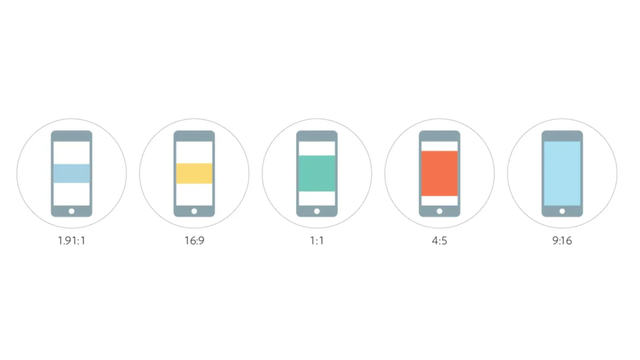
Meta's complex aspect ratio requirements span 25 ad placements https://ppc.land/metas-complex-aspect-ratio-requirements-span-25-ad-placements/ #MetaAds #AspectRatio #DigitalMarketing #Advertising #CreativeAssets
#aspectratio
Meta's complex aspect ratio requirements span 25 ad placements: Platform's extensive placement options create technical challenges for advertisers managing creative assets. https://ppc.land/metas-complex-aspect-ratio-requirements-span-25-ad-placements/ #MetaAds #AspectRatio #DigitalMarketing #Advertising #CreativeAssets
Instagram Finally Adds Support for 3:4 Aspect Ratio Photos https://petapixel.com/2025/05/29/instagram-finally-adds-support-for-34-aspect-ratio-photos/ #microfourthirds #mediumformat #aspectratio #socialmedia #smartphone #instagram #Software #Culture #Mobile #News #app
Differentiating between shear walls and columns is crucial in structural design, especially when their geometries overlap. While both elements transfer loads, their behavior under stress, reinforcement requirements, and design criteria vary significantly. #ShearWall #Structuralengineering #ColumnDesign #AspectRatio
Differentiating between shear walls and columns is crucial in structural design, especially when their geometries overlap. While both elements transfer loads, their behavior under stress, reinforcement requirements, and design criteria vary significantly. #ShearWall #Structuralengineering #ColumnDesign #AspectRatio
Max props to @scottjehl whose 2023 article (about his 2023 #Firefox contribution!) inspired my own experiments in variable #aspectRatio, #HLS, (mostly) vanilla #HTML web #video
This was fun:
Differentiating between shear walls and columns is crucial in structural design, especially when their geometries overlap. While both elements transfer loads, their behavior under stress, reinforcement requirements, and design criteria vary significantly. #Structuralengineering #ShearWall #ColumnDesign #AspectRatio
Differentiating between shear walls and columns is crucial in structural design, especially when their geometries overlap. While both elements transfer loads, their behavior under stress, reinforcement requirements, and design criteria vary significantly. #Structuralengineering #ShearWall #ColumnDesign #AspectRatio
‘Sinners’ Is the First Movie to Be Simultaneously Shot on Ultra Panavision 70 and IMAX https://petapixel.com/2025/04/14/sinners-is-the-first-movie-to-be-simultaneously-shot-on-ultra-panavision-70-and-imax/ #ultrapanavision70 #aspectratio #ryancoogler #panavision #Culture #sinners #Analog #analog #cinema #Kodak #movie #News #film #imax
iPhone pieghevole: Apple punta su display 4:3 come iPad
#43 #AspectRatio #Design #Display #FoldablePhone #Indiscrezioni #iOS #iPad #iPhoneFold #iPhonePieghevole #Leak #Notizie #Novità #Pieghevoli #Rumors #Smartphone #SmartphonePieghevoli #TechNews #Tecnologia
https://www.ceotech.it/iphone-pieghevole-apple-punta-su-display-43-come-ipad/
Always when I see YouTube videos about #cinematography, #aspectratio and how #Cinemascope / #widescreen is a "problem" for framing just the face of a person, because of all the "empty dead room", I just wish that these dudes would watch "The Ipcress File" at some point ...
