#Graphical
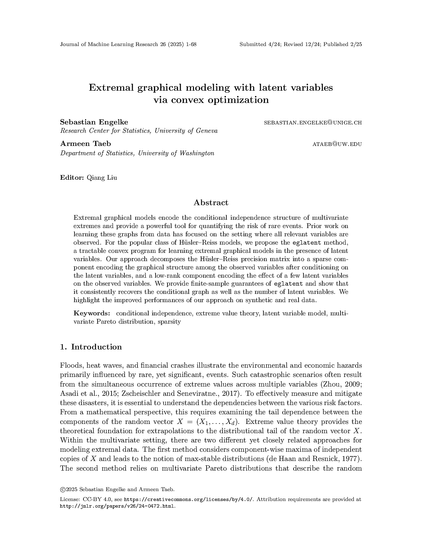
'Extremal graphical modeling with latent variables via convex optimization', by Sebastian Engelke, Armeen Taeb.
http://jmlr.org/papers/v26/24-0472.html
#multivariate #graphical #sparse
Model class diagrams and generate code from your web-browser. No need to install anything.
🔗 Try it out: https://editor.besser-pearl.org/
Some key features:
✅#Graphical modelling: Design models with an intuitive graphical notation.
✅Cloud Storage: #Store your diagrams online for easy access from anywhere
✅Real-time #collaboration: Work seamlessly with multiple users on the same model.
✅#CodeGeneration: Automatically generate code for various technologies (e.g., databases).
✅#OCL Integration: Define OCL constraints with of our B-OCL tool
✅#Supports model import/export in B-UML and #JSON formats
https://modeling-languages.com/besser-graphical-modeling-editor/
هو #برنامج ترشيد #الطاقة على #أجهزة #الحاسوب المحمول بواجهة رسومية مخصص لأنظم #غنو / #لينكس يجمع مزايا أكثر الأدوات التقليدية مثل" TLP, auto-cpufreq, cpupower-gui"
و أخرى جديدة للمزيد من التحكم في إدارة الطاقة و ترشيدها جهازك المحمول.
البرنامج يعتمد لغة البرمجة راست كأساس و لغات أخرى مساعدة و هي كالتالي:
Rust 94.9%
Python 3.1%
CSS 1.3%
Shell 0.7%
# Power_options
It is the power rationalization #program on #laptops with a #graphical interface dedicated to #Gnu / #Linux.
And another new to more control of energy management and rationalize your mobile device.
The program adopts the language of programming #Rust as a basis and other auxiliary languages, and it is as follows:
RUST 94.9%
Python 3.1%
CSS 1.3%
Shell 0.7%
https://github.com/TheAlexDev23/power-options
#gnutux #foss #free #software
Really? Does anyone know any #mathematical papers with #graphical abstracts? https://scholarlykitchen.sspnet.org/2024/10/10/the-chicken-or-egg-problem-should-publishers-mandate-graphical-abstracts-or-let-authors-lead-the-way/
'Sparse Graphical Linear Dynamical Systems', by Emilie Chouzenoux, Victor Elvira.
http://jmlr.org/papers/v25/23-0878.html
#lasso #models #graphical
.
.
.
[Photo of a sanding machine: a grey table top in the foreground, two quarters of a circle, one reddish, one orange, in the centre of the picture, a white wall behind it, partly painted brick, partly plastered.]
.
.
.
#tool #tools #machines #sanding #making #makerspace #teijomakerspace #geometry #graphical #simplicity #orange #building #werkzeug #maschine #schleifmaschine #schleifen #crafts #handwerk #geometrie #grafisch #schlicht #curiosity
My take on the #graphical #etymology of the #sinogram (#chinese #character) of 敢
Any recommendations for a #OpenSource #graphical #TextEditor?
