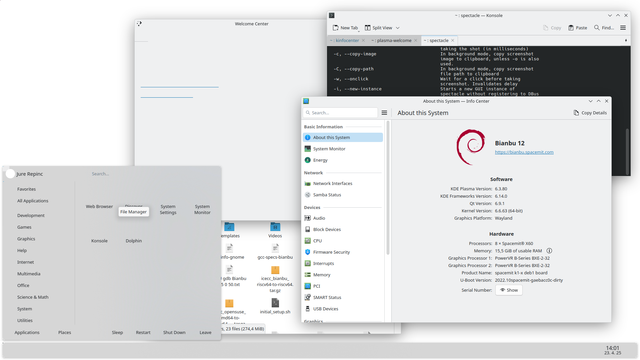
Yay, finally all the pieces have come together and I have finally been able to compile Qt 6.9 and @kde Plasma development version (what is to be released as 6.4 in June) for my @bananapi BPI-F3, a RISC-V single-board (mini) computer. Plasma does start and run, but looks like QML/QtQuick applications (which includes the desktop itself) have rendering problems 😞 Qt Widget apps render/run just fine. Now to figure out where the problem is…
#qtquick
Я ж вникаю у Qt6 (PySide6, QML, Qt Quick). Пишу додаток про який згадував раніше в контексті обмежень у першій версії на Go. Пройшов найпершу, вхідну частину курсу про QML на Qt Academy. Як завжди курс був спрямований для новачків, що пояснював очевидні речі, але я повискубував важливі речі і намагаюся ліпити головний QML документ мого застосунку, опираючись на документацію. Складно писати на QML, бо давно проєктував щось на Qt чи Gtk. Інколи важко згадати, як називається той чи інший елемент інтерфейсу. Думаю спробувати зліпити потрібний інтерфейс у форматі UI в Qt Designer і вже потім знову спробувати написати QML документ враховуючи потрібні відступи і тому подібне без постійного вгадування та перевірки як воно виглядатиме, бо це займає багато часу. Тут як з HTML+CSS з часом вже підсвідомо розумієш, як воно виглядатиме та швидкість верстання значно зростає.
#Програмування #GoLang #Python #Qt #QML #PySide6 #QtQuick
Ok, don't get your hopes up because it's really disappointing, but I did some digging and found out Qt 5.8 had a really limited QtQuick Controls style for Windows Phone. All this is is just a thing that seems to redirect to the basic style, so like I said, disappointing. Same thing for the PC folder. The link goes to the folder for the Windows RT (the environment, not to be confused with Windows RT, the OS) styles.
https://code.qt.io/cgit/qt/qtquickcontrols.git/tree/src/controls/Styles/WinRT?h=5.8
Stay up to date with #QML - "Effective Modern QML" at the KDAB Training Day (8 May) covers among other topics new language features, QML compilers, #QtQuick Controls, and tools for writing more expressive, performant code. Early bird tickets: https://training.kdab.com/ktd25/ #QtDev
I wish Kirigami and Maui (the Qt thing, not .NET) had better performance on the PinePhone. It just makes me sad when I use anything using either of those and it has choppy animations. And the thing is, I know it's not the hardware because QtQuick can do stuff with smooth animations on it, like my stuff, and I haven't fully optimized things as much as I can.
#Kirigami #MauiKit #PinePhone #MobileLinux #LinuxMobile #Qt #QtQuick
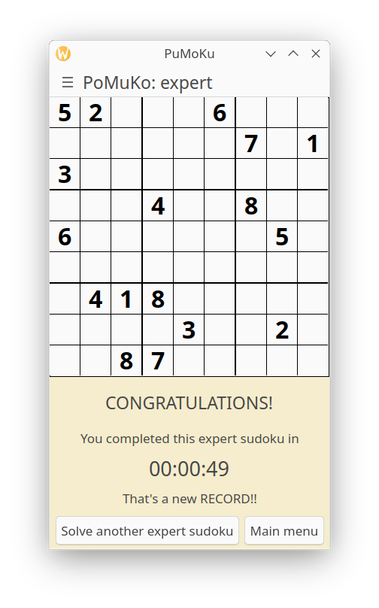
I designed this (I think) nice congratulation widget for PuMoKu. As you may guess, it is meant to pop up when a game is solved only. It will not obey though, for reasons I do not understand, as copied the code from the #kirigami wizzards :\
The idea is that it does not cover the board, so that you can have a look before moving on. Hopefully, I will get along with #qtquick, #qml at kirigami at some point ...
Why doesn't Qt's Layout.alignment work for centering? It's never worked correctly for me and only anchors.align(whatever) works if I want something centered.
Finally got Qt to accept JSON in QML. If you're trying to do the same thing, this may help:
https://stackoverflow.com/questions/44567345/serialization-qlistmyobject-to-json/44571129#44571129
It would be nice if this talked about how to deal with this when you need to set things like axis.x and axis.y and animate both separately:
https://doc.qt.io/qt-6/qmllint-warnings-and-errors-duplicate-property-binding.html
Ok, I figured something out that kinda works for now. This relies on directory imports and also having the style be located in the Qt QML imports directory (usually /usr/lib/qt6/qml/). I need to have the theme loaded and also need to have the icons be in a place that can be loaded. This might not do well on screen readers.
import "file:./RetiledStyles" as RetiledStyles
Why is it so hard to make a custom #QtQuick module and you can't just put it into /usr/lib/qt6/qml/ with a qmldir file listing the files in the folder and then import it in your QML file with that folder's name and just call it a day?
With that code I found earlier, I ported the old layer shell qt QML example to the new library properly. It's sadly AGPLv3 though, wish it could be less. If anyone has better replacement code that's not (A)GPL, I'll be grateful. I don't like the GPL due to its ties with the FSF and RMS so when I use it, there's no other choice.
https://codeberg.org/DrewNaylor/layer-shell-qt-updatedqmldemo/src/branch/master/tests/mainex.cpp
It's surprisingly hard to implement a vector (i.e. #SVG) based graphical editor in #QtQuick, because the SVG is rasterized before scaling is applied which means zooming in results in blurred SVGs. Drawing everything by hand in a Canvas item (which wraps an ordinary HTML canvas) is cumbersome as is using the Shape item (new in Qt6).
I tried to port the old QtLayerShell QML demo to layer-shell-qt because I couldn't find any recent QML examples using layer-shell-qt but it only builds and doesn't link. If you're curious, you can take a look here:
https://codeberg.org/DrewNaylor/layer-shell-qt-updatedqmldemo/src/branch/master/tests/mainex.cpp