#Marquee
#minneapolis #minnesota #photography #blackandwhitephotography #cinema #movietheater #marquee
Hoy mientras deambulaba por los grupos de Telegram, encontré que alguien pedía ayuda con «algo» para crear un algo que permita deslizar un conjunto de noticias obtenidas con RSS de derecha a izquierda. Esto me ha recordado a la etiqueta marquesina y lo mucho que se abusaba de ella en el antiguo Internet. Hoy me he enterado que esa etiqueta ya es obsoleta. Lo que el usuario deseaba hacer es una Marquesina RSS con CSS animado en WordPress y aquí muestro como.
- Resolución de Problemas: Tableta Huion se extiende a multiples monitores
- Programación: Enviando Audio mediante API bot de Telegram con CURL
- Articulo: Sincronización de archivos con Syncthing
- Salón de la Fama del Spam 9
- Mis Aplicaciones predeterminadas este 2024
Tabla de contenidos
Introducción
Mi historia en internet no es muy extensa y probablemente sea significativa ya entrado en la era de la Web 2.0, pero al vivir en un país tercermundista, pude echarle un ojo a la Web 1.0, con sus maravillas de solo texto y su escaso valor de accesibilidad. Una de las cosas que mas destacaban era la existencia de marquesinas, que ponían en el titulo de las paginas, en los header, en los body, en los footer y en algunos casos, hasta en la barra de tareas del viejo Windows XP, cuando lo permitía. Era una época loca donde la accesibilidad y la semántica eran ignoradas en pos de generar contenidos de consumo inmediato y llamativos. Creo que en Japón aun hay sitios con un mínimo de CSS y JS, pero eso es cuestión de su cultura y su aprecio por el minimalismo y la funcionalidad por sobre la estética, pero eso lo podría investigar para otro momento.
Teniendo esto como antecedente, la pregunta del usuario me pareció extraña. puesto que al ser una etiqueta HTML, bastaba con encerrar el texto en ellas y tarea terminada. Hoy me enteré que es una etiqueta obsoleta y se recomienda no usarla.
Los MDN Web Docs de Mozilla aun la documentan, pero instan fuertemente a no usarla. Al parecer algunos navegadores aun la soportan, pero la mayoría no.
<marquee>Texto a desplazar</marquee>Al parecer, esta etiqueta no pertenecía al estándar HTML y fue implementada en secreto por Microsoft para Internet Explorer. Me resulta curioso que todos los demás exploradores también la hayan terminado implementando para que ahora nadie le haga caso.
Marquesina RSS con CSS animado en WordPress
Mientras aun pensaba en una solución para el usuario que preguntaba, este ya había encontrado un Plugin que lo resolvía sin tanto drama. Pero yo me quedé con la curiosidad de ver como resolverlo por mi cuenta, por lo que experimenté un poco.
Dado que la etiqueta «marquee» esta deprecada y no quería instalar plugin en mi WordPress, empecé a investigar un poco. Tras ojear solo la pagina 1 de Google, encontré este articulo.
Pensé que con eso ya tendría resuelto mi problema, pero me encontré con otros nuevos:
- Quiero trabajar con componentes existentes, pero el tutorial requiere de div y clases propias.
- El tutorial se da la libertad de duplicar contenido para cerrar el ciclo de translate, pero como dije, solo puedo usar lo que tengo y con CSS no puedo hacerlo.
- Aplicar los estilos que sugiere el tutorial solo produce que la marquesina atraviese de lado a lado la pagina.
Teniendo en cuenta esto, procedi a implementar mi propia solucion:
Lo primero, necesitaba un lector RSS. Pensé en hacer uno con JS, pero encontré que WordPress tiene uno integrado. Me ahorré mucho tiempo, así que lo puse en una pagina nueva.
Puse una URL al componente y guardé la pagina.
Hecho esto, tuve que buscar las clases que dan estilos al componente y estas son las siguientes:
- wp-block-rss
- wp-block-rss__item
Sin embargo, aun era necesario un cambio mas para poder utilizar mi código o de lo contrario estiraría la pagina en horizontal:
- post-content
- entry-content
Aun tengo dudas de las consecuencias de agregar CSS sobre esas clases, pero lo iré evaluando con el tiempo. El resto es pegar el codigo en el CSS personalizado del tema en uso.