#BeaverNotes 2.6.0 is now available! 🎉 This update includes essential #graphical #enhancements a scaling option, a toggle for spellcheck, #bug fixes, an improved sync reminder, and more. ⚠️ Note that #spellcheck is turned off by default in settings ⚠️. Check out the complete changelogs on GitHub. Stay tuned for updates on #BeaverPocket version 1.1-a! #foss #opensource #macos #linux #windows
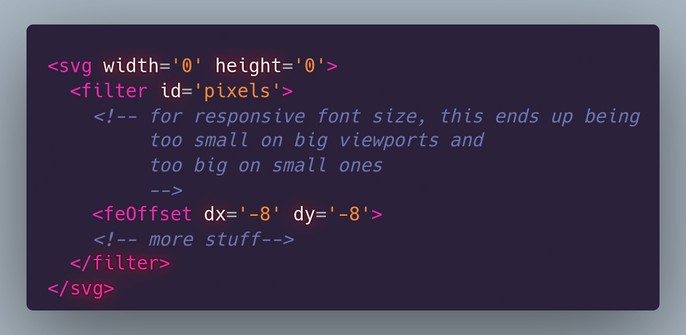
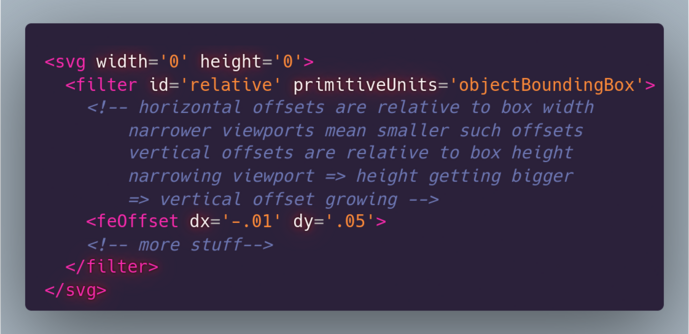
#SVG got left behind.💔
I'm not talking just about the many, many bugs or about all the annoying browser inconsistencies.
I'm also talking about the fact that I can't do some of the stuff that's basic in CSS, like specifying a shadow's offsets/ blur *relative to `font-size`*.😭
#css #svgWish #responsive #responsivity #viewport #code #coding #frontend #svgFilter #webDev #webDevelopment #graphical #effect
One of my most popular #CodePen demos of the past month: cycling gradient text glow https://codepen.io/thebabydino/pen/rNPOpJK
✨ very little #CSS + a simple #SVG filter
✨ no images whatsoever save for a CSS gradient
✨ no text duplication
✨ cycling gradient effect obtained just by animating a CSS variable
#coding #frontend #webDev #webDevelopment #svgFilter #cssGradient #gradientText #textGlow #glow #textEffect #gradientGlow #cssVariables #houdini #graphical #effect
Super Mario In sed, Sort Of https://hackaday.com/2023/08/09/super-mario-in-sed-sort-of/ #supermarioworld #SoftwareHacks #graphical #nintendo #Games #sed
@munrobear @ArchieTinyBear @moley @beobachter5081 @Scrambelzini @MoochYorkie @Wool_F_Gang @scottybeaerictrev @Minimus @TourGuideTed @HampshireBear @DinosAFriends21 @deanwbear79 @teddytedaloo @mawsonbear
Thanks Munro! I miss the #ZSHQ reflector. It was one of the things that helps to keep us together. Oh and Holidays Pantomime! Every year a new story, an #graphical short story. Lots of fun.
This piece was something I made to work on my photorealism and lighting skills. Really pleased with how it turned out!
#blender #blenderart #blender3d #digitalart #cycles #design #art #graphicart #graphical #simulated #simulation #render #renderart #3Dart #b3d #cgi #cgiart #abstract #abstractart
A few pictures I took that I find graphically pleasing.
#graphical #textures #iphonephotography #photography
Here are a few pictures I took that I find graphically pleasing.
#patterns #graphical #textures #iphonephotography #photography