Definir relaciones de aspecto en CSS https://lineadecodigo.com/css/definir-relaciones-de-aspecto-en-css/ por @victor_cuervo #css #aspectratio #objectfit
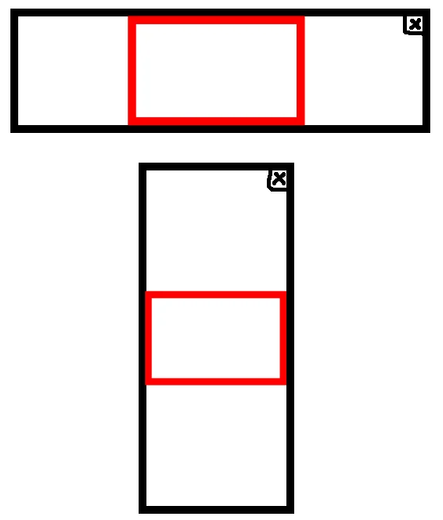
Pretty sure I've posted about this before, but a quick search at the morning hours didn't find it, plus I saw someone ask about it yet again¹, so... fixed aspect-ratio box within variable size container!
Live on @codepen https://codepen.io/thebabydino/pen/ogvZdoZ?editors=1101
¹here https://www.reddit.com/r/css/comments/1hhf4x3/comment/m2s81yr/
#CSS #aspectRatio #code #coding #web #frontend #dev #webDevelopment #webDev #containerQuery #containerQueryUnits #container
My favorite aspect ratios:
1. 1:1 (for objects and places)
2. 3:4 (for people and small chickens)
@pixel not only do I hate video in the #wrong #AspectRatio (our FOV is horizontal, otherwise we'd have eyes stacked over each other) but I hate how these are not only #looping but also not providing basic #video #controls.
- But maybe that's just me, a #Millenial and not a #Zoomer!
#Development #Techniques
Building the perfect logo strip · How to attractively display logos in a row with CSS? https://ilo.im/1609pe
_____
#Business #Logo #Layout #Scaling #AspectRatio #Design #WebDesign #WebDev #Frontend #CSS
Черт тебя возьми, CSS. Часть 3
Привет, Хабр. Я продолжаю делиться «косяками» CSS, которые могут сбить нас с толку. Мне не нравится, что многие плюются от него. Конечно, не без оснований. Я их понимаю, потому что тоже плевался. Только мне нравится CSS. Хоть и потратил множество часов на изучение неочевидных моментов, я не хочу, чтобы у языка была слава «костыля». Подумав, как помочь другим меньше мучиться, я собираю и объясняю неочевидности CSS. Сегодня мы рассмотрим: Нюансы работы синтаксиса of S для псевдо-класса :nth-child() ; Случаи использования свойства aspect-ratio неожиданно ломающие вёрстку; Различия между псевдо-классом lang() и селектором по атрибуту [lang=""] . Давайте посмотрим, что я вам подготовил.
A Cameraman is Accidentally in This ‘Harry Potter’ Scene https://petapixel.com/2024/08/20/aspect-ratio-camera-operator-a-cameraman-can-be-seen-in-this-scene-in-harry-potter-and-the-chamber-of-secrets/ #aspectratio #harrypotter #cameraman #Features
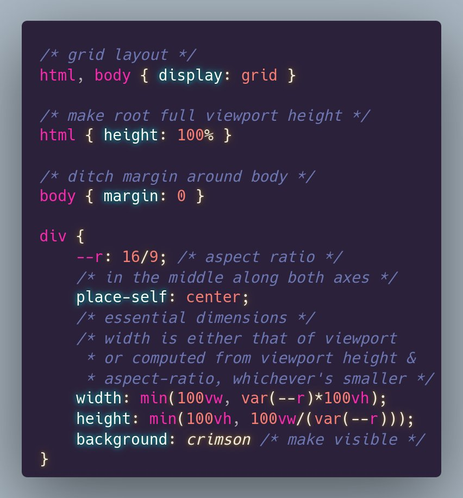
#tinyCSStip Want a box with a fixed aspect-ratio which always touches either the horizontal or the vertical edges? Use CSS `min()` for both the `width` and the `height`.
Live test on @codepen https://codepen.io/thebabydino/pen/vYweqoz
Because I saw https://www.reddit.com/r/webdev/comments/1ddltxg/how_do_i_add_a_div_with_fixed_aspect_ratio_that/ and yikes! 😱
#CSS #aspectRatio #layout #cssLayout #code #coding #frontend #web #webDev #dev #webDevelopment