindruckende Architektur, feinste Details – und erstmals mit OpenAI & Google-KI vereint. Was bedeutet das für kreative Freiheit, Kontrolle und Urheberrecht? 👉 https://www.all-ai.de/news/top-news24/firefly-4-ultra-openai-adobes-neue-bild-ki-sprengt-die-grenzen #AdobeFirefly #OpenAI #KI
Adobe Firefly Image Model 4 Ultra Is its Most Realistic AI Image Generator https://petapixel.com/2025/04/24/adobe-firefly-image-model-4-ultra-is-its-most-realistic-ai-image-generator/ #artificalintelligence #imagemodel4ultra #adobefirefly #imagemodel4 #Software #firefly #adobe #News #ai
Adobe Shockingly Welcomes Third-Party AI Models to the Creative Cloud https://petapixel.com/2025/04/24/adobe-shockingly-welcomes-third-party-ai-models-to-the-creative-cloud/ #imagegeneration #googleimagen3 #adobefirefly #generativeai #Technology #googleveo2 #Software #firefly #openai #adobe #News #luma #pika #gpt #ai
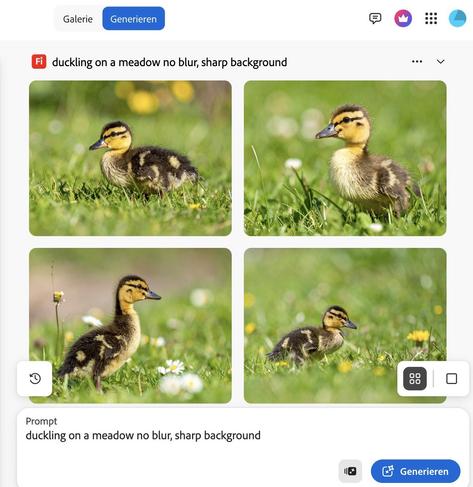
Does anybody knows the trick how to prompt Adobe Firefly to generate photos with a sharp, non-blurred background?
Adobe is bringing powerful AI to your pocket! Its Firefly app now supports image generation using AI models from OpenAI, Google, and others alongside Adobe’s own trusted model. Users can create content safely and seamlessly across apps like Photoshop, all from mobile.
#AdobeFirefly #AIart #OpenAI #GoogleAI #CreativeTools #AIintegration
Read Full Article Here :- https://www.techi.com/adobe-expands-firefly-app-ai-model-openai-and-google/
🎨 Adobe drops major AI updates!
Firefly Image Model 4 & 4 Ultra are here, bringing sharper, smarter image generation. Plus, Firefly Video Model is now live making AI video creation accessible to all.
#AdobeFirefly #GenerativeAI #AIArt #Firefly4 #AIVideo #CreativeTech #OpenSourceAI
Adobe's leveling up Firefly AI with new Image 4 & 4 Ultra models for speed and amazing detail. The web app gets Boards beta plus access to external AIs. Handy updates also arrive for Photoshop & Illustrator. #AdobeFirefly #AIArt #CreativeTools
🔥 Adobe Firefly 4 abbraccia l'IA! Una rivoluzione per i creator che promette di impulsare la creatività al prossimo livello. #AdobeFirefly #IArevolution
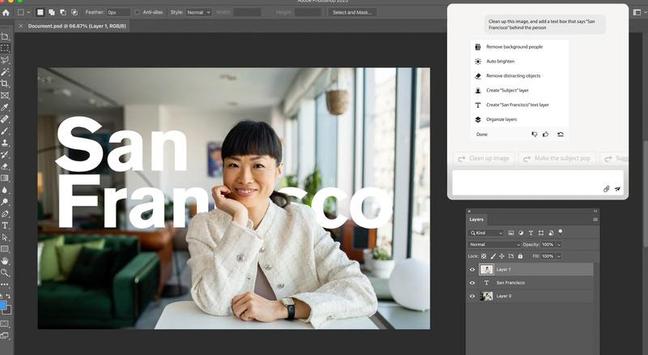
Adobe’s upcoming #AIChatbot can edit your photos for you in #Photoshop https://zorz.it/ocycG | #JeremyGray #AdobeFirefly #AgenticAI #PhotoEditing #PremierePro #VideoEditing #software #workflows
Adobe’s Upcoming AI Chatbot Can Edit Your Photos for You in Photoshop https://petapixel.com/2025/04/10/adobes-upcoming-ai-chatbot-can-edit-your-photos-for-you-in-photoshop/ #artificialintelligence #adobefirefly #photoediting #videoediting #premierepro #agenticai #photoshop #Software #firefly #adobe #News #ai
Adobe Puts Firefly AI at the Heart of Premiere Pro with New Generative Tools
#AI #GenAI #PremierePro #AdobeFirefly #VideoEditingAI #AIVideo #AIEditingTools #AIinVideo
What does a day at Man of Many really look like? 🤔
In this behind-the-scenes moment, we asked the team what they’re working on — from crafting social content to exploring the latest Photoshop hacks. With Generative Fill powered by Adobe Firefly, we’re creating faster, with more control — whether it’s reworking a thumbnail, expanding a layout, or building a feature image from scratch.
Partner @adobe https://www.instagram.com/reel/DH9PTUQh43j/?utm_source=dlvr.it&utm_medium=mastodon #AdobePhotoshop #GenerativeFill #AdobeFirefly #PhotoshopHacks