Código CSS para Marquesina en componente RSS
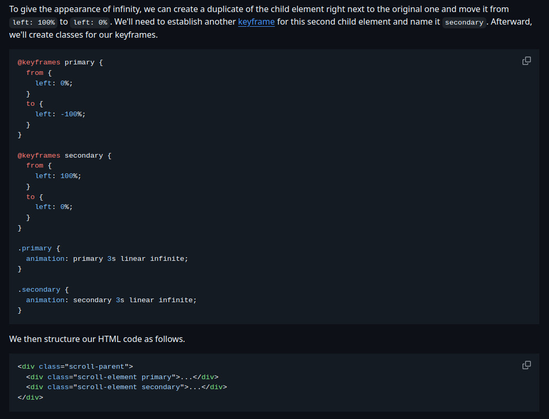
/* * Seccion para hacer marquesina con css rss * */.wp-block-rss{display: flex;overflow-x: hidden;list-style: none !important;animation: scrolling 40s linear infinite;width: max-content;}.wp-block-rss__item{flex-shrink: 0;padding-right: 10px;}.post-content{overflow: hidden;}.entry-content{overflow: hidden;}@keyframes scrolling {0% {transform: translateX(25%)}100%{transform: translateX(-100%)}}Explicación del codigo.
Las opciones para conseguir este resultado estaban limitadas a usar las clases que se creaban con el componente, así que aproveché que se puede agregar CSS personalizado.
En la clase wp-block-rss puse un display:flex; para ordenar de forma horizontal los elementos que contiene. Para que la animacion detecte cuando llega al final, extendi el ancho del componente hasta el espacio ocupado por sus elementos, pero , width:100% no serviria, asi que utilizé width:max-content;
Para la animación usé animation: scrolling 40s linear infinite; que desplaza durante 40 segundos de forma lineal y en bucle el componente que tenga esta propiedad.
Por ultimo, los keyframe establecen la transformación inicial y la animación hasta la transformación final. Establecí la animación inicial desplazada en un 25% para que el reinicio del ciclo no aparezca abruptamente.
Conclusiones
¿Para que hice esto? Por los loles por supuesto. Quería probar si esto es posible de hacer sin recurrir a plugins y con alteraciones mínimas. Tal vez le sirva a alguien mas que quiera implementar algo parecido, pero como dije al principio, ya existen un montón de plugins que resuelven este problema, tampoco es necesario romperse mucho la cabeza.
https://interlan.ec/2023/05/11/tutorial-marquesina-rss-con-css-animado-en-wordpress/
#animación #CSS #experimentos #html #marquee #marquesina #tutorial
<Blink> and <Marquee> (2020)
#travel #worldtaveler #wanderlust #traveler #coach #purse #storefront #design #architecture #shopping #marquee #tokyo #japan
How To Use Borderless WordPress Plugin New Marquee Text Elementor Free Widget? https://www.youtube.com/watch?v=TFGkSH7Gpi0 🎬💡🔌 #WordPress #Plugin #Borderless #Guide #Marquee
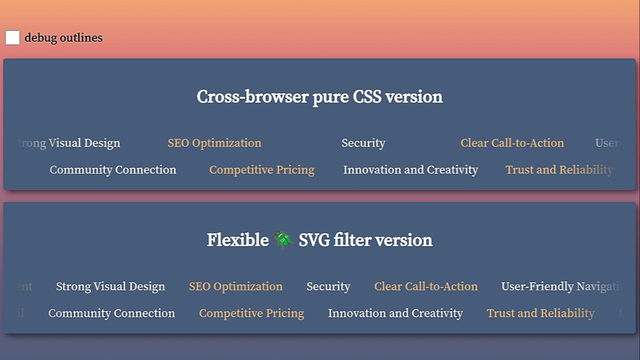
Please don't do this for a marquee effect 😭
So many problems with it. 2 animations are completely unnecessary. You should animate translation, not left.
