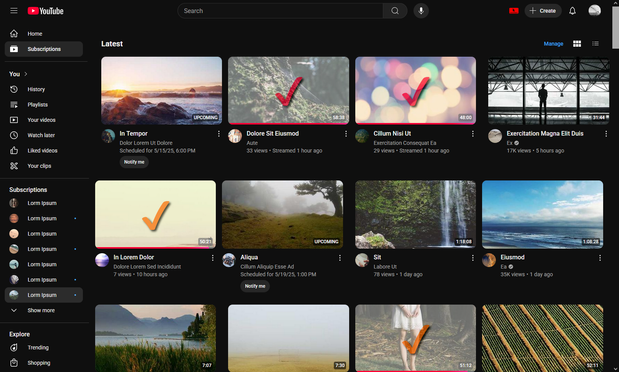
Today's edition of make-the-web-work-for-me includes some #UserCSS to give me visual indicators overlayed on my youtube thumbnails.
Started at 100% being a YT-red color checkmark-- then added > 90% being an orange color. The overlay hides on thumb hover.
Also some JS to dynamically replace the thumbs and text with lorem-- for screenshotting purposes.