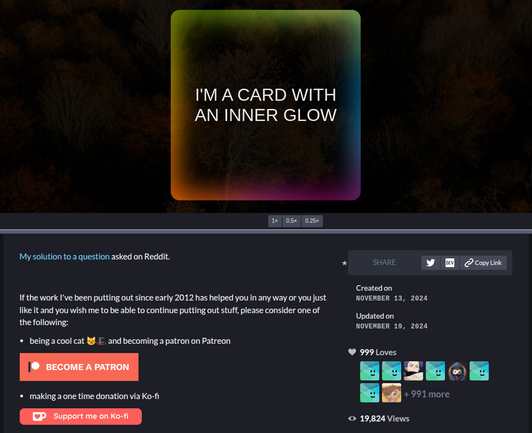
It's definitely not perfect but I made a thing! It's a shiny card effect 🎴 with 3d perspective, done in mostly-pure CSS with a bit of Javascript for cursor positions etc.
📱 Doesn't work very well on mobile at the moment though - it's on my todo list.
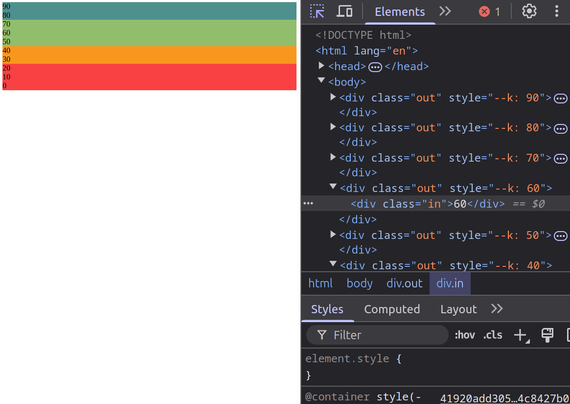
In other news, CSS container queries are both fun, useful, and confusing. 📦📦📦
https://starbeamrainbowlabs.com/labs/shinycard.html
#HowDoITag #IDontEvenKnowIJustPostHere #Noodling #WebNoodling #NoodlingAround #CSS #CssVariables #WereUsed #AndAbused #CSS3D