Platform engineering often isn’t about helping developers. It’s about giving security, finance, and infrastructure teams centralized control, dressed up with a Kubernetes logo.
#developerExperience
In this #InfoQ #podcast, Holly Cummins discusses how "messing around and having fun" boosts problem-solving in software engineering!
She dives into the big shift from just coding to managing code with AI and tackling cognitive overload.
🎧 Listen now: https://bit.ly/46g89ZM
Want to know what tools and practices lead the pack? Find out at the DevOps Meetup!
📅 June 25, 2025 | 📍 Zühlke, Zürich
🔗 https://www.meetup.com/devops-meetup-zurich/events/304895513/
#PlatformEngineering #DeveloperExperience #DevOpsReport2025 #CloudNative #Switzerland
New technical article by Steven Renaux from the SensioLabs Tech Team 🚀
💻 Learn how to use Service Subscribers & traits for lazy service loading in #Symfony and #PHP
It will improve your Developer Experience #DX
Read more here 👉 https://bit.ly/3G8ZoGr
It's an interesting point you highlight because I've never thought of things through that paradigm. Now that I see it, I realise I'm hoping to transition to #openBSD because I believe of mainstream operating systems, it probably has the best #DX.
In this particular case, I believe that the developers exploit that in order to optimise for what might be called #security which impresses me.
I realise it's probably an outlier in this regard!
#developerExperience #cybersecurity #quality #systemArchitecture #cybernetics #complexSystemsTheory #qualityAssurance #Deming #Shuart #design #software #coding #softwareEngineering #abstraction #electricalEngineering #HDL #VHDL #theresNoSuchThingAsSoftware
"Too much reliance on AI may be 'a bit of an impending disaster,' Jackson adds, because 'not only will we have masses of broken code, full of security vulnerabilities, but we'll have a new generation of programmers incapable of dealing with those vulnerabilities.'"
#ai #vibecoding #replacement #softwareengineering #developerexperience
https://www.wired.com/story/vibe-coding-engineering-apocalypse/
Great software starts with great onboarding.
Developer onboarding isn’t just about getting someone a laptop and access to GitHub. It’s about setting them up to succeed, contribute confidently, and feel like they belong.
Here’s why it matters:
- A poor onboarding experience slows down productivity
- It creates unnecessary frustration and confusion
- Worst of all—it risks losing good people early
Want to get it right? Start here:
- Pair every new dev with a buddy for the first month
- Document setup instructions clearly—think README, not tribal knowledge
- Give them a small, real ticket to ship in week one. This one is crucial. Most developers feel nervous at the beginning because they feel like they aren't contributing to something.
- Help them understand the why, not just the how
The best onboarding leaves people thinking, "I made the right choice coming here."
#DeveloperExperience #Onboarding #SoftwareEngineering #TechLeadership #TeamCulture
"Unlike other crafts, in software engineering, it really is possible to build the roof before you finish building the walls. And it's also possible to build that roof so it doesn't even eventually line up with the walls."
#softwareengineering #developerexperience #knowledgework
https://www.fossable.org/projects/sandpolis/7-years-of-development/
¡Ya queda poco para contestar la encuesta para desarrolladores de JetBrains! Echadle un ojo, hay sorteo de premiacos:
https://surveys.jetbrains.com/s3/developer-ecosystem-survey-2025-sh?pcode=710700286266721899
"It's all special pleading anyways. LLMs digest code further than you do. If you don't believe a typeface designer can stake a moral claim on the terminals and counters of a letterform, you sure as hell can't be possessive about a red-black tree."
"Vibe coding is like owning a high-end oven at home: it enables more people to experiment and create, but it doesn't replace professional chefs in restaurants."
#ai #vibe #coding #softwareengineering #developerexperience #replacement
https://pashabitz.substack.com/p/the-software-engineering-kawagara
"It would have taken longer to review the complete solution, and you wouldn't have ended up with tests that cover the behaviors you know must exist—and that let you know whether or not the solution even works."
#vibecoding #softwareengineering #developerexperience #ai #aadv
🎤 Just gave my first public keynote at #DevDaysEurope: "Readable Code: The Secret to Clean, Productive Software"!
Covered what readability really means, why it matters, metrics, AI’s impact, and practical ways to improve codebases.
Watch here: https://www.youtube.com/watch?v=lQBYQvyGPLE
#ReadableCode #SoftwareEngineering #DeveloperExperience
sttp client is an open-source HTTP client for Scala, supporting various approaches to writing Scala code. Recently, sttp client received a major release, and version 4 is now available! 🎉
👉 Discover the Scala HTTP client you always wanted: https://github.com/softwaremill/sttp
We are involved in many open source projects, as we want to support the community and improve ours and other developers' experience.
#sttp #sttpclient #scala #opensource #devex #developerexperience
Why @Annotations Will Eventually Burn You.