+it's possible without duplication, especially in non-clickable icons case like here, where the idea was to emulate the Jamstack infinitely sliding longos - see this @codepen demo https://codepen.io/thebabydino/pen/bGPzdaM
#CSS #SVG #filter #svgFilter #marquee #code #coding #frontend #cssTransform #web #dev #webDev #webDevelopment
Matthew Good performing at The Marquee Club in Halifax Nova Scotia, 2004-10-31
#concert #music #matthewgood #novascotia #halifax #marquee
#Development #Launches
Marquee · A smoothly animated, flexible ticker web component https://ilo.im/162b3u
_____
#Marquee #Animation #API #WebComponent #WebDev #Frontend #HTML #JavaScript
Stax museum in Memphis, Tennessee
YOU CAN FIND IT HERE: https://fineartamerica.com/featured/stax-museum-in-memphis-tennessee-patricia-hofmeester.html
By https://buff.ly/3i3uCm2 #homedecor #LoveArt #photography #mastoart #finearts #photography #artforsale #wallartforsale #AYearForArt #BuyIntoArt #giftideas #staxmuseum #stax #memphis #museum #tenessee #music #soul #marquee
#music #theater #indiana #indianapolis #iphonephotography #photography #marquee #venue #concert #nighttime #neon
Now screening... https://www.flickr.com/photos/woolamaloo_gazette/54266909603/in/dateposted/
Cameo Cinema at night, Tollcross
#Edinburgh #Edimbourg #EdinburghByNight #NightPhotography #photography #photographie
#cinema #Cameo #CameoCinema #marquee
Kveldens økt med #sensehat Hentar siste inlegg frå #politiloggen (mitt distrikt). Pusher ut infoen som god, gammaldags #marquee på den vesle led-matrisa....OG på skjerm. Smått moro. :)
ARTCADE - The Book of Classic Arcade Game Art (Extended Edition)
At 356 pages and featuring cabinet artwork from around 300 arcade classics, this unique volume is a fantastic reminder of the golden age of coin-operated video games.
Check it out: https://www.bitmapbooks.com/collections/all-books/products/artcade-the-book-of-classic-arcade-game-art-extended-edition
#bitmapbooks #book #retrogaming #retrogames #gaming #foryou #tbt #arcade #artcade #art #marquee #asmr #bookstagram #booktok #fyp
Toki - Featured in our book - ARTCADE - The Book of Classic Arcade Game Art (Extended Edition)
If you frequented the arcades of the ’70s, ’80s and ’90s, this amazing collection of cabinet artwork will be a warm reminder of carefree days spent feeding 10-pence pieces into cash-hungry coin-ops.
Check it out: https://www.bitmapbooks.com/collections/all-books/products/artcade-the-book-of-classic-arcade-game-art-extended-edition
#bitmapbooks #book #retrogaming #retrogames #gaming #foryou #tbt #arcade #artcade #art #marquee #asmr #bookstagram #booktok #fyp #toki
Taken this day, 2021, cinematic nocture https://www.flickr.com/photos/woolamaloo_gazette/51719487242/
Tollcross and the Cameo Cinema at night
#Edinburgh #Edimbourg #EdinburghByNight #NightPhotography #photography #photographie #Tollcross #Cinema #CameoCinema #marquee #BlackAndWhitePhotography
The Marquee and Instruction Card For Vs. Super Mario Bros.
Vs. Super Mario Bros. was the arcade version of Super Mario Bros., which made it to US arcades a few months after the NES release. It's a much harder game than the home version, with levels brought in from the Japanese Super Mario Bros. 2, and operator adjustments th
https://setsideb.com/the-instruction-card-for-vs-super-mario-bros/
#retro #arcade #InstructionCard #mario #marquee #nintendo #retro #supermariobros #vssupermariobros
✨ Latin GRAMMYs Week 2024 events will take place throughout Miami-Dade County, including #marquee events like Leading Ladies of Entertainment, the Best New Artist Showcase, Person of the Year, the Premiere Ceremony, and more. #LatinGRAMMY ⤵️
#bahdlex
🔵 Infinite-Scrolling Logos In Flat HTML And Pure CSS
by Silvestar Bistrović @malimirkeccita at @smashingmag
#html #css #OnScroll #marquee #webdev
https://www.smashingmagazine.com/2024/04/infinite-scrolling-logos-html-css/