📰 WWW 127 ist da!
Deine wöchentliche Ladung WordPress–Weblinks: von Top‑Plugins über How‑Tos bis zu den neuesten Trends – alles drin :)
👉 Jetzt reinlesen und up‑to‑date bleiben: https://www.leo-skull.de/www-127-woechentliche-wordpress-weblinks/
#WebDesigner
🧑💻 Mon site, je l’ai codé à l’ancienne.
Pas avec un builder, pas avec des modèles. Non. Avec un éditeur de texte brut, un peu de courage… et un tutoriel de feu le Site du Zéro – devenu aujourd’hui #openclassrooms .
💻 HTML, CSS : des balises ouvertes, fermées, mal fermées… et beaucoup d’essais.
🌐 https://emotivart.fr est une maison numérique construite avec les moyens du bord et beaucoup d’amour du détail.
Tu en penses quoi ?
#internet #webdesigner #website #architecture #art #emotivart
Was unterscheidet eine amateurhafte Webseite von einer professionellen?
Die eine kostet Geld. Die andere bringt welches ein.
Professionelle Seiten sind auf Conversions wie Verkäufe, Anfragen und Anrufe ausgerichtet.
Wer nicht optimiert, verliert Potenzial.
Jetzt Webdesign von LochnerMedia sichern:
🔗 https://lochnermedia.com/webseite-erstellen-lassen/
#Webdesign #UXDesign #ConversionOptimierung #DigitalMarketing #SEO #Webseite #Marketing #Webdesigner #SalesFunnel #WebsiteTipps #Unternehmertum
Ça y est, j'ai enfin reçu mes documents de communication ! Une nouvelle aventure commence ! 🐱🐶🐰🐔
Pour le lancemt de ma micro-entreprise, j'ai parié sur une #communication #alternative et de proximité.
Tout est fait main avec des logiciels #libres (#Gimp, #Inkscape, #Scribus), garanti sans #IA. Même le site est codé maison en #html / #css.
#Mastodon est mon réseau social principal.
Alors oui, ça pourrait être plus joli, plus complexe, plus abouti, plus rapide, car je ne suis ni #graphiste, ni #webdesigner, ni développeuse. Mais c'est le reflet de mon #engagement, et j'apprends en chemin.
Aidez-moi à le porter, prouvez-moi que ça peut marcher! 🫶 #Sobriété
Heute ist Tag der #WebDesigner
Ob wohl jemand das HTML-Alphabet aus dem Kopf aufsagen kann?
🎨 Oggi celebriamo chi rende il web bello, funzionale e... perfettamente chic! 💻
È la Giornata del Web Designer: un grazie a chi trasforma righe di codice in magia visiva ✨
Scopri curiosità, storia e tante chicche digitali nel nostro nuovo articolo!
👉 clicca su foto
#WebDesignerDay #webdesigner #perfettamentechic
http://perfettamentechic.com/2025/05/31/%f0%9f%92%bbweb-designer-day%f0%9f%8e%a8/
Liebe Leute, #Webdesigner und sonstige #Schriftbenutzer,
- auch wenn es seit 2017 es erlaubt ist - ein großes scharfes S (ẞ) sieht neben den anderen #Majuskeln Sch€1&%# aus.
Information Evening Ahead of #Fleadh 2025 https://www.southeastradio.ie/information-evening-ahead-of-fleadh-2025/ #wexford #webdesigner
Ils nous font confiance 👍
Un site complètement refait, modernisé et un client satisfait !
Vous êtes une entreprise et vous souhaitez promouvoir votre activité ? N’attendez plus MDR Services s'occupe de tout !
Ets Gilbert Burgunder c’est par ici 👉 https://couverture-zinguerie-burgunder.fr/
MDR Services c’est par là 👉 https://www.mdr-services.com/
#siteinternet #siteweb #webmaster #webdesign #nomdedomaine #webdesigner #sitewebpro #alsace #grandestnotreregion #grandest #basrhin #hautrhin #wordpress #wordpressdesign
Danke fürs folgen @Ente_Bullitt #webdesigner #wexford
#Web #usability and #accessibility ...
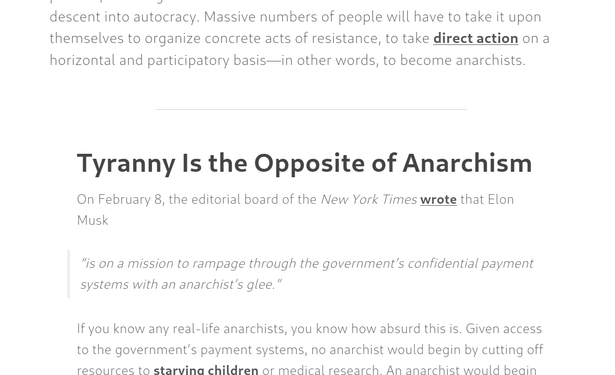
This is from crimethinc.com, but I'm not trying to pick particularly on them. There are many, many, many sites just as bad or worse.
This is a screenshot from an article on their site today, rendered in Firefox (Linux).
See the hair-thin font? See the fact that it's light grey on a white background? There's virtually no contrast between the text and the background.
This is an accessibility nightmare for those with any sort of vision problem. Picking the colour out of the screenshot (I didn't look at the CSS), it appears the text is basically 45% grey. This is ludicrous.
If the font face had some heft, it might be still be half-assed readable with contrast this low.
But as is... If I were to take my contacts out, I wouldn't even be able to tell that this screenshot *had* any of the normal-sized text in it, much less be able to read any of it.
Web designers, I beg you: please consider more than the appearance of what you're creating when you're making design choices.
Remember that not everyone is a 20- or 30-something with near-perfect vision.
Remember that people have cataracts or other types of eye cloudiness which necessitate high-contrast text to be able to read, even if they scale the fonts up by a huge amount.
Remember that vision degrades naturally in people in many ways other than "just wear glasses" can fix.
#WebDesign #WebDesigner #web #design #font #contrast #vision #eye #readability #legibility #unreadable
From finance to freelance, Stephanie Bruce found her creative calling in web design ❤️🔥
In our latest Designer Spotlight, she shares her journey, inspirations, and a selection of thoughtful, editorial-style projects that showcase her distinct approach to visual storytelling. 🪄
Read it here: https://tympanus.net/codrops/?p=92093
#webdesigner #designerspotlight #webdesign #inspiration #websitedesign
Thanks for following @Alison #Joomla #webdesigner #wexford
Today we spotlight designer Vítor Cardoso, a creative guided by intention and shaped by years of thoughtful practice. 🌟
From early drawings to award-winning digital experiences — including standout work during his time at Numbered Studio — his journey is a reminder that design is craft, curiosity, and care.
Read it here: https://tympanus.net/codrops/2025/04/04/designer-spotlight-vitor-cardoso/
A relire : FontBase, un gestionnaire de polices pour Windows
https://blog.shevarezo.fr/post/2015/11/12/fontbase-manager-gestionnaire-polices-typos
#logiciels #windows #polices #webdesigner @FontBaseApp
Portfolio coming soon
#portfolio #soon #Webdesigner #webdeveloper
Thanks for following @hechoconbloques #wexford #webdesigner #wordpress
Thanks for following @seafoid #webdesigner #wexford
Breadcrumbs Are Dead in Web Design | #WebDesigner #uxdesign #ux
https://webdesignerdepot.com/breadcrumbs-are-dead-in-web-design/