Preach annotation voodoo or embrace explicit method calls? Too many still cling to @PreAuthorize, entrusting their fate to framework black magic. But such blind faith is brittle. One innocent Spring Boot update, and suddenly your security vanishes unless you summon an obscure @Enable... incantation.
Prefer the custom preauthorize() method: it’s concrete, predictable, and the compiler screams when something breaks as it should. Just like how constructor injection finally defeated the field-injection cult, it’s time to retire annotation worship elsewhere too.
Consider @JsonProperty("fieldName"): sure, the object mapper might infer names correctly without it, until one day it doesn’t, because the naming strategy changes behind your back. It’s happened. It will happen again. That’s the price of depending on invisible magic. Unreadable, unpredictable, unmaintainable. Same applies to reflection.
Frameworks and their “best practices” are relics of the monolith age. Java has evolved: threads, HTTP services, logging,… all can now be built functionally, fluently, and natively. It’s not Java vs Kotlin or some trendy syntax candy. Languages, especially those that compile, already give you more than enough. The bottleneck isn’t the tool, it’s the one holding it.
#Java #SpringBoot #CleanCode #SoftwareEngineering #CodeQuality #Programming #ModernJava #DeveloperExperience #DevMindset #NoMoreMagic #ReadableCode #ExplicitOverImplicit #SayNoToAnnotations #SeparationOfConcerns #FunctionalProgramming
"Smaller, more frequent releases implies software's in a shippable state more often, which implies faster build & test cycles… and down the rabbit hole we go."
Can joy make you a more productive developer?
In this #InfoQ article, Holly Cummins & Trisha Gee explore why joy isn’t a distraction — it’s a productivity superpower!
From debugging brain waves in the middle of a jog to cutting out test flakiness, they explain how to reclaim developer satisfaction and boost output by embracing curiosity, minimizing friction, and giving ourselves a break.
📰 Read now: https://bit.ly/3SFsNL7
#DeveloperExperience #TeamWork #Productivity #Collaboration #Communication
React-like functional webcomponents, but with vanilla HTML, JS and CSS
Introducing Dim – a new #Framework that brings #ReactJS-like functional #JSX-syntax with #VanillaJS. Check it out here:
🔗 Project: https://github.com/positive-intentions/dim
🔗 Website: https://dim.positive-intentions.com
My journey with #WebComponents started with Lit, and while I appreciated its native browser support (less #Tooling!), coming from #ReactJS, the class components felt like a step backward. The #FunctionalProgramming approach in React significantly improved my #DeveloperExperience and debugging flow.
So, I set out to build a thin, functional wrapper around #Lit, and Dim is the result! It's a #ProofOfConcept right now, with "main" #Hooks similar to React, plus some custom ones like useStore for #EncryptionAtRest. (Note: #StateManagement for encryption-at-rest is still unstable and currently uses a hardcoded password while I explore #Passwordless options like #WebAuthn/#Passkeys).
You can dive deeper into the #Documentation and see how it works here:
📚 Dim Docs: https://positive-intentions.com/docs/category/dim
This #OpenSource project is still in its early stages and very #Unstable, so expect #BreakingChanges. I've already received valuable #Feedback on some functions regarding #Security, and I'm actively investigating those. I'm genuinely open to all feedback as I continue to develop it!
#FrontendDev #JSFramework #Innovation #Coding #Programmer #Tech
Wait, there's more? Yes! Another Codeminer42 talk at TDC Floripa is coming your way. 😄
On June 13, our Software Engineer and Node.js Collaborator Edy Silva will take the stage once again—this time in the JavaScript & Node.js track—to explore how the often-overlooked vm module in Node.js can boost your team’s Developer Experience.
Don’t miss this talk if you care about DX and building tools that truly help your team!
#Codeminer42 #TDC2025 #NodeJS #JavaScript #DeveloperExperience #TechEvents
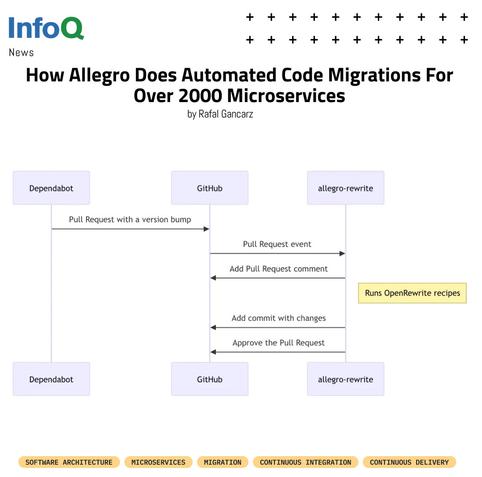
Ever wondered how Allegro handles code migrations for over 2000 #microservices?
They have shared details on their custom solution using GitHub's Dependabot & OpenRewrite projects! Learn how they achieve code migrations at scale!
🔗 Discover their secrets on #InfoQ: https://bit.ly/3YRoQGE
#CaseStudy #SoftwareArchitecture #DeveloperExperience #Automation #Java #SpringBoot