@thefish@mastodon.social
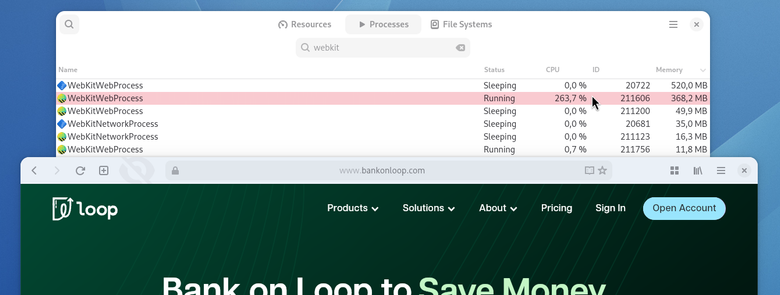
Der Haken ist die "Render Engine", der Teil, der #HTML/#CSS zur Anzeige bringt. Dazu kommt noch #JavaScript.
#Presto war eine europäische Engine (im originalen #Opera).
#Gecko steckt in #Firefox und geht historisch auf #Netscape zurück.
Und dann gab es #KHTML (aus dem #KDE-Projekt, wenn ich das richtig erinnere). Davon wurde #WebKit abgeleitet (was heute von #Apple genutzt wird). Davon wiederum wurde #Blink abgeleitet (von #Google).
Und das war's auch schon mit den aktuell verbreiteten "Render Engines". Je nach Zählung also nur zwei bis drei. Extremst übersichtlich. Und trotz "Open Source" eben in der Hand von wenigen... noch dazu US-Entitäten.
Damit stehen und fallen alle Browser mit der Entwicklung der "Render Engine", auf der sie basieren...
@heiseonline@social.heise.de